浏览器渲染原理
上篇:事件循环机制,阅读理解上篇之后本文会更容易理解些。
浏览器是如何渲染页面的?


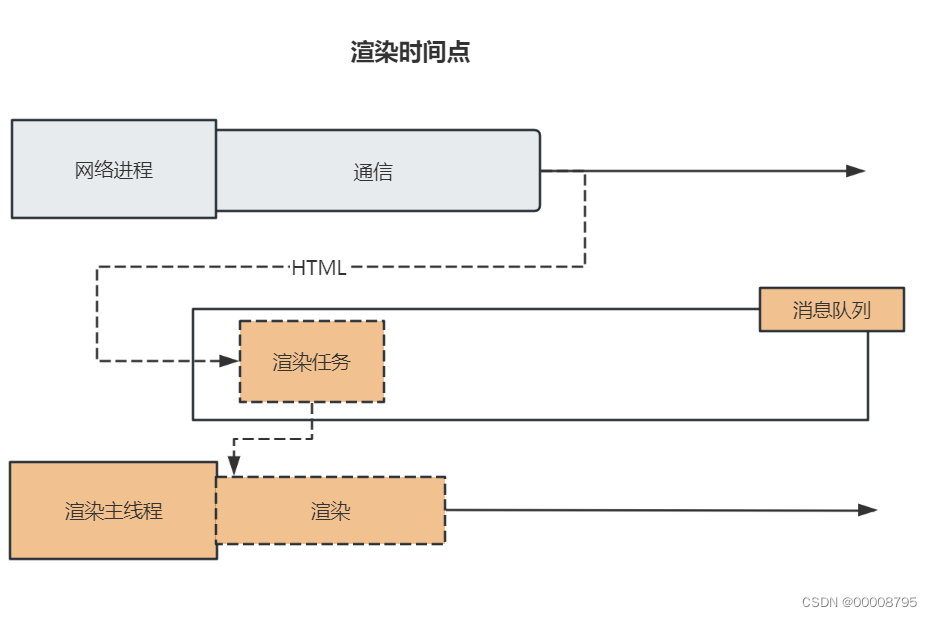
当浏览器的网络线程收到HTML文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
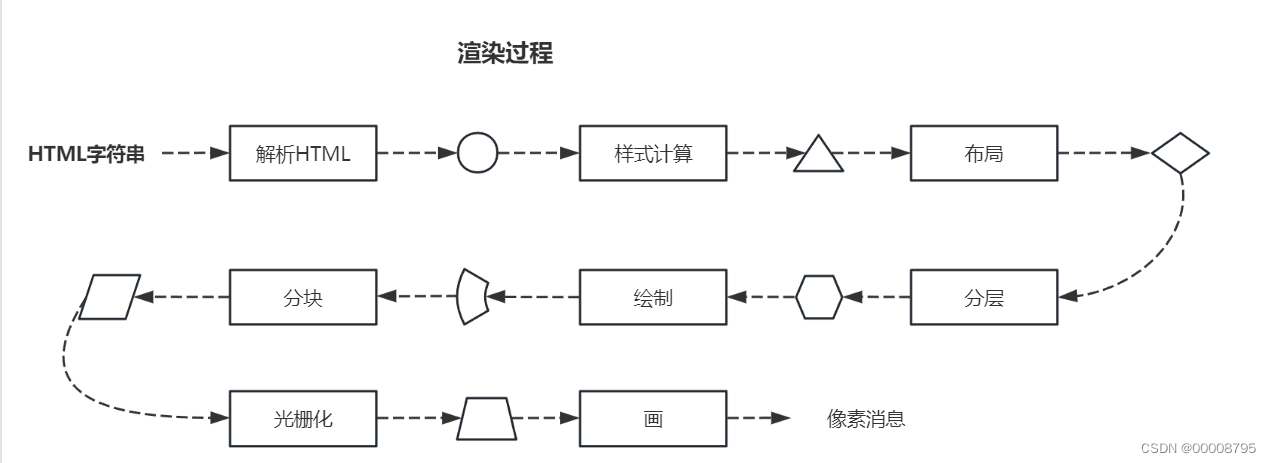
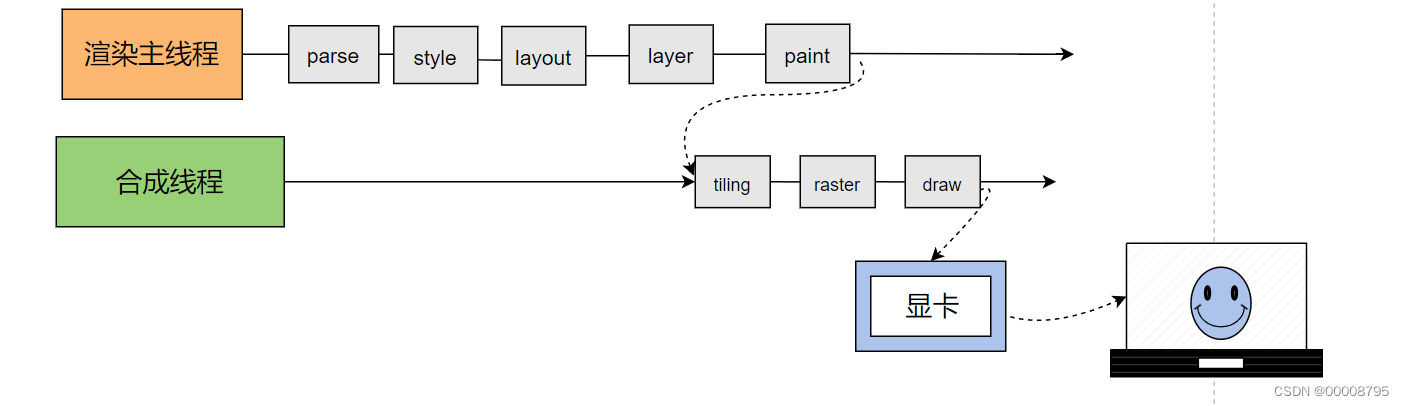
整个渲染流程分为多个阶段,分别是:HTML解析、样式计算、布局、分层、绘制、分块、光栅化、画。
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
- 渲染的第一步是解析HTML。
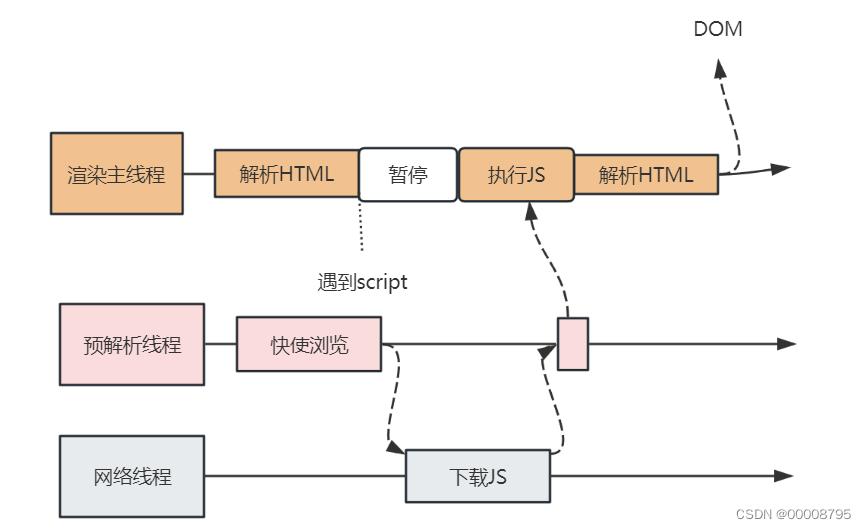
解析过程中遇到CSS解析CSS,遇到JS执行JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的外部CSS和外部的JS文件。
如果主线程解析到Link位置,此时外部的CSS文件还没有下载解析好,主线程不会等待,继续解析后续HTML。这是因为下载和解析CSS的工作是在预解析线程中进行的。这就是CSS不会阻塞HTML解析的根本原因。
