unicloud进阶篇-云函数与云对象的区别
发布时间:2023年12月27日
前面我们使用云函数方式,开发了一个小案例,现在我们继续学习unicloud,先看看云函数与云对象的区别。

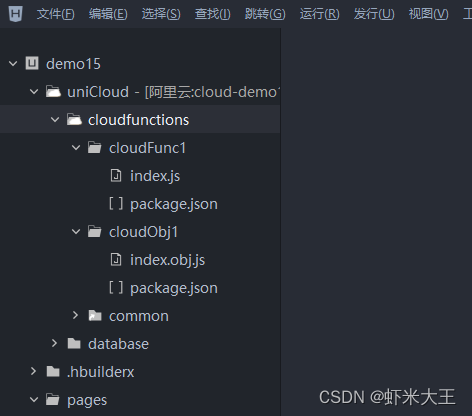
在cloudfunctions上,右键新建云函数/云对象,

?新建云对象,然后编写代码,方式与云函数差不多,

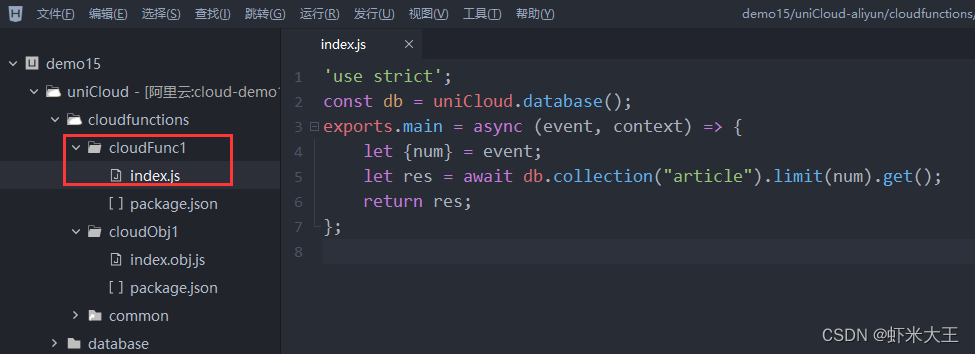
'use strict';
const db = uniCloud.database();
exports.main = async (event, context) => {
let {num} = event;
let res = await db.collection("article").limit(num).get();
return res;
};

