swing快速入门(八)
发布时间:2023年12月18日
注释很详细,直接上代码
新增内容
cardLayout布局管理器
事件监听器的创建与绑定
多种布局与容器的结合使用
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class swing_test_6 {
public static void main(String[] args) {
Frame frame=new Frame("测试cardlayout");
//创建一个panel,用来存储多个按钮
Panel p_1=new Panel();
//为panel设置cardLayout布局管理器
CardLayout cardLayout=new CardLayout();
p_1.setLayout(cardLayout);
//往panel中储存多个按钮(模拟图片)
String[] names={"第一张","第二张","第三张","第四张","第五张"};
for(int i=0;i< names.length;i++){
//为按钮设置名字
p_1.add(names[i],new Button(names[i]));
}
//把panel放入frame的中间区域(默认)
frame.add(p_1);
//创建另一个panel用来储存多个按钮(响应按钮)
Panel p_2=new Panel();
//创建五个按钮
Button b_1=new Button("上一张");
Button b_2=new Button("下一张");
Button b_3=new Button("第一张");
Button b_4=new Button("最后一张");
Button b_5=new Button("第三张");
//创建事件监听器
ActionListener listener=new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//获取按键文本
String actioncommand=e.getActionCommand();
switch(actioncommand){
case "上一张":
cardLayout.previous(p_1);
break;
case "下一张":
cardLayout.next(p_1);
break;
case "第一张":
cardLayout.first(p_1);
break;
case "最后一张":
cardLayout.last(p_1);
break;
case "第三张":
//按名字查询
cardLayout.show(p_1,"第三张");
break;
}
}
};
//把事件监听器绑定到五个按钮
b_1.addActionListener(listener);
b_2.addActionListener(listener);
b_3.addActionListener(listener);
b_4.addActionListener(listener);
b_5.addActionListener(listener);
//把按钮放入pancel中
p_2.add(b_1);
p_2.add(b_2);
p_2.add(b_3);
p_2.add(b_4);
p_2.add(b_5);
//把p2放到frame的南边
frame.add(p_2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
}
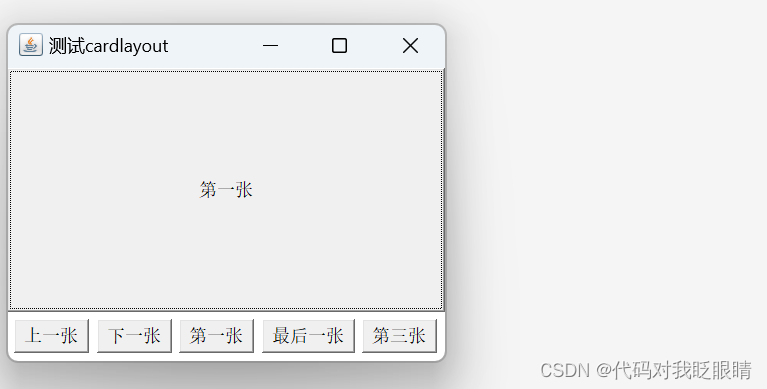
运行效果:(放大点)
文章来源:https://blog.csdn.net/m0_73756108/article/details/134936562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- B2005 字符三角形(python)
- C 库函数 - asctime()
- STM32实战之深入理解I2C通信协议
- 速通Python基础语法--运算符篇
- Linux网络命令
- 企业招商与迅腾文化的“轻”理念:重塑品牌与消费者的沟通桥梁
- 亚信安全捕获银狐木马控制端样本,揭晓最新发现
- Linux文件和目录管理命令---- head 命令
- 爬虫 selenium语法 (八)
- 相册管理系统(JSP+java+springmvc+mysql+MyBatis)