Vue3 的基本开发+新特性
Vue3
1.Vue3
1. Vue2 选项式 API vs Vue3 组合式API
<script>
export default {
?data(){
? ?return {
? ? ?count:0
? }
},
?methods:{
? ?addCount(){
? ? ?this.count++
? }
}
}
</script>
<script setup>
import { ref } from 'vue'
const count = ref(0)
const addCount = ()=> count.value++
</script>特点:
-
代码量变少
-
分散式维护变成集中式维护
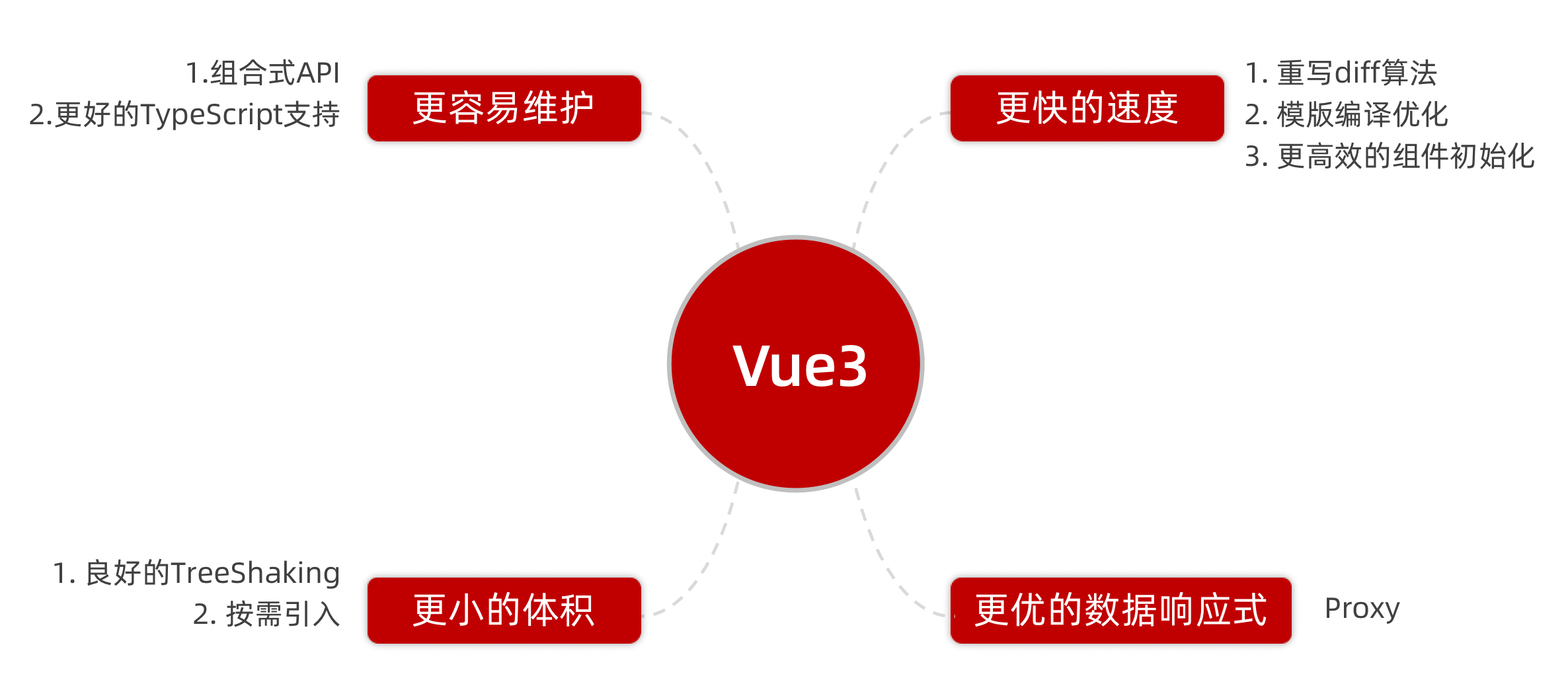
2. Vue3的优势

2. 使用create-vue搭建Vue3项目
1. 认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