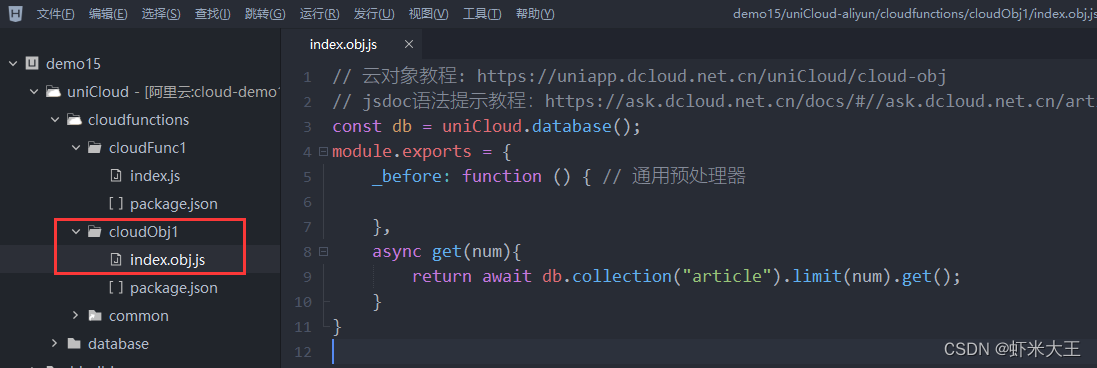
// 云对象教程: https://uniapp.dcloud.net.cn/uniCloud/cloud-obj
// jsdoc语法提示教程:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/129
const db = uniCloud.database();
module.exports = {
_before: function () { // 通用预处理器
},
async get(num){
return await db.collection("article").limit(num).get();
}
}
?pages index index.vue
<template>
<view class="">
</view>
</template>
<script>
const cloudObj1 = uniCloud.importObject("cloudObj1");
export default {
data() {
return {
}
},
onLoad() {
this.getData();
this.getData2();
},
methods: {
//云对象获取数据
getData2(){
cloudObj1.get(3).then(res=>{
console.log(res);
})
},
//云函数获取数据
getData(){
uniCloud.callFunction({
name:"cloudFunc1",
data:{
num: 2
}
}).then(res=>{
console.log(res)
})
}
}
}
</script>
<style>
</style>
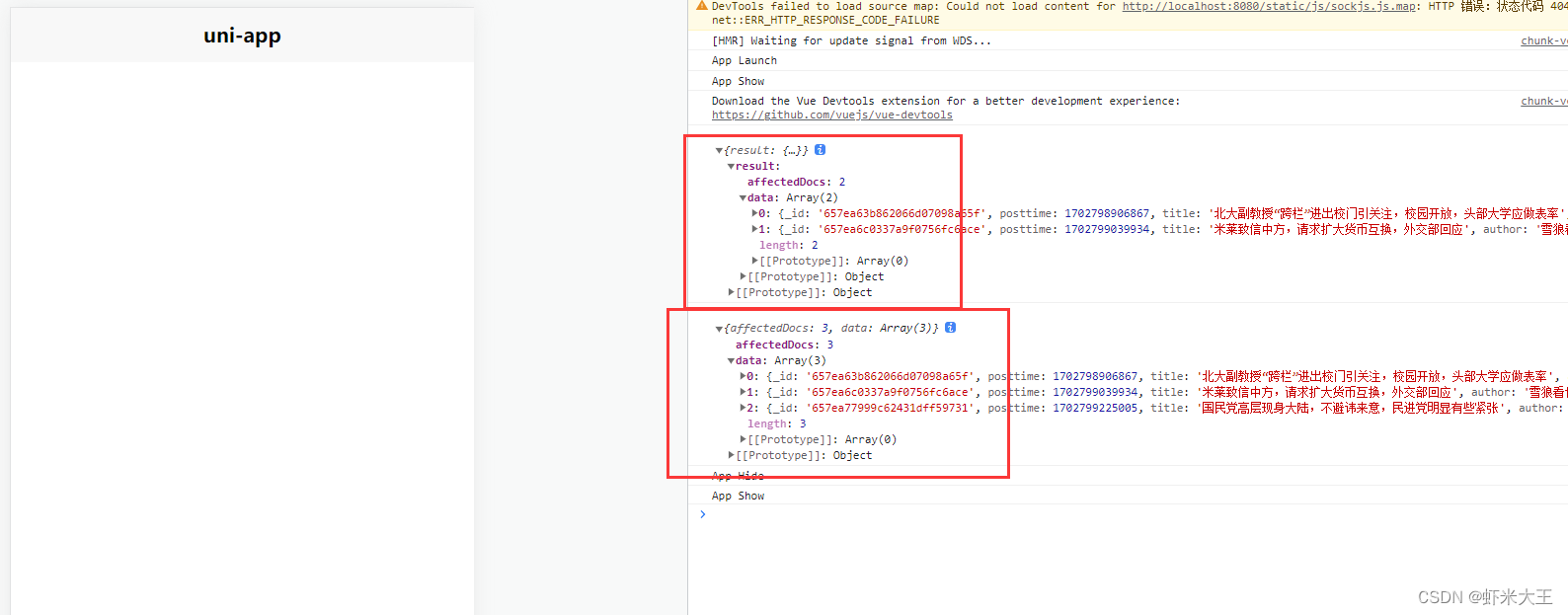
图示

文章来源:https://blog.csdn.net/modern358/article/details/135091317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java/php/node.js/python基于Java的高校教学资源库的设计与实现【2024年毕设】
- Vue 复制、下载 图片和文字
- 机器学习平台建设(六)
- C++11——包装器
- zabbix添加监控主机(agent)并告警
- 微软真是活菩萨,面向初学者的机器学习、数据科学、AI、LLM课程统统免费
- java每日一题——ATM系统编写(答案及编程思路)
- 初识nginx——内存池篇
- 震惊!居然有人给 Raspberry Pi 5 做 X 射线!
- Elasticsearch Reroute API 的使用