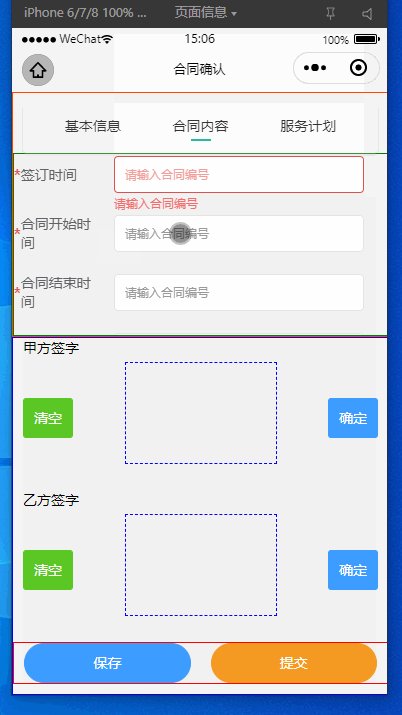
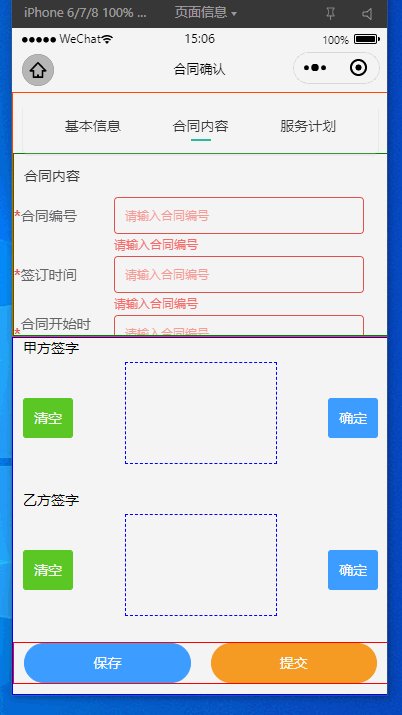
uni-forms表单校验有很多坑,uniapp项目,我的表单是写在tab切换页中的,
发布时间:2024年01月15日
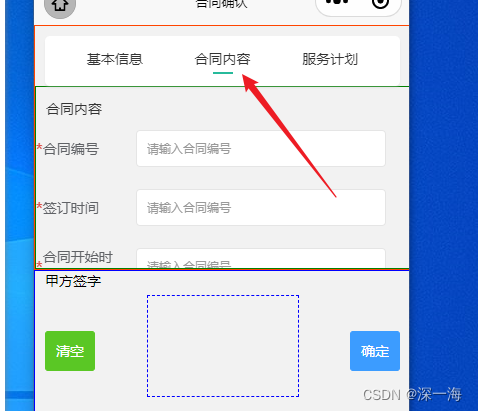
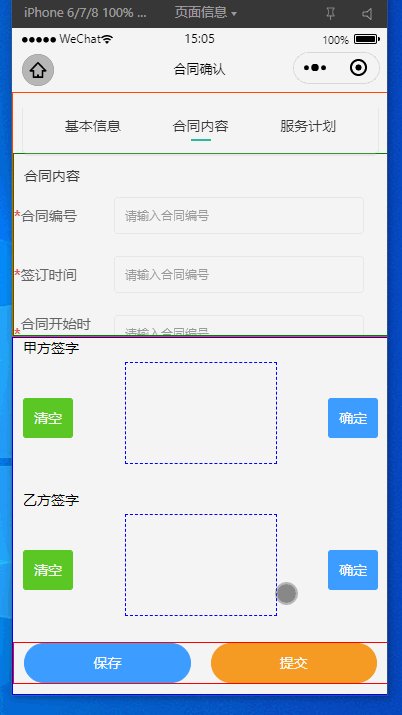
?我的表单是写在tab切换页中的,这和一般写在最外层的表单不一样,当你点提交按钮时,返回的是一个数组,你有3个tab,就有3个数组,你需要通过下标拿到你表单所在的tab对应的数组




 ?
?