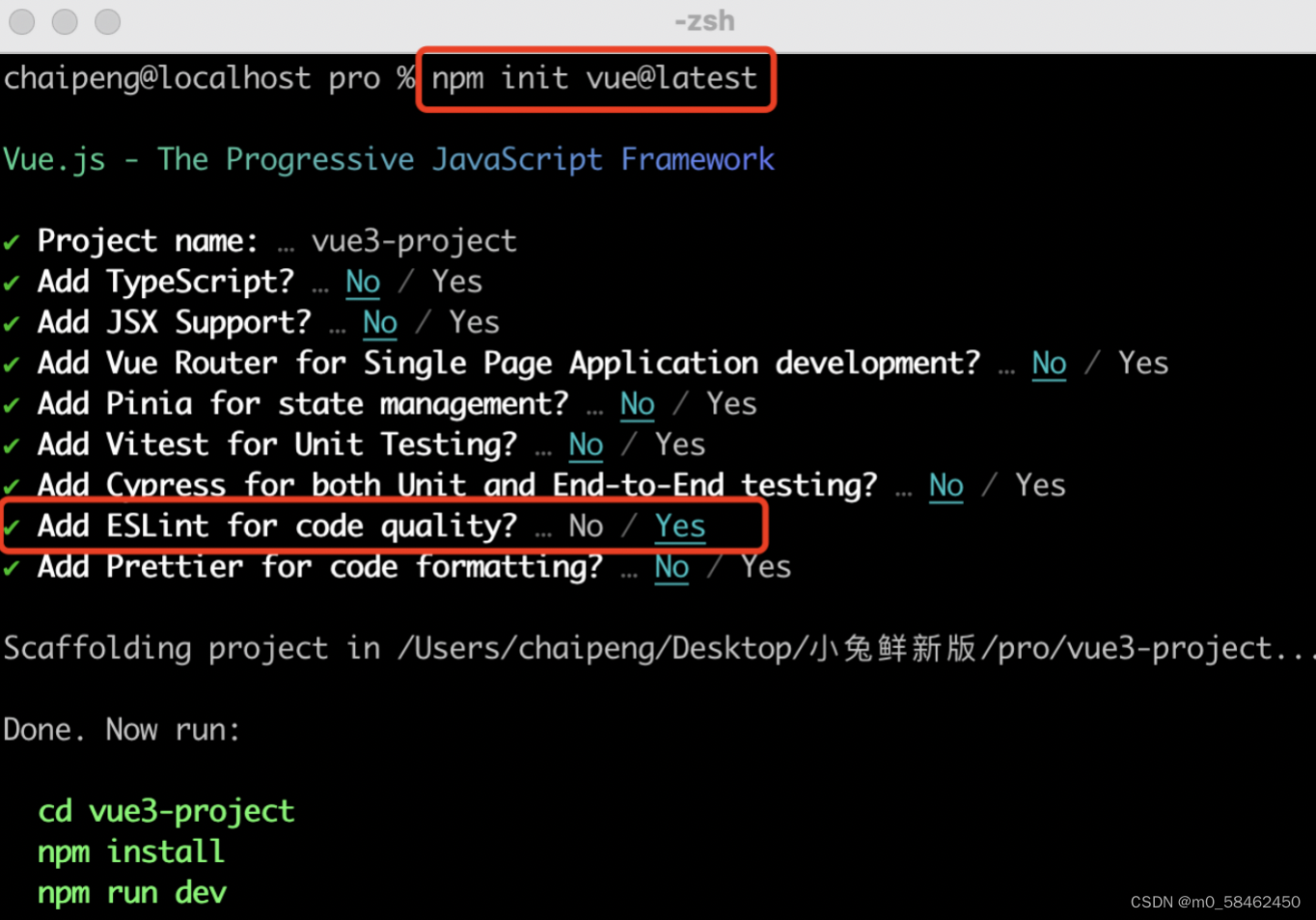
2. 使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest ?
?
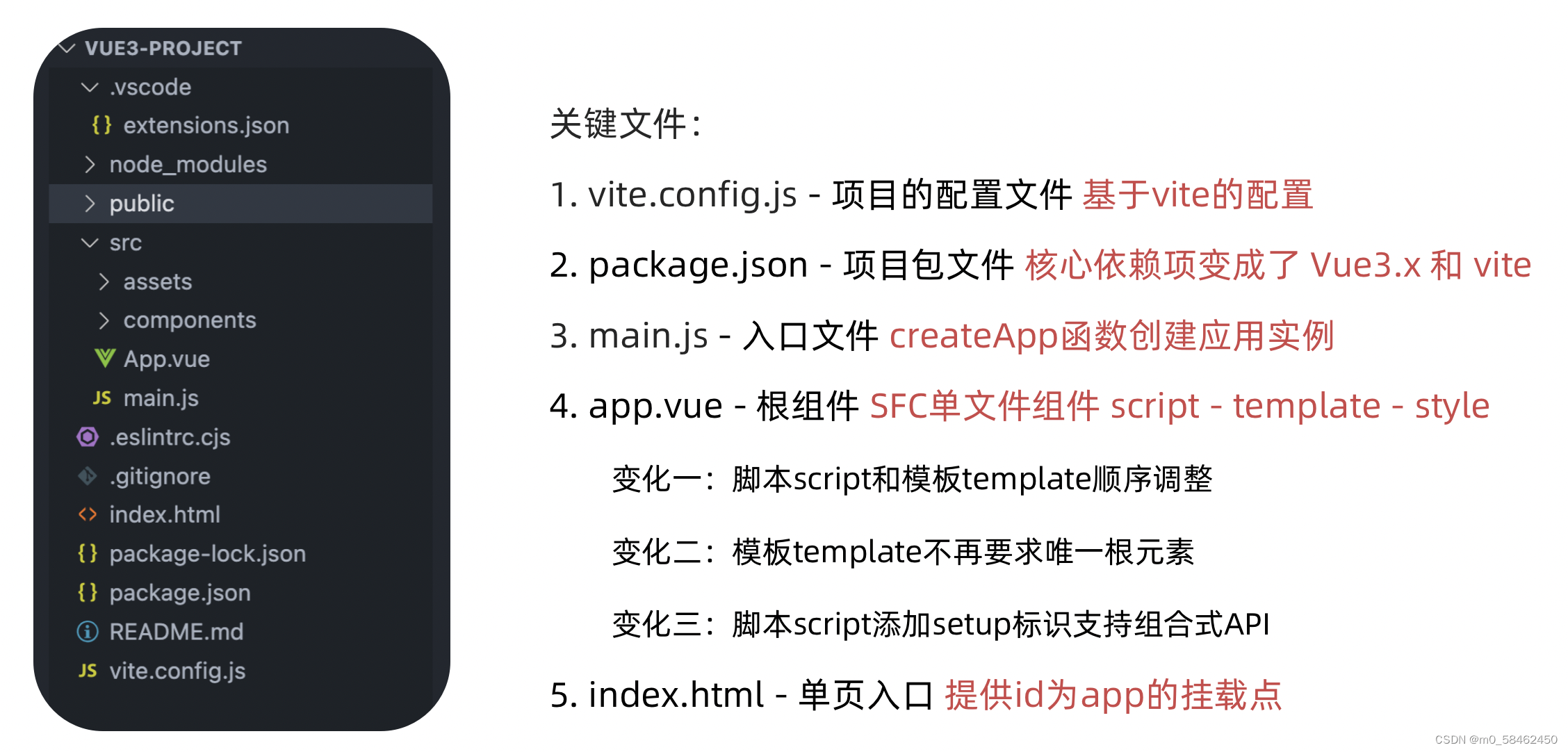
熟悉项目和关键文件

