开发需求总结10-修改el-form-item的label,实现换行并且修改换行字体的样式
发布时间:2024年01月15日
需求描述:
目录
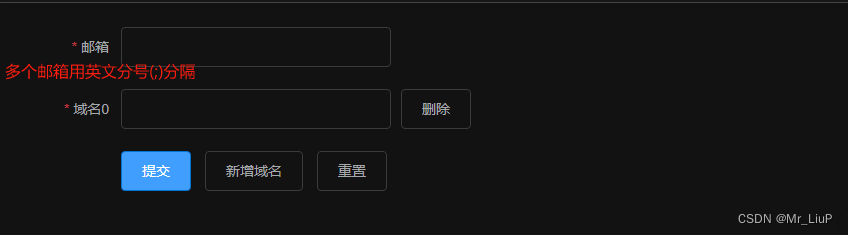
在form表单上,有个别label可能需要在下方有红色小字用来提示,这条数据的注意点,此时就需要实现label可以换行,并且给下面的小字设置颜色。
如下图所示,在邮箱下方,有一行红色文字提示(我这里是截图做个简单演示)

?相关代码:
// 父组件
data() {
dialogFormLabel: [
{label: '邮箱', key: 'mail', col: '24'},
{label: '域名', key: 'domain', col: '24'},
]
}
// 子组件
<el-form :model="dialogForm" label-width="120px">
<el-col v-for="(item, index) in dialogFormLabel" :key="index" :span="item.col">
<el-form-item :prop="item.key">
<span slot="label">
<span>{{ item.label }}</span>
<p v-if="item.key == 'mail'" :class=[item.key == 'mail' ? 'labelClass': '']>
{{ item.key == 'mail' ? '多个邮箱用英文符号(;)分隔' : ''}}
</p>
</span>
</el-form-item>
</el-col>
</el-form>
export default {
data() {
props: ["dialogFormLabel"]
}
}
<style scoped>
.labelClass {
white-space: pre-line;
margin-top: 4px;
line-height: 25px;
color: red;
font-size: 12px;
}
</style>
?额外拓展:
也有一种方式可以实现换行,但是想给换行的字体添加样式就不行了
如:
<el-form-item :label="邮箱\n多个邮箱用英文分号(;)分隔">
<el-input type="text"></el-input>
</el-form-item>
文章来源:https://blog.csdn.net/Mr_LiuP/article/details/135602205
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Go新项目-调研关于go项目中redis的使用场景,lua实战(7)
- 选择起始日期
- 大模型理论基础4
- LeetCode2.AddTwoNumbers两数相加(Java可运行,带测试用例)
- 2024年了,造『论文解读』公众号,买个agent就够了……
- Unity报错:InvalidOperationException: Insecure connection not allowed的解决方法
- rk3568 驱动es8316节点
- 【第十三课】Trie字符串统计(acwing-835 / 二维数组的含义 / c++代码)
- zabbix企业微信机器人告警教程,zabbix钉钉机器人告警教程,zabbix电话/短信告警教程
- c语言-实现动态内存管理的库函数