响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例3-4 CSS 立方体
发布时间:2024年01月12日
代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 立方体</title>
<link href="CSS/style.css" rel="stylesheet" type="text/css">
<style>
.box {
width: 200px;
height: 200px;
position: relative;
/*透视:1000px(元素距视图的距离为1000px)*/
perspective: 1000px;
/*定义子元素保留3D位置*/
transform-style: preserve-3d;
transform: translate(150px, 100px) rotateX(-30deg) rotateY(30deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">1</div>
<div class="back">2</div>
<div class="left">3</div>
<div class="right">4</div>
<div class="top">5</div>
<div class="bottom">6</div>
</div>
</body>
</html>
上述代码中:
第8~17行代码定义了3D环境容器,设置transform-style:的值为preserve-3d(设置3D环境);
第13行代码设置perspective:的值为1000px(元素距视图的距离为1000px);
第11行代码设置position的值为relative(相对定位);
第16行代码的作用是设置3D容器的位移和旋转角度;
第23~28行代码定义了立方体每个面的结构。
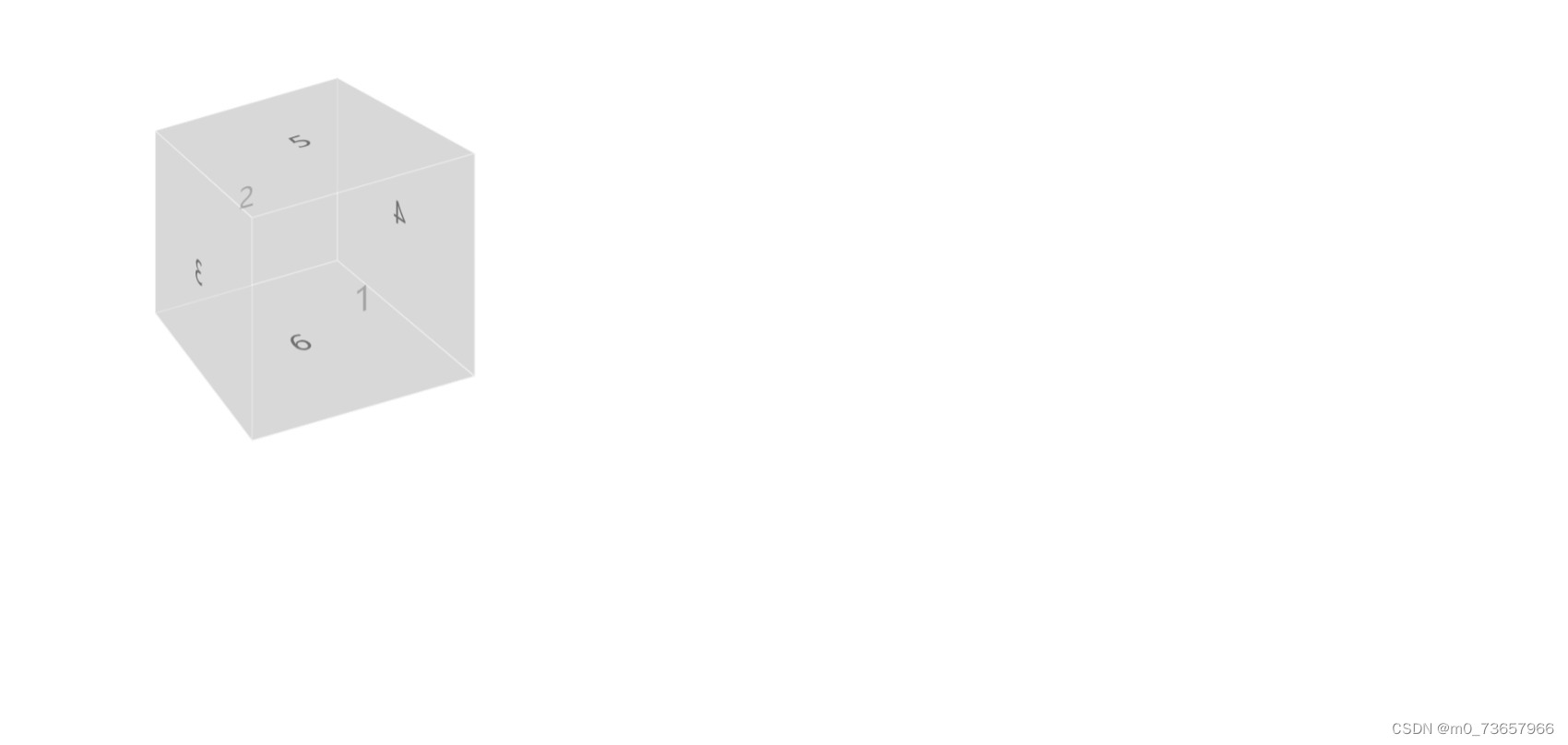
运行效果

3D变形是指某一个元素围绕其x轴、y轴和z轴进行旋转。由于计算机屏幕是二维平面,所以需要通过perspective属性才可以实现视觉上的3D效果。
如果不做perspective(透视)设置是无法实现立方体效果的;而不设置 transform-style: preserve-3d;属性,则会使得这个立方体是“扁”的。
文章来源:https://blog.csdn.net/m0_73657966/article/details/135536830
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LabVIEW 2023下载安装教程,附安装包和工具,免费使用,无套路获取
- 2023-2024 年广东省职业院校技能大赛高职组 “软件测试”赛项竞赛规程
- 2024年怎么提升学历?三大成人学历提升方式一次看懂!
- 主从备份数据库报错
- Kubernetes中的认证,授权,准入控制分别是什么
- 设计模式——单例模式
- PyTorch实战:基于Seq2seq模型处理机器翻译任务(模型预测)
- 干货:如何让GPT写长文?(突破上下文长度最大限制)
- Spring MVC 之 Restful 风格请求?持
- 光速爱购--靠谱的SpringBoot项目