3.组合式API
1.setup选项
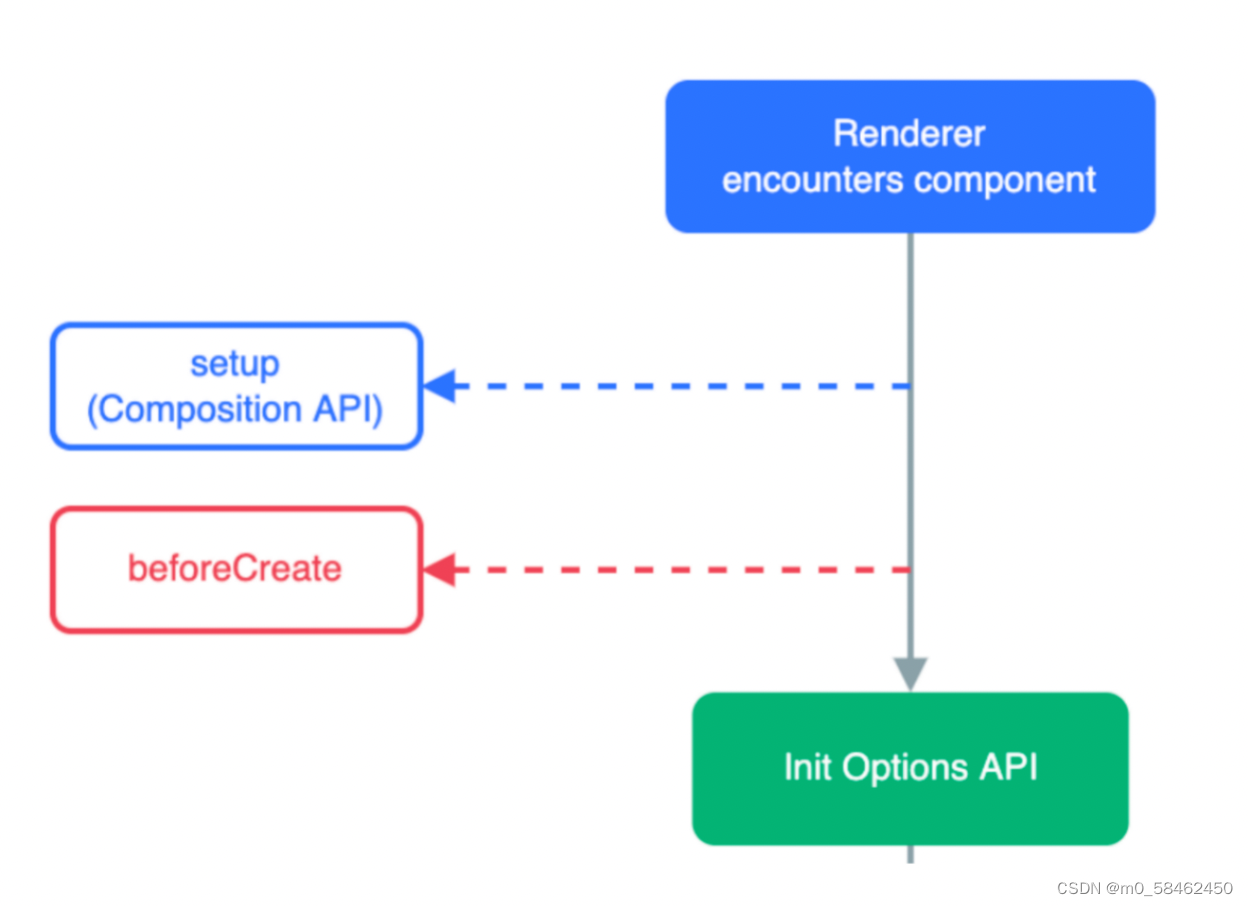
1. setup选项的写法和执行时机
写法
<script>
?export default {
? ?setup(){
? ? ?
? },
? ?beforeCreate(){
? ? ?
? }
}
</script>执行时机
在beforeCreate钩子之前执行
 ?
?
2. setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
<script>
?export default {
? ?setup(){
? ? ?const message = 'this is message'
? ? ?const logMessage = ()=>{
? ? ? ?console.log(message)
? ? }
? ? ?// 必须return才可以
? ? ?return {
? ? ? ?message,
? ? ? ?logMessage
? ? }
? }
}
</script>3. <script setup>语法糖
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
<script setup>
?const message = 'this is message'
?const logMessage = ()=>{
? ?console.log(message)
}
</script>2. reactive和ref函数
1. reactive
接受对象类型数据的参数传入并返回一个响应式的对象
<script setup>
// 导入
import { reactive } from 'vue'
// 执行函数 传入参数 变量接收
const state = reactive({
? msg:'this is msg'
})
const setSate = ()=>{
? // 修改数据更新视图
? state.msg = 'this is new msg'
}
</script>
?
<template>
?{{ state.msg }}
?<button @click="setState">change msg</button>
</template>2. ref
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
<script setup>
// 导入
import { ref } from 'vue'
// 执行函数 传入参数 变量接收
const count = ref(0)
const setCount = ()=>{
? // 修改数据更新视图必须加上.value
? count.value++
}
</script>
?
<template>
?<button @click="setCount">{{count}}</button>
</template>3. reactive 对比 ref
-
都是用来生成响应式数据
-
不同点
-
reactive不能处理简单类型的数据
-
ref参数类型支持更好,但是必须通过.value做访问修改
-
ref函数内部的实现依赖于reactive函数
-
-
在实际工作中的推荐
-
推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
-
3.computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
<script setup>
// 导入
import {ref, computed } from 'vue'
// 原始数据
const count = ref(0)
// 计算属性
const doubleCount = computed(()=>count.value * 2)
?
// 原始数据
const list = ref([1,2,3,4,5,6,7,8])
// 计算属性list
const filterList = computed(item=>item > 2)
</script>4. watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
1. 侦听单个数据
<script setup>
?// 1. 导入watch
?import { ref, watch } from 'vue'
?const count = ref(0)
?// 2. 调用watch 侦听变化
?watch(count, (newValue, oldValue)=>{
? ?console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
})
</script>2. 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
<script setup>
?// 1. 导入watch
?import { ref, watch } from 'vue'
?const count = ref(0)
?const name = ref('cp')
?// 2. 调用watch 侦听变化
?watch([count, name], ([newCount, newName],[oldCount,oldName])=>{
? ?console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])
?})
</script>3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
<script setup>
?// 1. 导入watch
?import { ref, watch } from 'vue'
?const count = ref(0)
?// 2. 调用watch 侦听变化
?watch(count, (newValue, oldValue)=>{
? ?console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
},{
? ?immediate: true
})
</script>4. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
<script setup>
?// 1. 导入watch
?import { ref, watch } from 'vue'
?const state = ref({ count: 0 })
?// 2. 监听对象state
?watch(state, ()=>{
? ?console.log('数据变化了')
})
?const changeStateByCount = ()=>{
? ?// 直接修改不会引发回调执行
? ?state.value.count++
}
</script>
?
<script setup>
?// 1. 导入watch
?import { ref, watch } from 'vue'
?const state = ref({ count: 0 })
?// 2. 监听对象state 并开启deep
?watch(state, ()=>{
? ?console.log('数据变化了')
},{deep:true})
?const changeStateByCount = ()=>{
? ?// 此时修改可以触发回调
? ?state.value.count++
}
</script>
?5. 生命周期函数
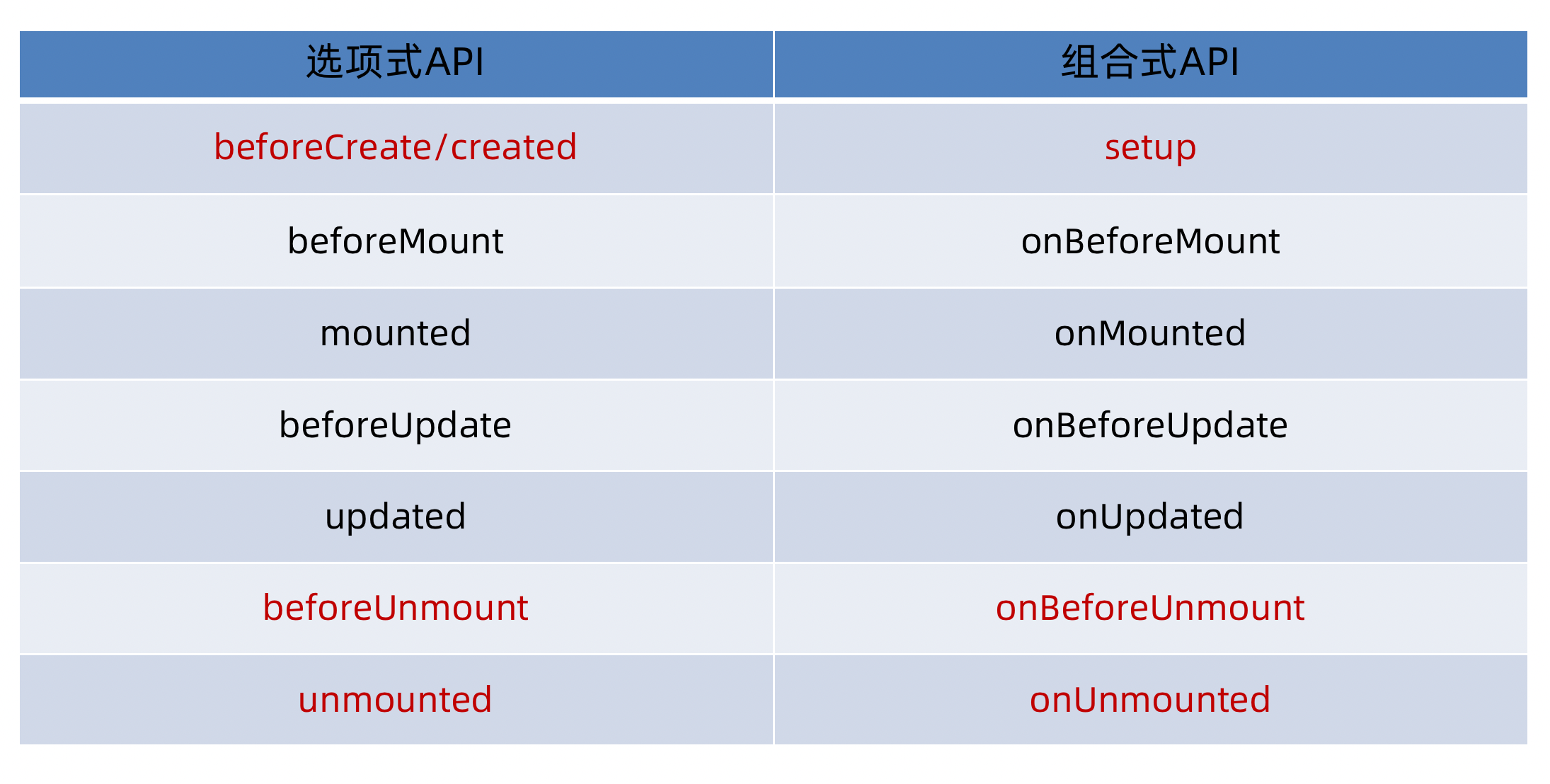
1. 选项式对比组合式