如果主线程解析到script位置,会停止解析HTML,转而等待JS文件下载好,并将全局代码解析执行完成后,才能解析解析HTML。这是因为JS代码的执行过程可能会修改当前的DOM树,所以DOM树生成必须暂停。这就是JS会阻塞HTML解析的根本原因。
第一步完成后,会得到DOM树(表示HTML元素结构)和CSSOM树(css元素结构),浏览器的默认样式、内部样式、外部样式、行内样式均包含在CSSOM树中。
- 渲染的下一步是样式计算。
主线程会把遍历得到DOM树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px。
之一部完成后,会的大一棵带有样式的DOM树。
- 接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历DOM树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
大部分时候,DOM树和布局树并非一一对应。
比如display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然DOM树中不会存在这些伪元素节点,但他们拥有几何信息,所以会生成到布局树中。还还有匿名行盒、匿名块盒等等都会导致DOM树和布局树无法一一对应。
- 下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。(不要滥用will-change,只有当某个位置页面经常性变动,渲染次数过多,导致效率低下、页面卡顿时再来考虑该属性)
- 再下一部是绘制(与canvas有点相似)
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
- 完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。
- 分块完成后,进入光栅化阶段。
合成线程会将块信息交给GPU进程,以极高的速度完成光栅化。
GPU进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图。
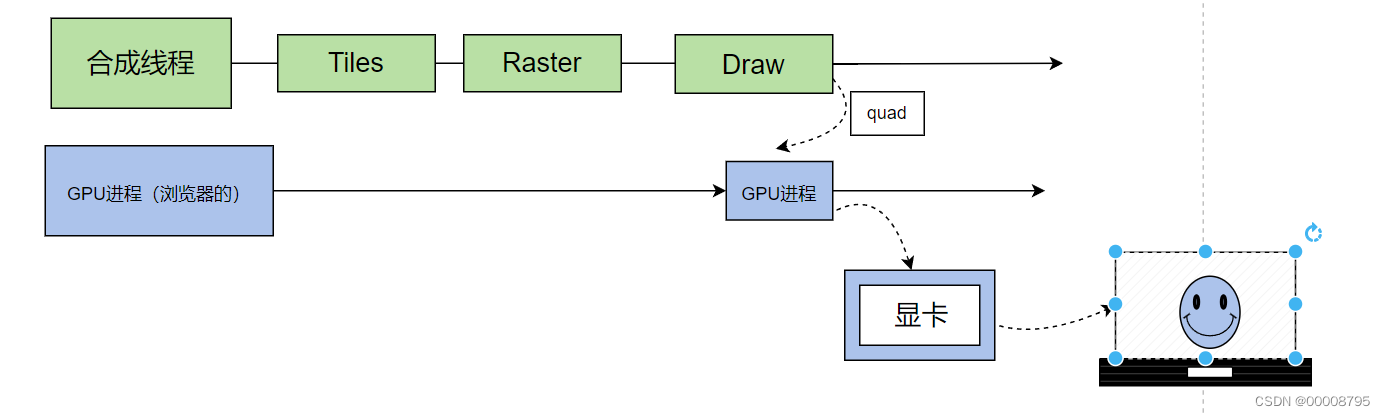
- 最后一个阶段就是画。
合成线程拿到每个层、每个块的位图后,生成一个个【指引(quad)】信息(位图相对屏幕在哪里)。
指引会标识每个位图应该画到屏幕的哪个位置,以及考虑旋转、缩放等变形。
变形会发生在合成线程,与渲染线程主线程无关,这是transform效率高的根本原因。
合成线程会把quad提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,完成最终的屏幕成像。
HTML解析过程遇到CSS代码怎么办?
为了提高解析效率,浏览器会启动一个与解析器率先下载和解析css

