json-server 模拟接口数据
发布时间:2024年01月20日
npm i json-server全局安装
npm install -g json-server在文件根路径创建文件夹 data/db.json
定义你想要的json内容
{
"posts":[
{
"title":"json-server 安装方法",
"body":" npm i json-server",
"id":1,
"tags":[
"vue3",
"compostionApi",
"blog"
]
},
{
"title":"json-server 监听方法",
"body":"json-server --watch data/db.json",
"id":1,
"tags":[
"vue3",
"compostionApi",
"blog"
]
},
{
"title":"json-server 解决端口冲突",
"body":"json-server --watch data/db.json --port=3003",
"id":1,
"tags":[
"vue3",
"compostionApi",
"blog"
]
}
]
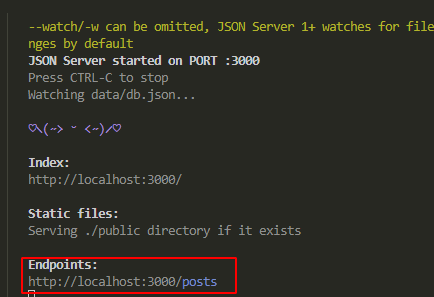
}启动监听
json-server --watch data/db.json终端查看监听的json?
 ?
?

?页面使用:
// 请求模拟数据
const load=async()=>{
try{
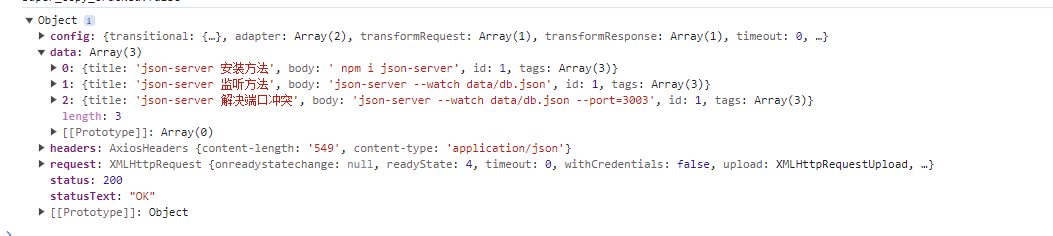
let data=await axios.get('http://localhost:3000/posts')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
}catch (err){
}
}
load()
文章来源:https://blog.csdn.net/qq_40190624/article/details/135716499
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于SpringBoot的校园二手闲置交易平台
- 基于YOLOv7算法的高精度实时海上船只目标检测识别系统(PyTorch+Pyside6+YOLOv7)
- 按身高排序
- 速看!2024网页制作工具测评大全,附网页制作教程
- 【SpringCloud Alibaba】Nacos服务管理与Feign负载均衡
- STM32新建工程详细教程
- 30天零售应用构建挑战:低代码平台的惊人潜力
- 力扣1两数之和 使用Map来解决这个问题 Java版本
- 动态选择pc移动端css文件
- P2089 烤鸡