2. 生命周期函数基本使用
导入生命周期函数
执行生命周期函数,传入回调
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
})
</script>3. 执行多次
生命周期函数执行多次的时候,会按照顺序依次执行
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
})
?
onMounted(()=>{
// 自定义逻辑
})
</script>6. 父子通信
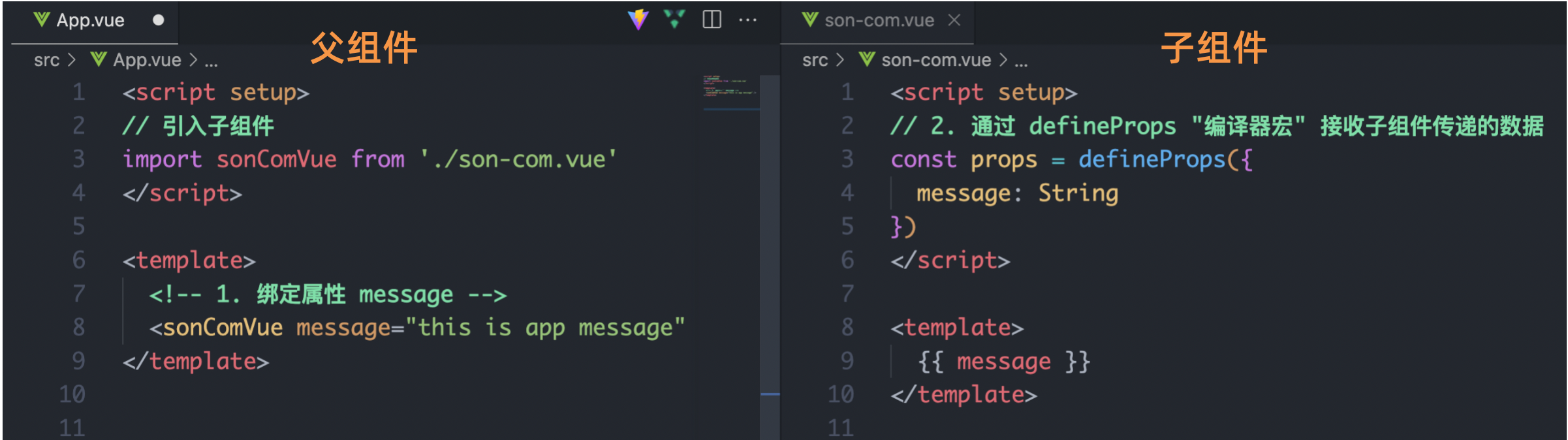
1. 父传子
基本思想
父组件中给子组件绑定属性
子组件内部通过props选项接收数据