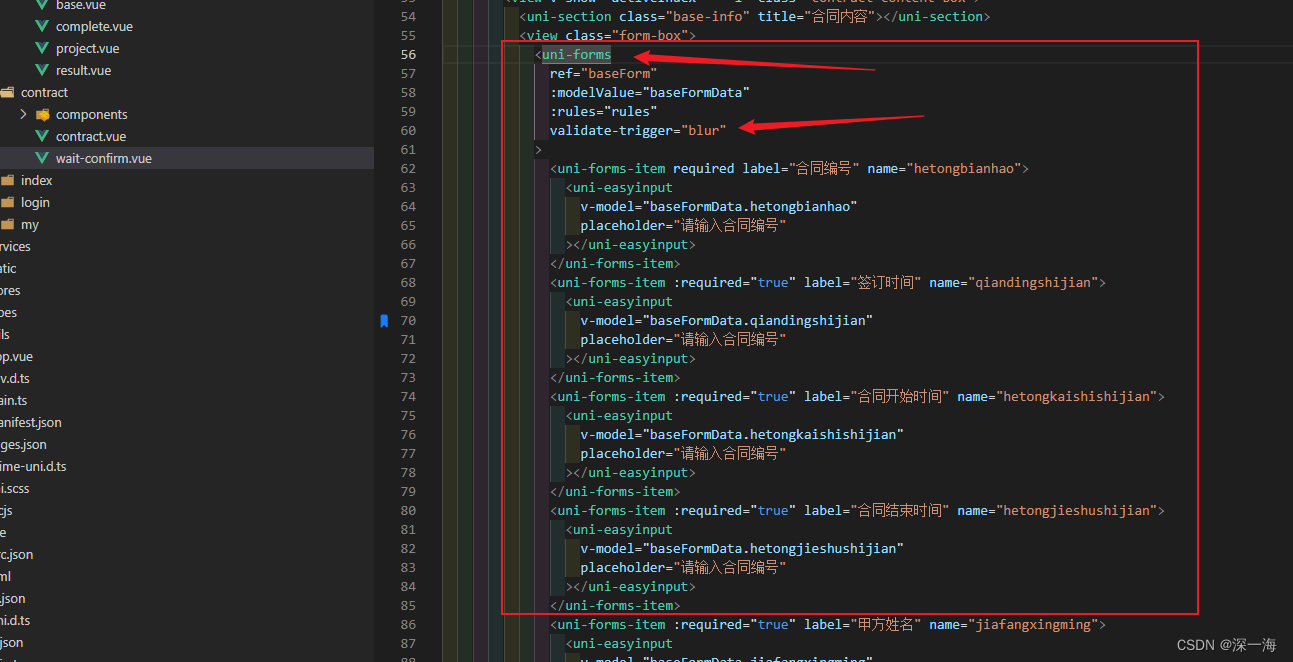
<view class="form-box">
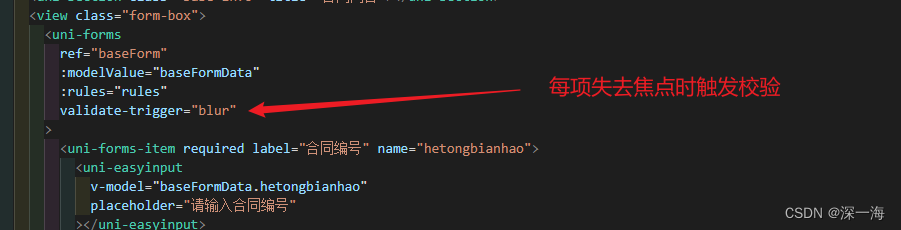
<uni-forms
ref="baseForm"
:modelValue="baseFormData"
:rules="rules"
validate-trigger="blur"
>
<uni-forms-item required label="合同编号" name="hetongbianhao">
<uni-easyinput
v-model="baseFormData.hetongbianhao"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="签订时间" name="qiandingshijian">
<uni-easyinput
v-model="baseFormData.qiandingshijian"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="合同开始时间" name="hetongkaishishijian">
<uni-easyinput
v-model="baseFormData.hetongkaishishijian"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="合同结束时间" name="hetongjieshushijian">
<uni-easyinput
v-model="baseFormData.hetongjieshushijian"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="甲方姓名" name="jiafangxingming">
<uni-easyinput
v-model="baseFormData.jiafangxingming"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="甲方联系电话" name="jiafanglianxidianhua">
<uni-easyinput
v-model="baseFormData.jiafanglianxidianhua"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="甲方联系地址" name="jiafanglianxidizhi">
<uni-easyinput
v-model="baseFormData.jiafanglianxidizhi"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="乙方姓名" name="yifangxingming">
<uni-easyinput
v-model="baseFormData.yifangxingming"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="乙方联系电话" name="yifanglianxidianhua">
<uni-easyinput
v-model="baseFormData.yifanglianxidianhua"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="乙方联系地址" name="yifanglianxidizhi">
<uni-easyinput
v-model="baseFormData.yifanglianxidizhi"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
</uni-forms>
</view>
文章来源:https://blog.csdn.net/Frank_colo/article/details/135601573
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章