vue3前端开发,如何引入element-plus前端框架及配置参数
发布时间:2024年01月22日
vue3前端开发,如何引入element-plus前端框架及配置参数!这是一个简单的教程,帮助大家快速在自己的项目中引入element-plus框架。
主要是介绍的引入流程和参数的配置情况。

如图,这个就是elment-plus前端框架里面的一个主按钮展示。表示我们配置参数成功了。
第一步,您需要再自己的项目中安装依赖包。
npm install element-plus --save
安装完成后,你会看见依赖选项里多了一个配置参数。
 ?
?
如图,多了一个参数。
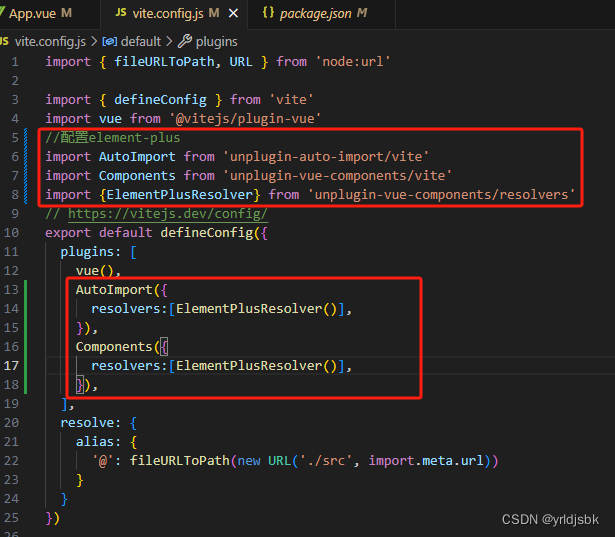
接下来第二步,你需要配置一下,vite的参数。才能让项目识别到它。?

import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//配置element-plus
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {ElementPlusResolver} from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers:[ElementPlusResolver()],
}),
Components({
resolvers:[ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
如图,详细了列出了,具体的参数配置信息。务必按照这个信息输入文件中。
<script setup>
</script>
<template>
<h3>element plus 测试</h3>
<el-button type="primary">primary</el-button>
</template>
?如图,入口app.vue文件内代码情况。我们只是调用了一个主按钮的信息。页面正常显示就行了。说明我们配置参数无误。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135753927
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决原生微信小程序获取关联公众号的code(不是wx.login的code)来获取公众号的openId
- Microsoft edge@常见问题@由组织管理@策略组@版本问题
- 018、通用集合类型
- 华为云云耀云服务器L实例评测|Python Selenium加Chrome Driver构建UI自动化测试实践
- Hive自定义函数详解
- 常见编码方式
- 基于SpringBoot的智慧社区居家养老健康管理系统
- 前端面试题-html5新增特性有哪些
- 基于ssm的电子病历管理系统论文
- 微积分-第四章极限-2