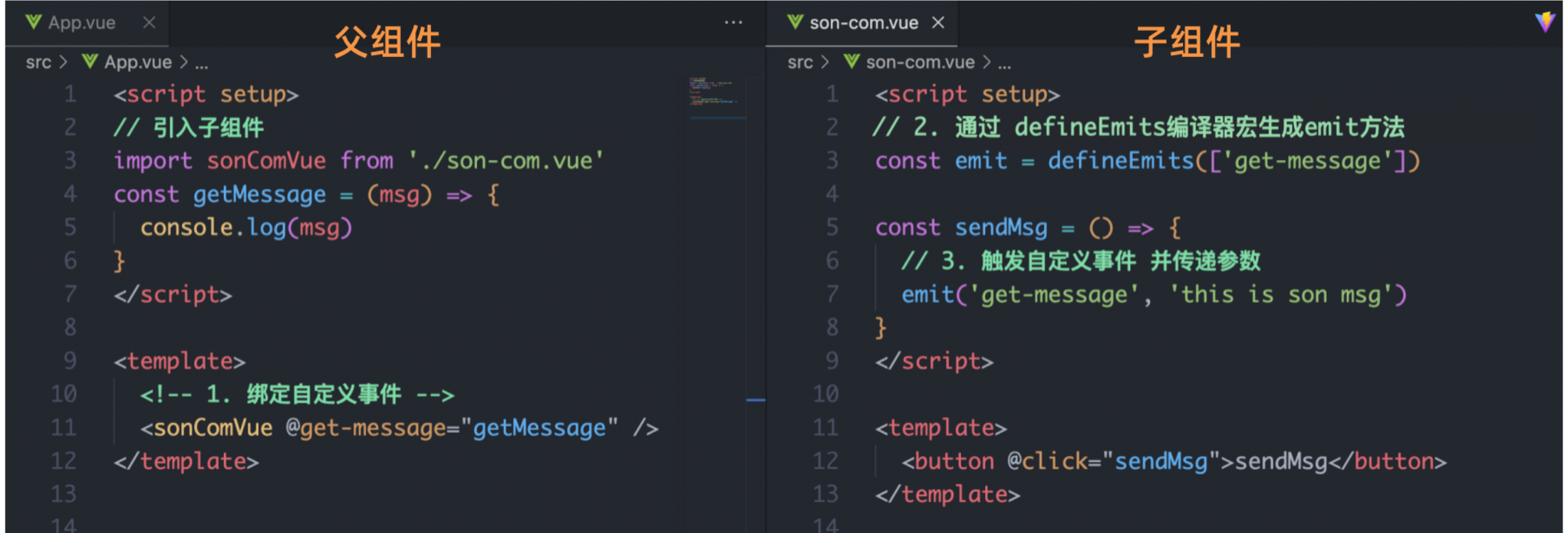
2. 子传父
基本思想
父组件中给子组件标签通过@绑定事件
子组件内部通过 emit 方法触发事件

7.模版引用
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
1. 基本使用
实现步骤:
调用ref函数生成一个ref对象
通过ref标识绑定ref对象到标签

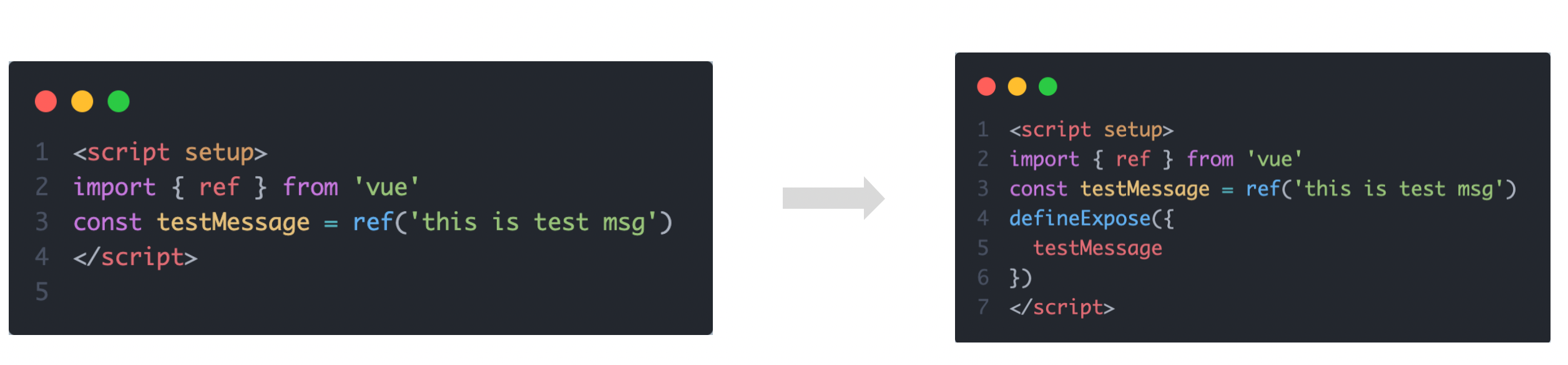
2. defineExpose
默认情况下在 <script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法容许访问 说明:指定testMessage属性可以被访问到

