2. figure 常见属性 1
2. figure 常见属性 1
数据可视化是数据分析中不可或缺的一环,而Matplotlib作为Python中最流行的绘图库之一,扮演着重要的角色。在Matplotlib中,matplotlib.figure.Figure对象是构建图形的核心组件之一。了解和掌握Figure对象的属性对于创建自定义、精美的图形至关重要。
本博客将深入探讨matplotlib.figure.Figure对象的各种属性,从图形大小、分辨率到背景颜色和边框设置,我们将逐一解析这些属性的作用和用法。通过详细的解释和实例演示,希望能够帮助读者更好地理解如何利用这些属性定制Matplotlib图形,使其符合个性化的需求。
无论是初学者还是有一定经验的数据科学家,深入了解matplotlib.figure.Figure对象的属性将为你在数据可视化中的探索提供更多的灵活性和创造力。让我们一同踏上这个属性详解的旅程,发现Matplotlib中图形定制的奥秘。
一 figsize
figsize是matplotlib.figure.Figure对象的一个重要属性,它用于指定创建的图形的大小。具体来说,figsize表示图形的宽度和高度,以英寸为单位。
在Matplotlib中,figsize是一个由两个元素组成的元组,分别表示图形的宽度和高度。例如,如果你设置figsize=(8, 6),则表示图形的宽度为8英寸,高度为6英寸。
这个属性对于控制图形的外观和布局非常重要。通过调整figsize,你可以更好地适应不同的输出设备或调整图形的比例,使其符合你的需求。在创建Figure对象时,你可以通过传递figsize参数来设置图形的初始大小。
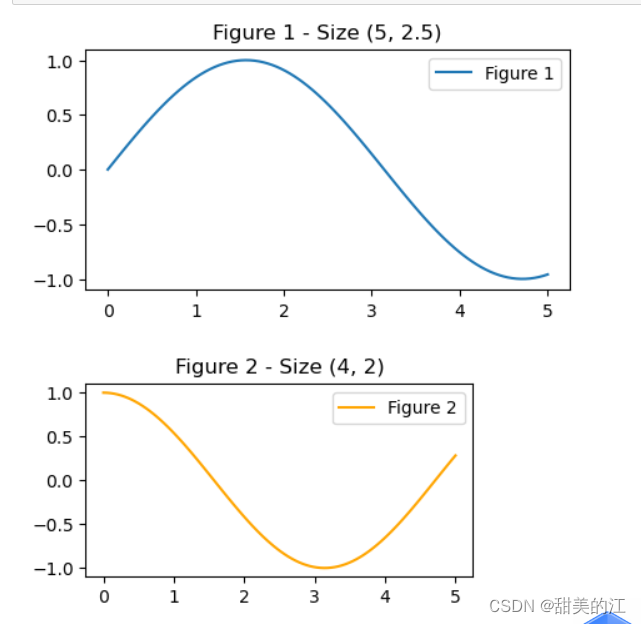
下面是一个简单的示例,演示如何使用figsize属性创建两个个具有不同大小的图形。
import matplotlib.pyplot as plt
import numpy as np
# 创建第一张图,大小为(5, 2.5)英寸
fig1 = plt.figure(figsize=(5, 2.5))
x1 = np.linspace(0, 5, 100)
y1 = np.sin(x1)
plt.plot(x1, y1, label='Figure 1')
plt.title('Figure 1 - Size (5, 2.5)')
plt.legend()
# 创建第二张图,大小为(4, 2)英寸
fig2 = plt.figure(figsize=(4, 2))
x2 = np.linspace(0, 5, 100)
y2 = np.cos(x2)
plt.plot(x2, y2, label='Figure 2', color='orange')
plt.title('Figure 2 - Size (4, 2)')
plt.legend()
# 显示两张图
plt.show()
运行结果如下:

在这个例子中,我们创建了两张图,分别命名为fig1和fig2。通过设置不同的figsize值,我们分别将它们设定为(5, 2.5)英寸和(4, 2)英寸。这样就生成了两张具有不同大小的图片,第二张图片较小。
通过调整figsize,你可以灵活控制图形的尺寸,使其适应不同的需求和展示环境。这是Matplotlib中一个简单而强大的功能,允许用户根据实际情况进行图形定制。
二 dpi
DPI代表“每英寸点数”(Dots Per Inch),是一个用于度量图像或打印品质的指标。它表示在每英寸的空间内有多少个点或像素。
在Matplotlib中,DPI属性通常用于设置图形的分辨率,即每英寸有多少个点。这对于控制图形的清晰度和文件大小非常重要。通过调整DPI,可以平衡图像质量和文件大小,以满足特定需求。
,dpi的默认值通常是100。当你设置不同的dpi值时,你实际上在调整图形在打印或显示时的质量。较高的dpi值会增加图形的分辨率,使得图像更加清晰,但可能会增加文件大小。
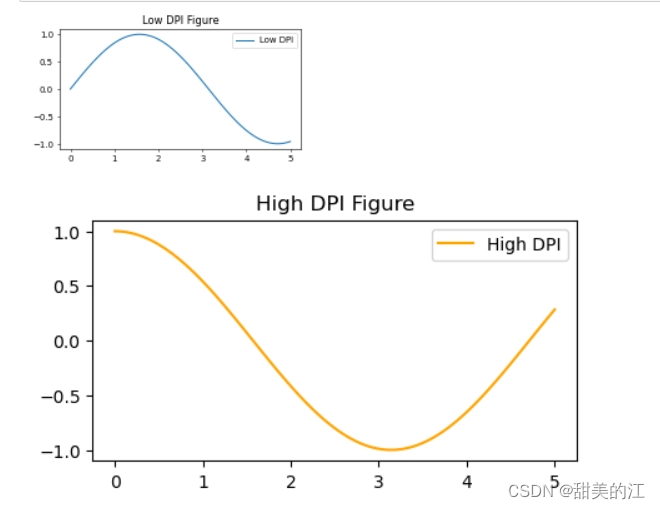
下面是一个简单的例子,演示如何使用dpi属性来调整图形的分辨率:
import matplotlib.pyplot as plt
import numpy as np
# 创建第一张图,设置dpi为50
fig_low_dpi = plt.figure(figsize=(5, 2.5), dpi=50)
x1 = np.linspace(0, 5, 100)
y1 = np.sin(x1)
plt.plot(x1, y1, label='Low DPI')
plt.title('Low DPI Figure')
plt.legend()
# 创建第二张图,设置dpi为100
fig_high_dpi = plt.figure(figsize=(5, 2.5), dpi=100)
x2 = np.linspace(0, 5, 100)
y2 = np.cos(x2)
plt.plot(x2, y2, label='High DPI', color='orange')
plt.title('High DPI Figure')
plt.legend()
# 显示两张图
plt.show()
运行结果如下:

在这个例子中,fig_low_dpi的dpi为50,而fig_high_dpi的dpi为100。可以观察到,较高的dpi值使得图像更加清晰,但也增加了文件大小。
三 facecolor
facecolor是matplotlib.figure.Figure对象的一个属性,用于设置图形的背景颜色。这个属性控制图形的整体背景,包括图形边界之外的区域。通过设置不同的facecolor,你可以定制图形的外观,使其适应特定的主题或需求。
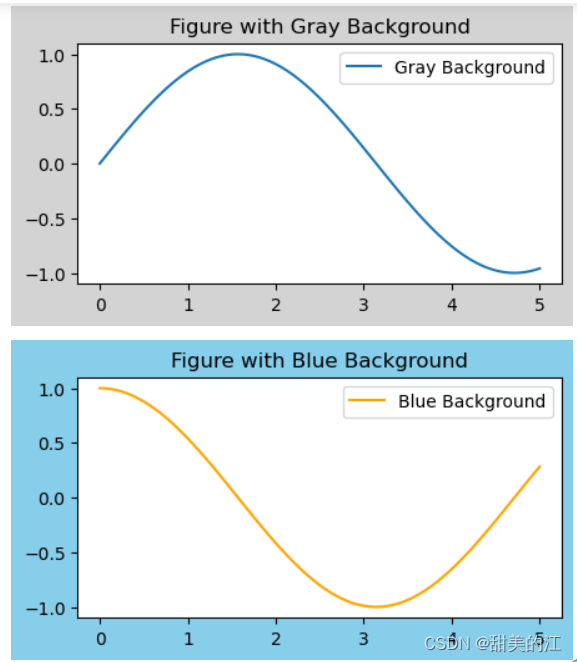
下面是一个简单的例子,演示如何使用facecolor设置图形的背景颜色:
import matplotlib.pyplot as plt
import numpy as np
# 创建图形,设置facecolor为灰色
fig_gray_bg = plt.figure(figsize=(5, 2.5), facecolor='lightgray')
x1 = np.linspace(0, 5, 100)
y1 = np.sin(x1)
plt.plot(x1, y1, label='Gray Background')
plt.title('Figure with Gray Background')
plt.legend()
# 创建图形,设置facecolor为蓝色
fig_blue_bg = plt.figure(figsize=(5, 2.5), facecolor='skyblue')
x2 = np.linspace(0, 5, 100)
y2 = np.cos(x2)
plt.plot(x2, y2, label='Blue Background', color='orange')
plt.title('Figure with Blue Background')
plt.legend()
# 显示两张图
plt.show()
运行结果如下:

在这个例子中,我们创建了两个图形对象,分别命名为fig_gray_bg和fig_blue_bg。通过设置不同的facecolor,一个图形的背景是灰色,另一个是蓝色。这样,你可以根据需要选择图形的背景颜色,以满足特定的可视化需求。
另外,matplotlib中的facecolor可以使用多种方式来表示颜色,包括以下几种:
命名颜色: 你可以使用常见颜色的名称,如 ‘red’、‘blue’、'green’等。
HTML十六进制颜色码: 你可以使用形如 '#RRGGBB’的HTML十六进制颜色码表示颜色,其中RR、GG、BB分别代表红、绿、蓝通道的颜色分量。
RGB元组: 你还可以使用一个包含三个元素的RGB元组,每个元素的取值范围是0到1,表示红、绿、蓝通道的颜色分量。
RGBA元组: 类似于RGB元组,还可以使用包含四个元素的RGBA元组,其中第四个元素表示透明度(Alpha通道),范围也是0到1。
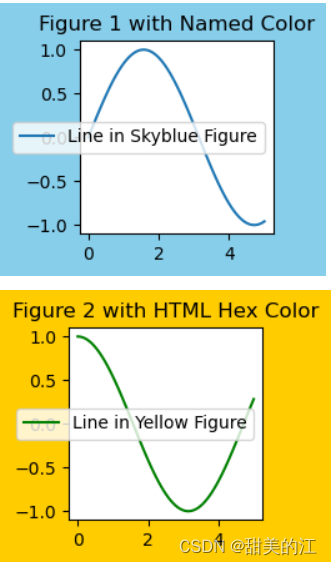
下面是一个示例,演示了不同facecolor表示方式的使用:
import matplotlib.pyplot as plt
import numpy as np
# 使用命名颜色
fig1, ax1 = plt.subplots(figsize=(2, 2), facecolor='skyblue')
# 生成数据并画折线图
x1 = np.linspace(0, 5, 100)
y1 = np.sin(x1)
ax1.plot(x1, y1, label='Line in Skyblue Figure')
ax1.set_title('Figure 1 with Named Color')
ax1.legend()
# 使用HTML十六进制颜色码
fig2, ax2 = plt.subplots(figsize=(2, 2), facecolor='#ffcc00')
# 生成数据并画折线图
x2 = np.linspace(0, 5, 100)
y2 = np.cos(x2)
ax2.plot(x2, y2, label='Line in Yellow Figure', color='green')
ax2.set_title('Figure 2 with HTML Hex Color')
ax2.legend()
# 使用RGB元组
fig3, ax3 = plt.subplots(figsize=(2, 2), facecolor=(0.2, 0.8, 0.2))
# 生成数据并画折线图
x3 = np.linspace(0, 5, 100)
y3 = np.tan(x3)
ax3.plot(x3, y3, label='Line in Green Figure', color='red')
ax3.set_title('Figure 3 with RGB Tuple Color')
ax3.legend()
# 使用RGBA元组,设置透明度为0.5
fig4, ax4 = plt.subplots(figsize=(2, 2), facecolor=(1.0, 0.6, 0.2, 0.5))
# 生成数据并画折线图
x4 = np.linspace(0, 5, 100)
y4 = np.exp(x4)
ax4.plot(x4, y4, label='Line in Orange Figure', color='blue')
ax4.set_title('Figure 4 with RGBA Tuple Color')
ax4.legend()
plt.show()
运行结果如下:


四 edgecolor
figure 对象的 edgecolor 属性表示图形的边缘颜色。这个属性定义了 figure 的边框的颜色。当你创建一个图形时,你可以通过设置 edgecolor 来指定图形的边框颜色。
下面是 figure 对象的 edgecolor 属性的一些重要信息:
- 默认值: 默认情况下,edgecolor 的值通常是 None,表示不显示边框。这意味着图形的边框将与背景颜色相同。
- 设置边框颜色: 你可以通过将 edgecolor 设置为有效的颜色值来定义图形的边框颜色。这可以是命名颜色(如 ‘red’)、HTML十六进制颜色码(如 ‘#00FF00’)或者 RGB 元组。
例子:
import matplotlib.pyplot as plt
import numpy as np
# 不同的边框颜色列表
edge_colors = ['red', 'green', 'blue', 'purple']
# 创建多张图
for color in edge_colors:
# 创建 figure
fig = plt.figure(figsize=(2, 2), edgecolor=color)
fig.set_linewidth(4)
# 添加子图
ax = fig.add_subplot(111)
# 在子图中添加一些内容(这里使用了随机生成的散点图)
x = np.random.rand(10)
y = np.random.rand(10)
ax.scatter(x, y)
# 设置标题为边框颜色
ax.set_title(f'Edge Color: {color}')
# 显示所有图
plt.show()
运行结果如下:


在这个例子中,我们首先定义了一个边框颜色列表 edge_colors,然后使用循环创建了多张图,每张图的边框颜色都不同。子图中添加了一些随机散点图作为示例内容,你可以根据自己的需求替换为其他内容。最后,通过 plt.show() 显示所有生成的图形。
值得一提的是,我们必须使用fig.set_linewidth(4)这条语句去增加边框线的宽度才能更清楚地看到边框的颜色,不然可能看不到边框的颜色。
如:
import matplotlib.pyplot as plt
# 创建一个带有边框颜色的 figure
fig = plt.figure(figsize=(4, 4), edgecolor='blue')
# 添加子图
ax = fig.add_subplot(111)
# 在子图中添加一些内容
x = [1, 2, 3, 4, 5]
y = [2, 3, 5, 7, 11]
ax.plot(x, y)
# 设置标题
ax.set_title('Example Figure with Edge Color')
# 显示图形
plt.show()
运行结果如下:

可以看到代码中没有fig.set_linewidth(4)这条语句去增加边框的宽度,即使我们给边框添加了颜色,也是看不出来的,因为边框的宽度太细了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!