html table可编辑表格数据实现删除
发布时间:2023年12月22日
这里教大家使用纯html和js脚本结合实现删除表格数据
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<table id="editableTable">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td contenteditable="true">John Doe</td>
<td contenteditable="true">25</td>
<td contenteditable="true">Male</td>
<td><button onclick="deleteRow(this)">Delete</button></td>
</tr>
<tr>
<td contenteditable="true">Jane Smith</td>
<td contenteditable="true">30</td>
<td contenteditable="true">Female</td>
<td><button onclick="deleteRow(this)">Delete</button></td>
</tr>
<!-- 添加更多行 -->
</tbody>
</table>
<script>
function deleteRow(btn) {
// 获取所在行
var row = btn.parentNode.parentNode;
// 获取所在表格
var table = row.parentNode.parentNode;
// 删除行
table.deleteRow(row.rowIndex);
}
</script>
</body>
</html>
代码解释:
在上述示例中,每行的最后一列添加了一个按钮,并为按钮绑定了一个 onclick 事件,调用?deleteRow?函数。
JavaScript 部分的?deleteRow?函数接受按钮作为参数,在函数内部首先获取按钮的父节点,即所在的?<td>?元素,然后再获取?<td>?的父节点,即所在的行?<tr>?元素,最后获取行元素的父节点,即所在的表格?<table>?元素。
最后,调用?deleteRow?方法,将行的索引作为参数,从表格中删除该行。
这样,当用户点击某一行的“Delete”按钮时,相应的行将被删除。在实际项目中,可能需要进一步确认用户是否要删除该行,以及处理删除后的数据更新。
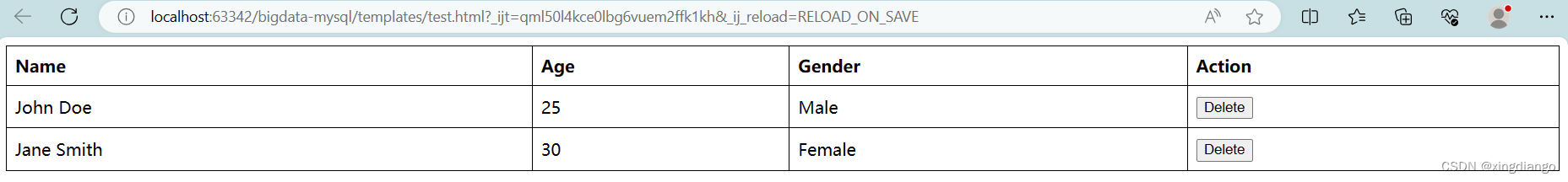
效果演示:
删除前:

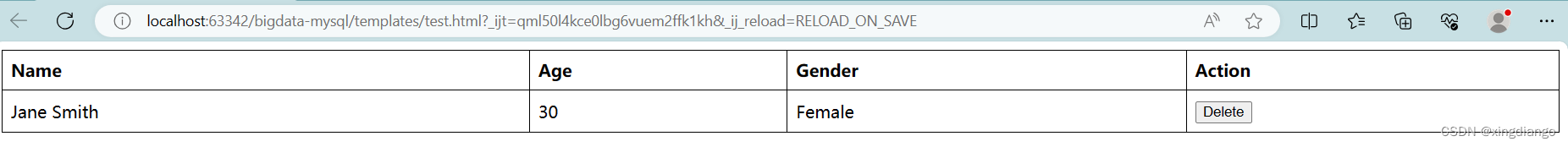
点击按钮删除后:

文章来源:https://blog.csdn.net/xingdiango/article/details/135128016
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- OpenAI 发布安全指南,董事会有权推翻 CEO 决策
- 【C++11特性篇】探究【右值引用(移动语义)】是如何大大提高效率?——对比【拷贝构造&左值引用】
- 【波导仿真】基于矢量有限元法分析均匀波导附Matlab代码
- python学习15
- 一个简单的接口自动化测试框架:Python+Requests+Pytest+Allure
- R语言【cli】——ansi_substr():ANSI彩色字符串的子字符串
- 【基础知识】Class A/B/AB等放大器的区别
- 混淆技术概论
- hive sql常用函数
- 泛型知识点总结