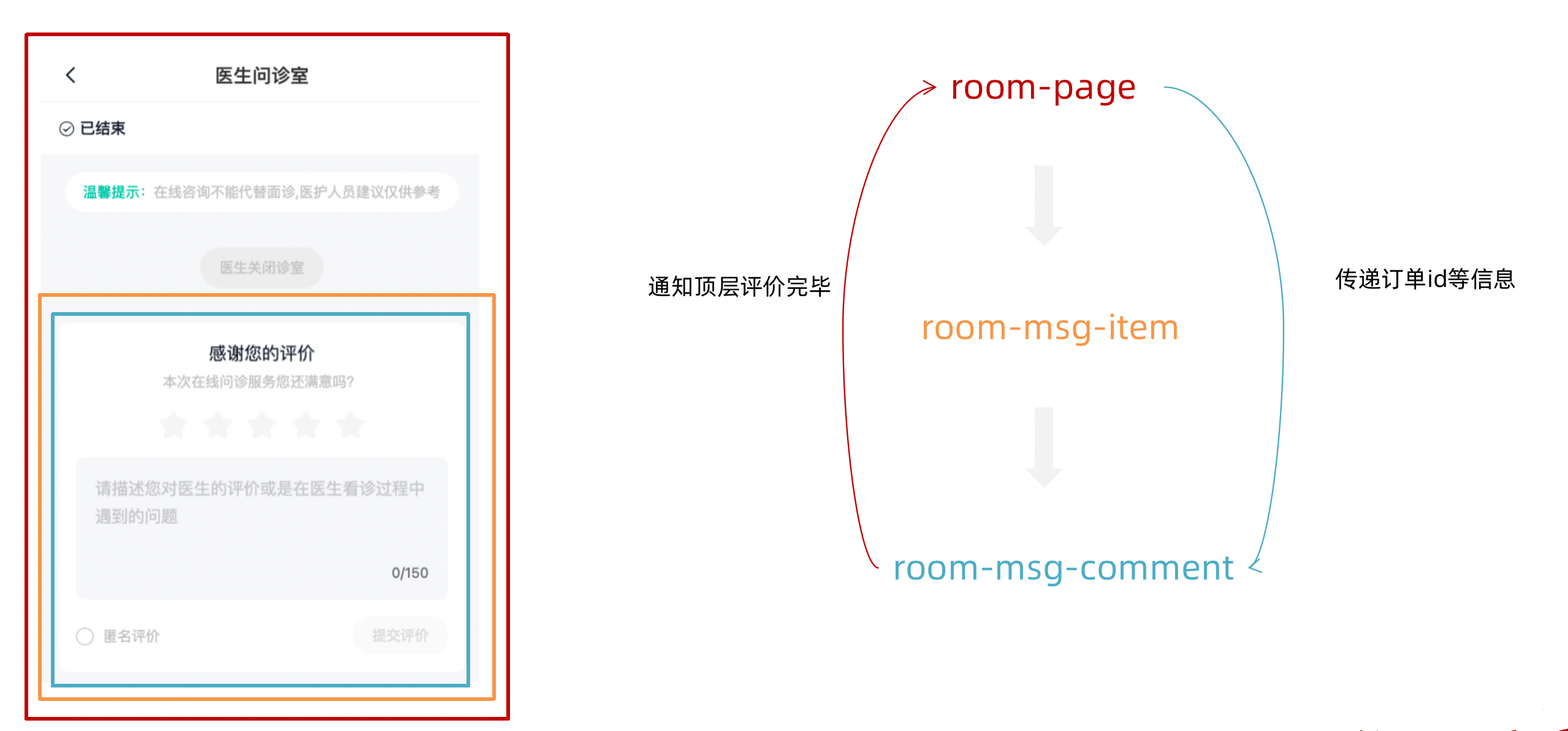
8. provide和inject
1. 作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