HTML解析过程遇到JS代码怎么办?
渲染主线程遇到JS时必须暂停一切行为,等待下载执行完成后才能继续。预解析线程可以分担一点下载JS的任务。(js代码后续不会用到,只会执行一遍。而HTML,CSS生成的树后续还可能用到)

DOM树和Layout树不一定是一一对应的
示例图是概略图,大致理解这个意思就好。布局树是其他对象不是document对象。

内容必须在行盒中,行盒和块盒不能相邻。
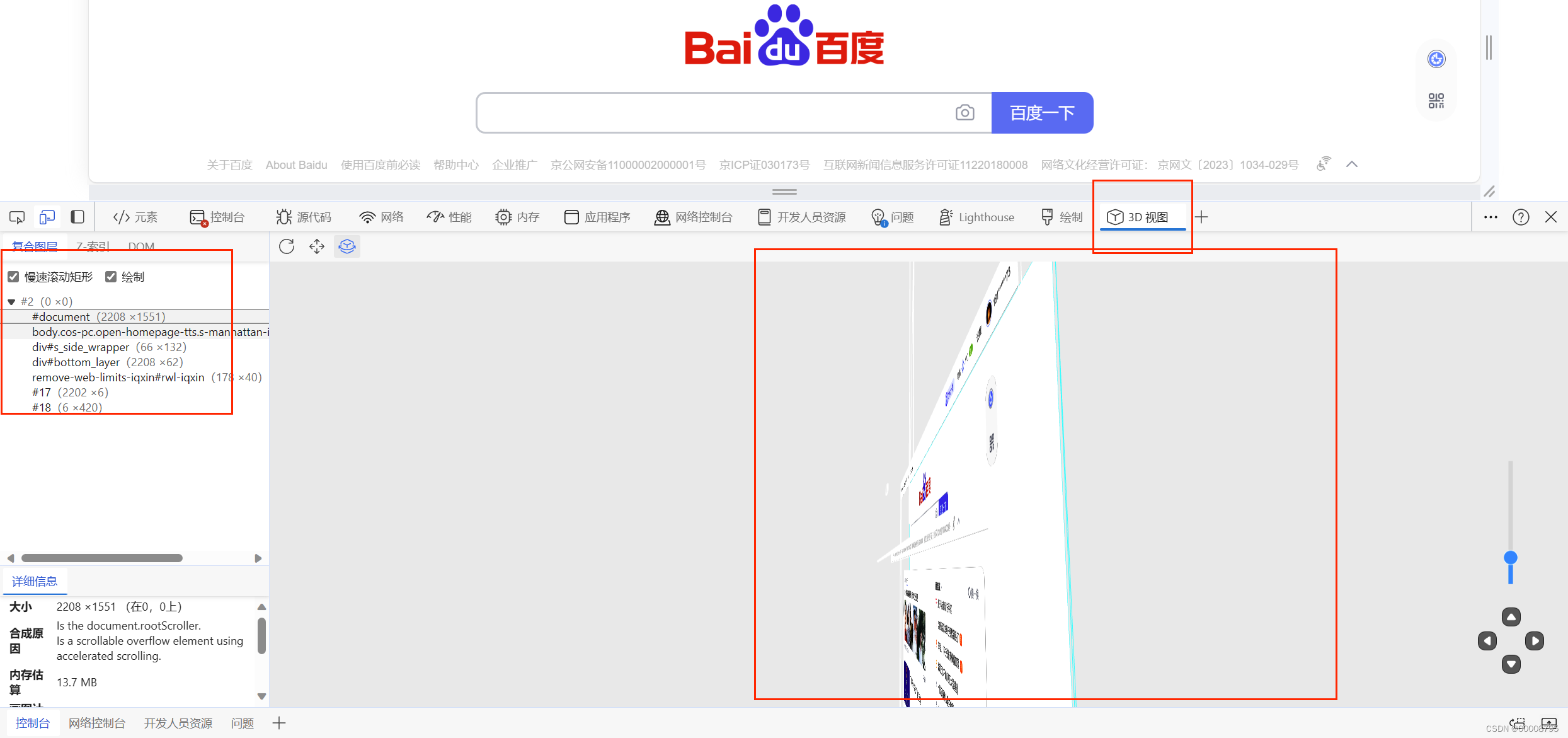
分层示例图
edge浏览器

chrome浏览器

绘制-Paint
渲染主线程的工作到此为止,剩余步骤交给其他线程完成。

分块-Tiling
分块的工作是交给多个线程同时进行的。

光栅化-Raster
此过程会用到GPU加速。

画-Draw
合成线程计算每个位图在屏幕上的位置,交给GPU进行最终呈现。
合成合成线程是在渲染进程里面,渲染进程是一个沙盒环境。不能直接交给硬件,所以需要GPU中转

完整过程示例图

面试题:1、什么是reflow(回流)?
reflow的本质就是重新计算layout树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发layout。
为了避免连续多次操作导致布局树反复计算,浏览器会合并这些操作,当js代码全部完成后再进行统一计算,所以,改动属性造成的reflow是异步完成的。
也同样因为如此,当JS获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即reflow。
面试题:什么是repaint(重绘)?
repaint的本质就是重新根据分层信息计算绘制指令。
当改动了可见样式后,就需要重新计算,会引发repaint。
由于元素的布局信息也属于可见样式,所以reflow 一定会引起repaint。
面试题:为什么transform效率高?
因为transform即不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个【draw】阶段。由于draw阶段在合成线程中,所以transform的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响transform的变化。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Kotlin程序设计(一)基础语法
- 2024.1.16 用户画像day01 - 项目介绍
- NVIDIA-SMI has failed because it couldn‘t communicate with the NVIDIA driver
- 论文解析——In-DRAM Bulk Bitwise Execution Engine
- 政务服务场景为何要打造AI交互数字人?
- jetson nano系列安装nomachine
- 【好书推荐】我的第一本科技漫画书:漫画区块链
- 每日算法打卡:波动数列 day 16
- 数据结构——顺序队列与链式队列的实现
- UI设计中插画赏析和产品色彩分析