Element UI CascaderPanel级联组件使用和踩坑总结
发布时间:2024年01月15日
Element UI CascaderPanel级联组件使用和踩坑总结
问题背景
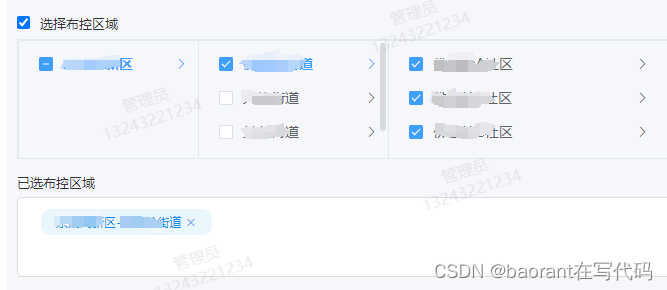
需求中需要用到Element UI的 CascaderPanel组件,并且支持多选,定制化需求,比如某节点被选择,等价于该节点下面所有子节点都被选择, CascaderPanel组件返回的选择数据为选择的所有节点,需要过滤到只返回到最上方被选中的层级。如图所示:

问题分析
(1)el-cascader-panel组件基本使用
<el-cascader-panel ref="test" :options="myOptions" @change="handNodeChange('test')" v-model="myOptionsSelectedAreas"
:props="{ multiple: true }">
(2)过滤所有节点,过滤方法:!(item.parent && item.parent.checked),即排除掉父节点存在且被选中的节点,得到过滤后的节点:
// 监听级联组件数据变化,隐藏父组件选择状态下的子组件。
handNodeChange(value) {
let checkedNodeList = this.$refs[value].getCheckedNodes();
checkedNodeList = checkedNodeList.filter(item => {
return !(item.parent && item.parent.checked);
});
this[value] = checkedNodeList;
this.myOptionsStandardSelectedAreas = [];
checkedNodeList.forEach(item => {
this.myOptionsStandardSelectedAreas.push(item.path.join('-'));
});
},
(3)坑:最后一级即叶子结点,也有children只不过children=[],这就导致组件无法确定最后一级,所以无法触发change事件。把叶子节点的children删除即可(该坑在Element Plus中测试已没有)。
// 遍历得到需要的树结构
dealNodeTree(node) {
if (!node) {
return null;
}
let temNode = this.changeNode(node);
if (temNode.children) {
// 处理children字段
temNode.children = temNode.children.map(item => {
return this.dealNodeTree(item);
});
}
return temNode;
},
(4)服务器返回的字符串,或者选中数组直到选中节点最高父级,需要获取所有选中的子节点,才能让级联组件正常显示。
dfs对根节点进行深度遍历,获取所有路径,存到全路径列表中,和最高级父节点进行匹配,显示匹配的节点即可。
getAllPath(node, path = []) {
if (!node) {
return null; // 如果为空节点则返回null
}
const currentVal = node.value; // 当前节点值
path.push(currentVal); // 将当前节点值添加到路径数组中
if (!node.children || node.children.length === 0) {
// console.log('路径:', path); // 输出完整路径
this.myResult.push(path);
} else {
for (let i = 0; i < node.children.length; i++) {
this.getAllPath(node.children[i], [...path]); // 对每个子节点进行递归调用
}
}
// path.pop(); // 移除最后一个元素,因为已经处理过该节点了
},
文章来源:https://blog.csdn.net/weixin_39033300/article/details/135604177
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue 指定区域可拖拽的限定拖拽区域的div(如仅弹窗标题可拖拽的弹窗)
- java八股 多线程
- java stream reduce操作加减乘除
- Python中的异步async
- Linux上传、下载、rz、sz命令
- 如何脱离keil在vscode上实现STM32单片机编程
- centos7进程管理
- 查询Oracle数据库版本有几种方法
- Redis 哨兵主备切换的数据丢失问题
- Java——判空方式ObjectUtils/CollectionUtils/StringUtils及区别