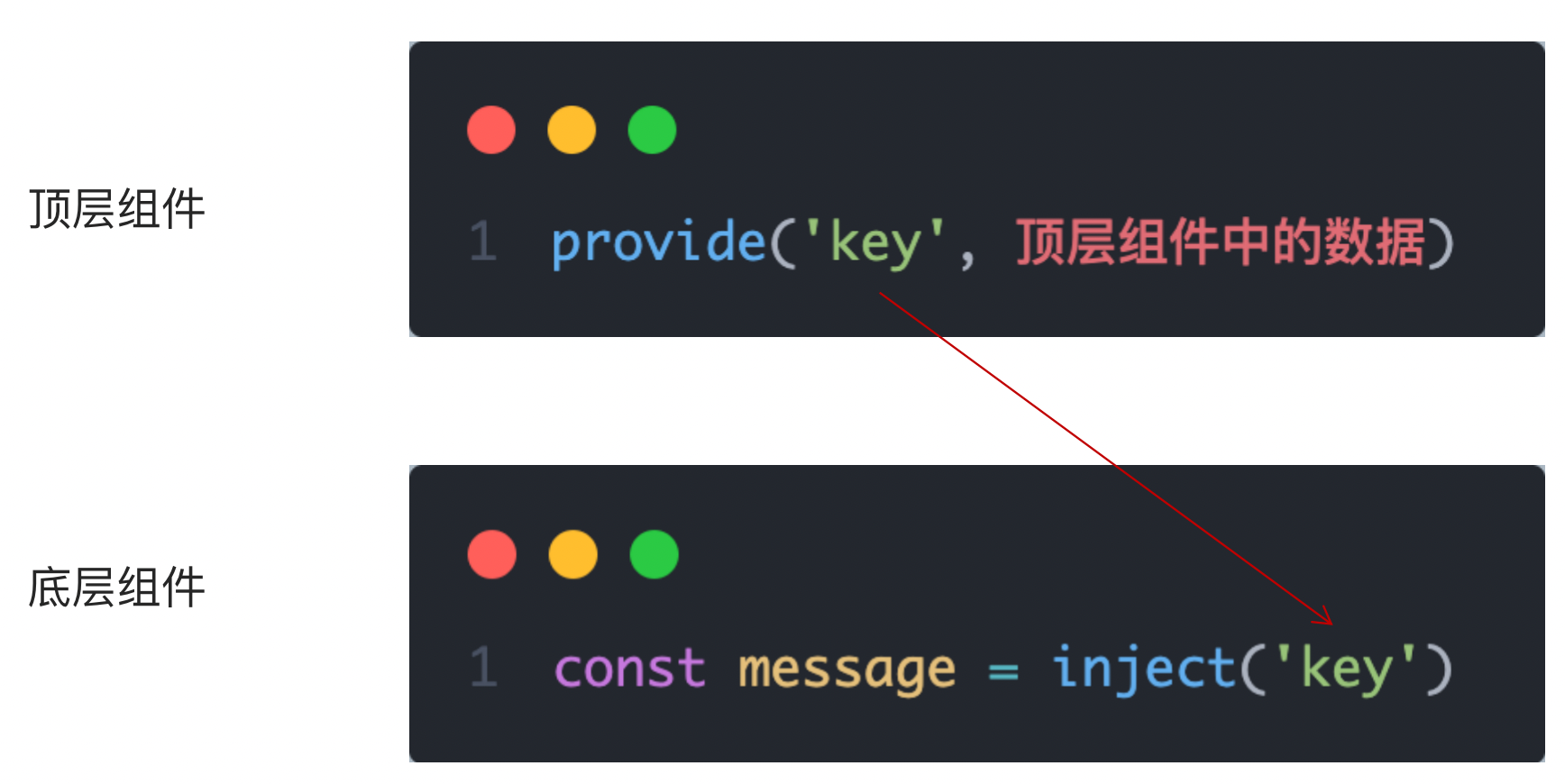
2. 跨层传递普通数据
实现步骤
顶层组件通过
provide函数提供数据底层组件通过
inject函数提供数据

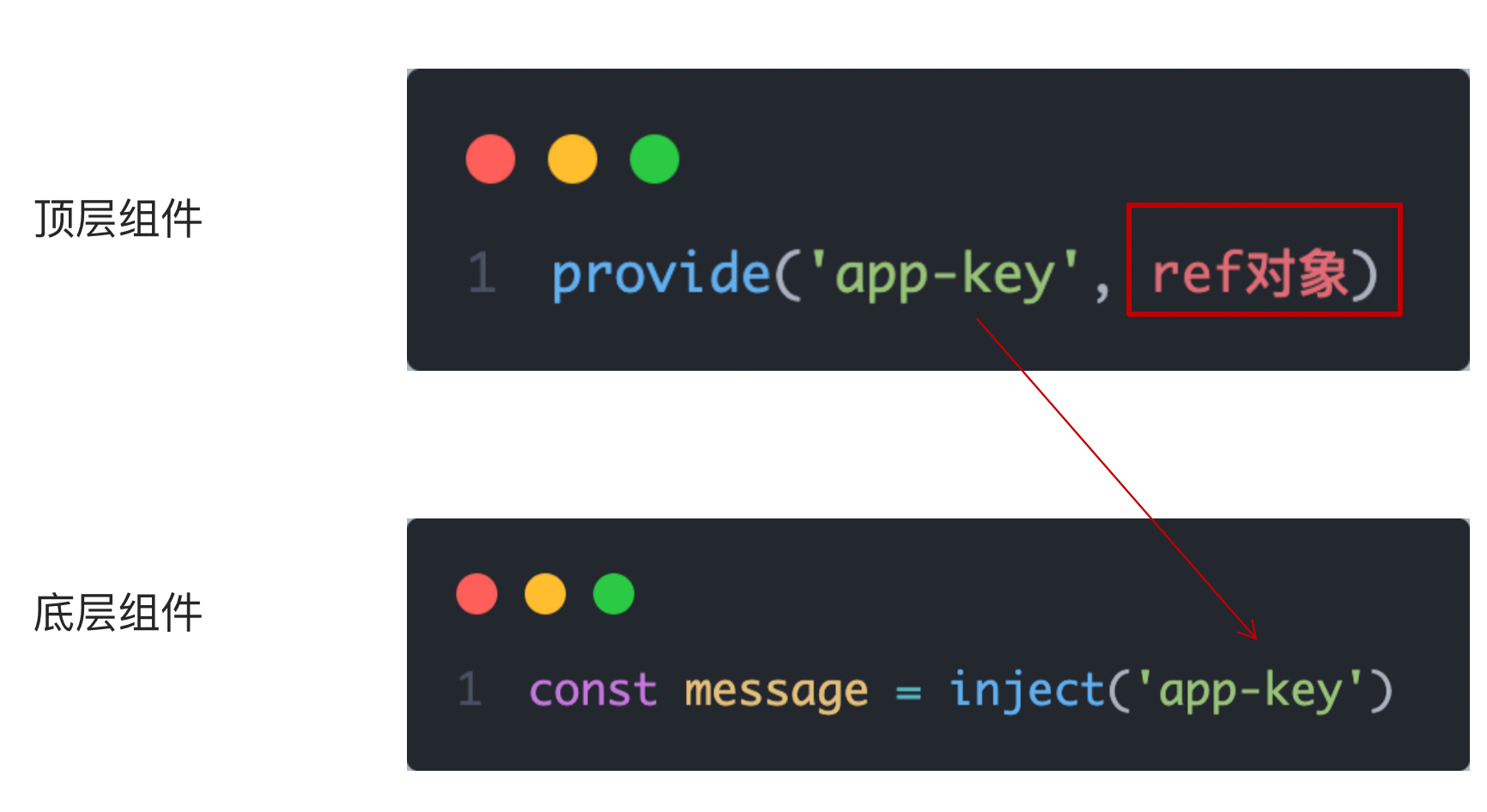
3. 跨层传递响应式数据
在调用provide函数时,第二个参数设置为ref对象

