全局挂载 rules校验
发布时间:2024年01月17日
全局挂载 rules校验
全局文件引入
import * as RULES from '@/public/rules';
Vue.prototype.$RULES = RULES;

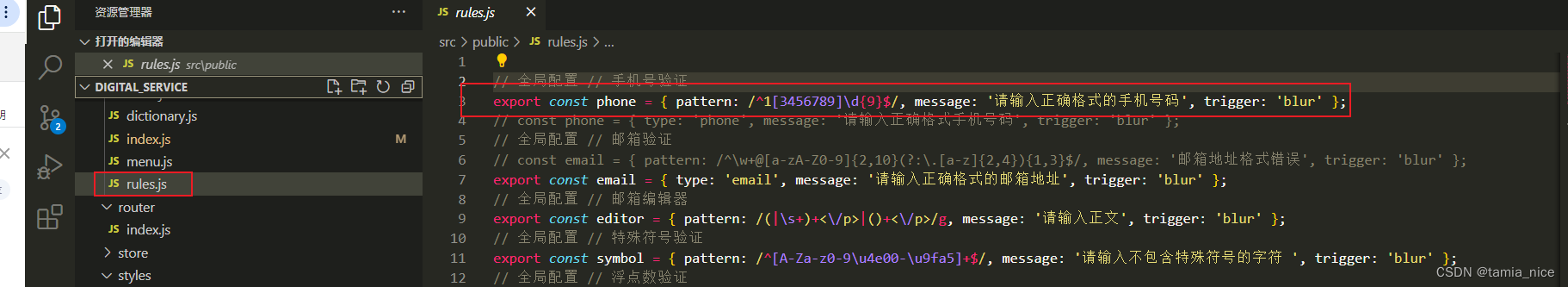
rules.js 文件
// 全局配置 // 手机号验证
export const phone = { pattern: /^1[3456789]\d{9}$/, message: '请输入正确格式的手机号码', trigger: 'blur' };
// const phone = { type: 'phone', message: '请输入正确格式手机号码', trigger: 'blur' };
// 全局配置 // 邮箱验证
// const email = { pattern: /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/, message: '邮箱地址格式错误', trigger: 'blur' };
export const email = { type: 'email', message: '请输入正确格式的邮箱地址', trigger: 'blur' };
// 全局配置 // 邮箱编辑器
export const editor = { pattern: /(|\s+)+<\/p>|()+<\/p>/g, message: '请输入正文', trigger: 'blur' };
// 全局配置 // 特殊符号验证
export const symbol = { pattern: /^[A-Za-z0-9\u4e00-\u9fa5]+$/, message: '请输入不包含特殊符号的字符 ', trigger: 'blur' };
// 全局配置 // 浮点数验证
export const decimal = { pattern: /^\d+\.\d+$/, message: '请输入包含小数点的数字', trigger: 'blur' };
// 全局配置 // 中文验证
export const chinese = { pattern: /^[\u4E00-\u9FA5]{2,4}$/, message: '请输入中文字符,且在2-4位数', trigger: 'blur' };
// 全局配置 // 身份证号码验证
export const id = { pattern: /^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$|^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/, message: '请输入正确格式的身份证号码', trigger: 'blur' }
// 全局配置 限制空格输入
export const noSpace = { pattern: /^[A-Za-z0-9\u4e00-\u9fa5\(\)]+$/, message: '不允许输入空格等特殊符号', trigger: 'blur' };
// 全局配置 金额验证
export const price = { pattern: /(^[1-9]\d*.\d{1,2}$)|(^0.\d{1,2}$)|(^[1-9]\d*$)/, message: '请输入正确的价格,两位小数及整数', trigger: 'blur' }
// 全局配置 高考报名号验证
export const gkbmh = { pattern: /^\d{14}$/, message: '请输入正确格式的高考报名号', trigger: 'blur' };
// 提取字符串中的数字
export const getNumber = /[\d]+/;
// 全局配置 强密码 至少包含字母、数字、特殊字符,1-9位
export const strongPassword = { pattern: /^(?=.*\d)(?!.*(\d)\1{2})(?!.*(012|123|234|345|456|567|678|789|987|876|765|654|543|432|321|210))(?=.*[a-zA-Z])(?=.*[^\da-zA-Z\s]).{1,9}$/, message: '至少包含字母、数字、特殊字符,1-9位,并且不能连续出现3个大小连续或相同的数字', trigger: 'blur' };
// 全局表单验证规则
export const rules = {
// 用户姓名验证
username: [
{ required: true, message: '请填写登录账号', trigger: 'blur' },
{ min: 2, max: 20, message: '长度在 2 到 30 个字符', trigger: 'blur' },
{ ...noSpace },
],
// 密码验证
password: [
{ required: true, message: '请填写登录密码', trigger: 'blur' },
{ min: 6, max: 30, message: '长度在 6 到 30 个字符', trigger: 'blur' },
],
};

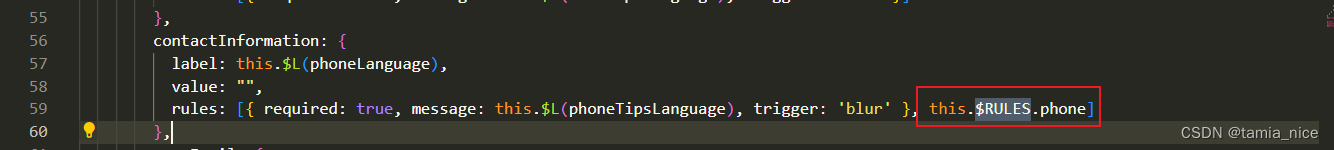
this.$RULES.phone
页面应用 手机号校验

文章来源:https://blog.csdn.net/weixin_47144417/article/details/135653169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于mysql8.0新特性的一些简单总结
- 保卫战小游戏
- 在 Raspberry Pi 上运行本地 LLM 和 VLM 使用 Ollama 在 Raspberry Pi 上本地运行 Phi-2、Mistral 和 LLaVA 等模型
- mysql学习打卡day10
- Python守护线程及作用
- 数据结构---算法的空间复杂度
- 03 团队研究进一步详细介绍
- 【GAMES101】Lecture 08 着色-Blinn-Phong反射模型
- C语言第五弹---分支语句(上)
- 【华为机试真题Java】根据IP查找城市