Kotlin/JS工程构建及编译运行到浏览器
概述
Kotlin/JS 提供了转换 Kotlin 代码、Kotlin 标准库的能力,并且兼容 JavaScript 的任何依赖项。Kotlin/JS 的当前实现以 ES5 为目标。
使用 Kotlin/JS 的推荐方法是通过 kotlin.multiplatform Gradle 插件。它提供了一种集中且便捷的方式来设置与控制以 JavaScript 为目标的 Kotlin 项目。 这包括基本特性, 例如控制应用程序的捆绑,直接从 npm 添加 JavaScript 依赖项等等
搭建 Kotlin/JS 项目
Kotlin/JS 项目使用 Gradle 作为构建系统。为了开发者轻松管理其 Kotlin/JS 项目,我们提供了 kotlin multiplatform Gradle 插件,该插件提供项目配置工具以及用以自动执行 JavaScript 开发中常用的例程的帮助程序
一、添加插件
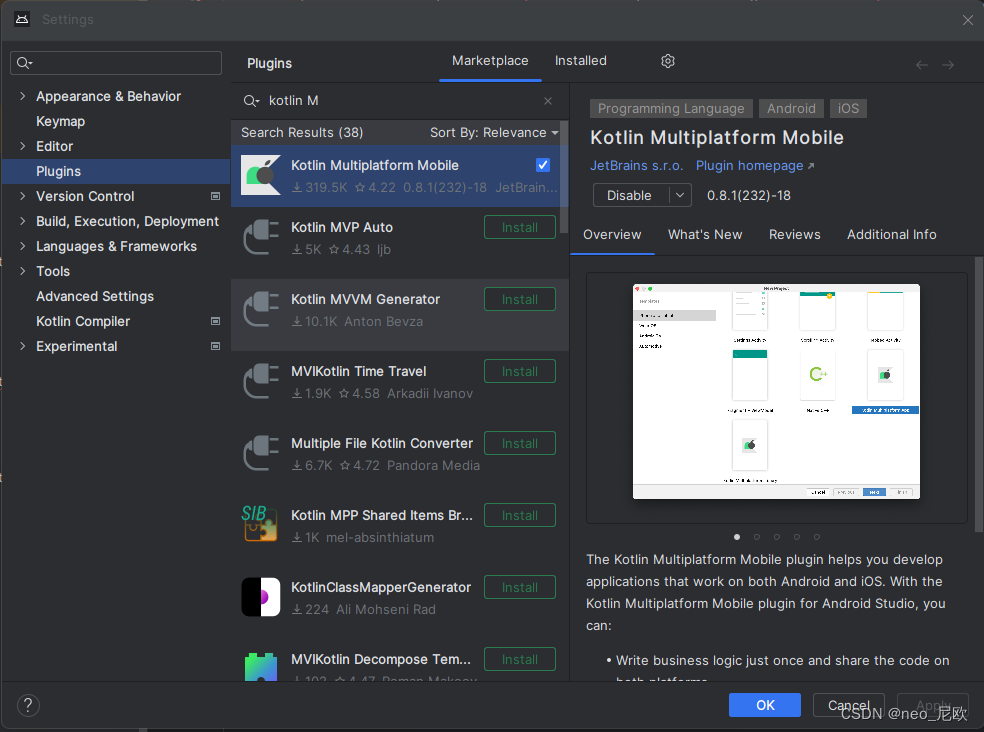
settings>Plugins>Marketplace
搜索:Kotlin Multiplatform Mobile
安装插件后重启Android Studio
二、新建Kotlin Multiplatform App 工程

但是目前该工程仅支持android IOS平台,但是这都不是我们的目标,我们的目标是JS
三、配置JS
在多平台模块的src下创建jsMain文件夹

接着在build.gradle.kts文件中配置:

sourceSets 下添加jsMain依赖配置
kotlin 下添加 js(IR)配置
具体配置含义可以在官网上查阅
到这里基本上已经配置的差不多了
四、调试
1、所有对build.gradle.kts的改动都要运行一下task:KotlinUpgradeYarnLock
用于更新yarn.lock文档
2、在gradle中找到Task:jsRun,双击运行,没有意外的话,会运行成功,获取到编译后的文件列表:这里不贴图了,主要是获取到对应模块的JS文件:KotlinJSTest-shared.js
3、创建运行到浏览器的html文件
在jsMain文件夹下创建:resource>index.html,依赖我们编译后生成的js文件:KotlinJSTest-shared.js
4、再次运行Task:jsRun 如果不出意外的话会成功!大功告成!binggo!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Logisim常用组件库介绍(很适合新手观看)
- 网络协议与攻击模拟_01winshark工具简介
- 采购oled屏幕,应注意什么
- 网上招聘系统(JSP+java+springmvc+mysql+MyBatis)
- 代码随想录算法训练营 | day56 动态规划 583.两个字符串的删除操作,72.编辑距离
- 网上申请的电话卡,为什么要快递员激活呢
- PLC物联网,实现工厂设备数据采集
- unity C#什么时候用“可空类型”
- 如何快速找到被监控组件的开源GRAFANA模版文件
- Selenium库和ChromeDriver谷歌驱动最新版安装