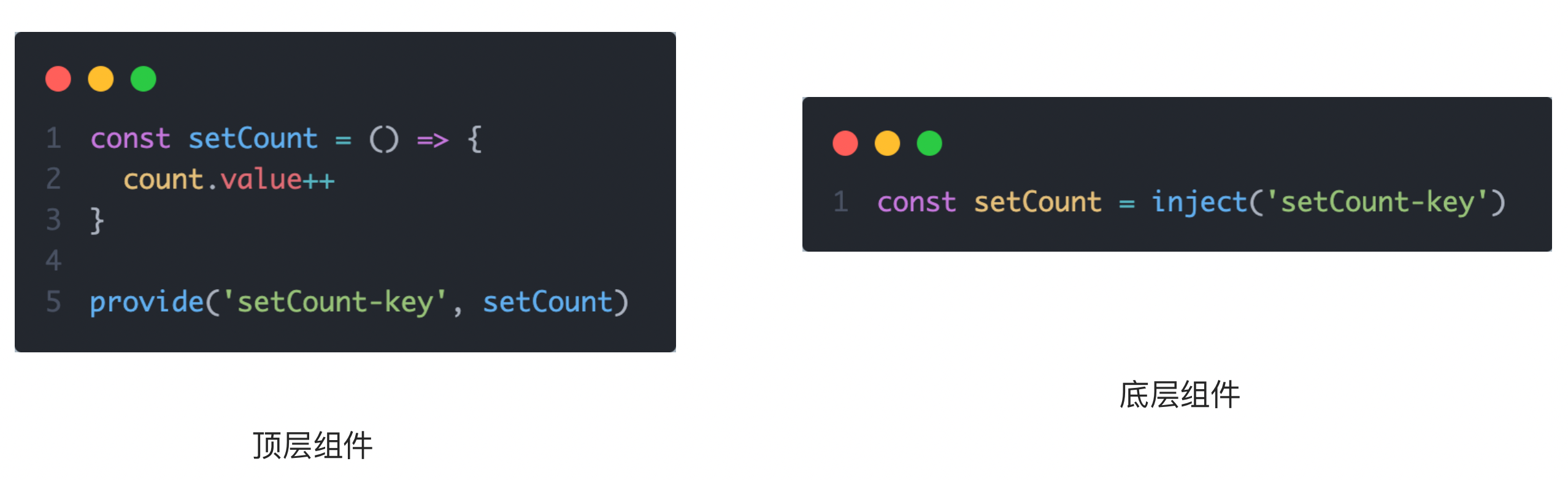
4. 跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据

9.Vue3.3 新特性-defineOptions
背景说明:
有 <script setup> 之前,如果要定义 props, emits 可以轻而易举地添加一个与 setup 平级的属性。
但是用了 <script setup> 后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平级的属性。
为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决了 props 与 emits 这两个属性。
如果我们要定义组件的 name 或其他自定义的属性,还是得回到最原始的用法——再添加一个普通的 <script> 标签。
这样就会存在两个 <script> 标签。让人无法接受。
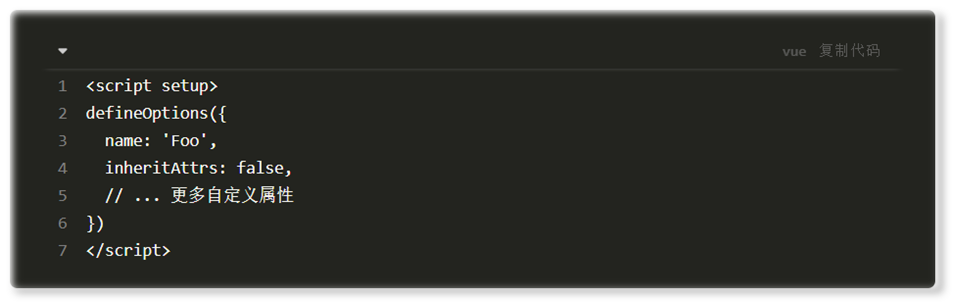
所以在 Vue 3.3 中新引入了 defineOptions 宏。顾名思义,主要是用来定义 Options API 的选项。可以用 defineOptions 定义任意的选项, props, emits, expose, slots 除外(因为这些可以使用 defineXXX 来做到)

10Vue3.3新特性-defineModel
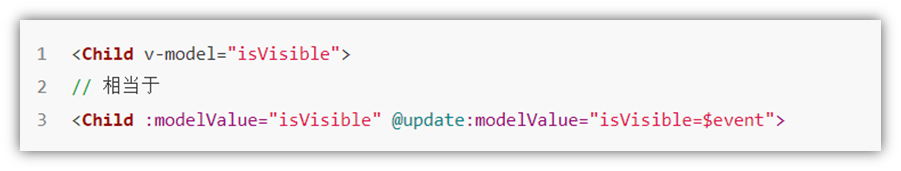
在Vue3中,自定义组件上使用v-model, 相当于传递一个modelValue属性,同时触发 update:modelValue 事件

我们需要先定义 props,再定义 emits 。其中有许多重复的代码。如果需要修改此值,还需要手动调用 emit 函数。
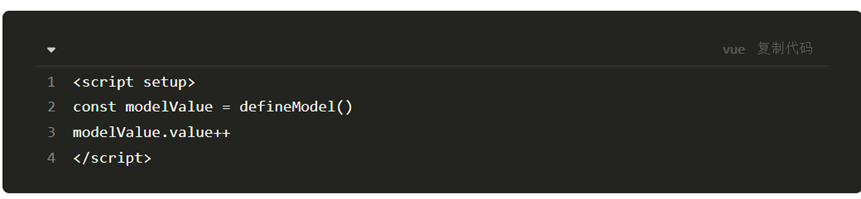
于是乎 defineModel 诞生了。

生效需要配置 vite.config.js
import { fileURLToPath, URL } from 'node:url'
?
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
?
// https://vitejs.dev/config/
export default defineConfig({
?plugins: [
? ?vue({
? ? ?script: {
? ? ? ?defineModel: true
? ? }
? }),
],
?resolve: {
? ?alias: {
? ? ?'@': fileURLToPath(new URL('./src', import.meta.url))
? }
}
})本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!