8.前端--CSS-显示模式
发布时间:2024年01月22日
元素的显示模式
元素显示模式就是
元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
1.块元素
常见的块元素
常见的块元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
<div>标签是最典型的块元素。
块元素的特点(重要)
- 比较霸道,
自己独占一行。 高度,宽度、外边距以及内边距都可以控制。宽度默认是容器(父级宽度)的100%。- 是一个容器及盒子,
里面可以放行内或者块级元素。
注意:
文字类的元素内不能放块级元素
<p>,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.行内元素
常见的行内元素
<a>、<span>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>
<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点(重要)
- 相邻行内元素在一行上,
一行可以显示多个。 高、宽直接设置是无效的。默认宽度就是它本身内容的宽度。- 行内元素
只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
3.行内块元素
常见的行内块元素
<img />、<input />、<td>
行内块元素的特点(重要)
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
一行可以显示多个(行内元素特点)。默认宽度就是它本身内容的宽度(行内元素特点)。高度,行高、外边距以及内边距都可以控制(块级元素特点)。
4.元素显示模式的转换
一个模式的元素需要另外一种模式的特性
转换方式
- 转换为块元素:
display:block; - 转换为行内元素:
display:inline; - 转换为行内块:
display: inline-block;
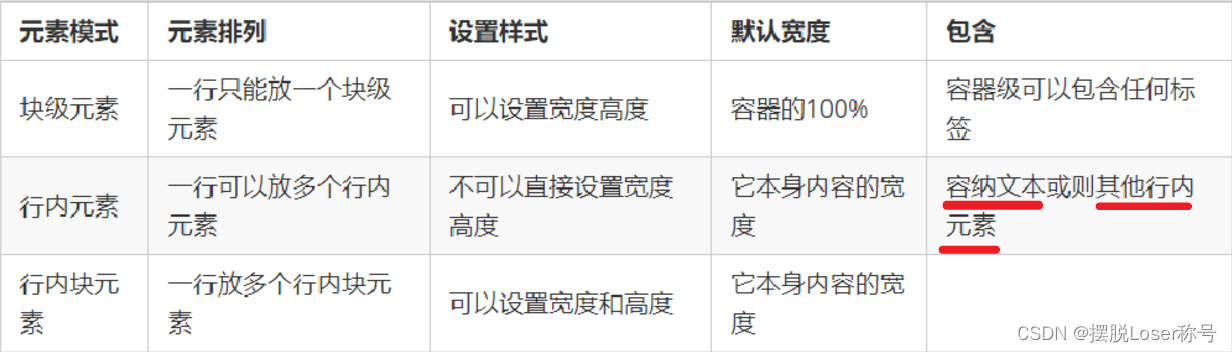
5.元素显示模式总结

文章来源:https://blog.csdn.net/qq_72068016/article/details/135746401
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 临床前研究和早期临床实验中大规模生产重组腺相关病毒/慢病毒的理想工具
- WTN6040F-8S语音芯片:投篮游戏机新时代引领者
- JRT代码结构调整和示例
- AI时代?——Python与open AI之间的联系
- Javaweb之SpringBootWeb案例新增部门的详细解析
- 【新手向】VulnHub靶场MONEYBOX:1 | 详细解析
- go简单实现rocketmq
- 【C++】使用自定义字面量,少写几句代码
- 关于刷新nginx配置报nginx: [emerg] unknown directive错误的问题
- SpringCloudConfig+SpringCloudBus+Actuator+Git实现Eureka关键配置属性热更新(全程不重启服务)