前后端项目开发笔记-环境搭建(一)
一、从https://gitee.com/renrenio/renren-security下载代码
1、项目说明
- renren-security是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】
- 采用SpringBoot、Shiro、MyBatis-Plus、Vue3、TypeScript、Element Plus、Vue Router、Pinia、Axios、Vite框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单。
- 提供了代码生成器,只需编写30%左右代码,其余的代码交给系统自动生成,可快速完成开发任务
- 支持MySQL、达梦、Oracle、SQL Server、PostgreSQL等主流数据库
- 演示地址:http://demo.open.renren.io/renren-security (账号密码:admin/admin)
2、具有如下特点
- 友好的代码结构及注释,便于阅读及二次开发
- 实现前后端分离,通过token进行数据交互,前端再也不用关注后端技术
- 灵活的权限控制,可控制到页面或按钮,满足绝大部分的权限需求
- 提供CrudService接口,对增删改查进行封装,代码更简洁
- 页面交互使用Vue3.x,极大的提高了开发效率
- 完善的部门管理及数据权限,通过注解实现数据权限的控制
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- 完善的代码生成机制,可在线生成entity、xml、dao、service、vue、sql代码,减少70%以上的开发任务
- 引入quartz定时任务,可动态完成任务的添加、修改、删除、暂停、恢复及日志查看等功能
- 引入Hibernate Validator校验框架,轻松实现后端校验
- 引入云存储服务,已支持:七牛云、阿里云、腾讯云等
- 引入swagger文档支持,方便编写API接口文档
3、数据权限设计思想
- 用户管理、角色管理、部门管理,可操作本部门及子部门数据
- 菜单管理、定时任务、参数管理、字典管理、系统日志,没有数据权限
- 业务功能,按照用户数据权限,查询、操作数据【没有本部门数据权限,也能查询本人数据】
4、项目结构
renren-security
├─renren-common 公共模块
│
├─renren-admin 管理后台
│ ├─db 数据库SQL脚本
│ │
│ ├─modules 模块
│ │ ├─job 定时任务
│ │ ├─log 日志管理
│ │ ├─oss 文件存储
│ │ ├─security 安全模块
│ │ └─sys 系统管理(核心)
│ │
│ └─resources
│ ├─mapper MyBatis文件
│ ├─public 静态资源
│ └─application.yml 全局配置文件
│
│
├─renren-api API服务
│
├─renren-generator 代码生成器
│ └─resources
│ ├─mapper MyBatis文件
│ ├─template 代码生成器模板(可增加或修改相应模板)
│ ├─application.yml 全局配置文件
│ └─generator.properties 代码生成器,配置文件
│
├─renren-ui Vue3前端工程
5、技术选型:
- 核心框架:Spring Boot 2.7
- 安全框架:Apache Shiro 1.12
- 持久层框架:MyBatis 3.5
- 定时器:Quartz 2.3
- 数据库连接池:Druid 1.2
- 日志管理:Logback
- 页面交互:Vue3.x
6、软件需求
- JDK1.8
- Maven3.0+
- MySQL8.0
- Oracle 11g+
- SQLServer 2012+
- PostgreSQL 9.4+
- 达梦8
7、本地部署
- 通过git下载源码
- idea、eclipse需安装lombok插件,不然会提示找不到entity的get set方法
- 创建数据库renren_security,数据库编码为UTF-8
- renren-admin下执行db/mysql.sql文件,初始化数据
- renren-admin下修改application-dev.yml文件,更新MySQL账号和密码
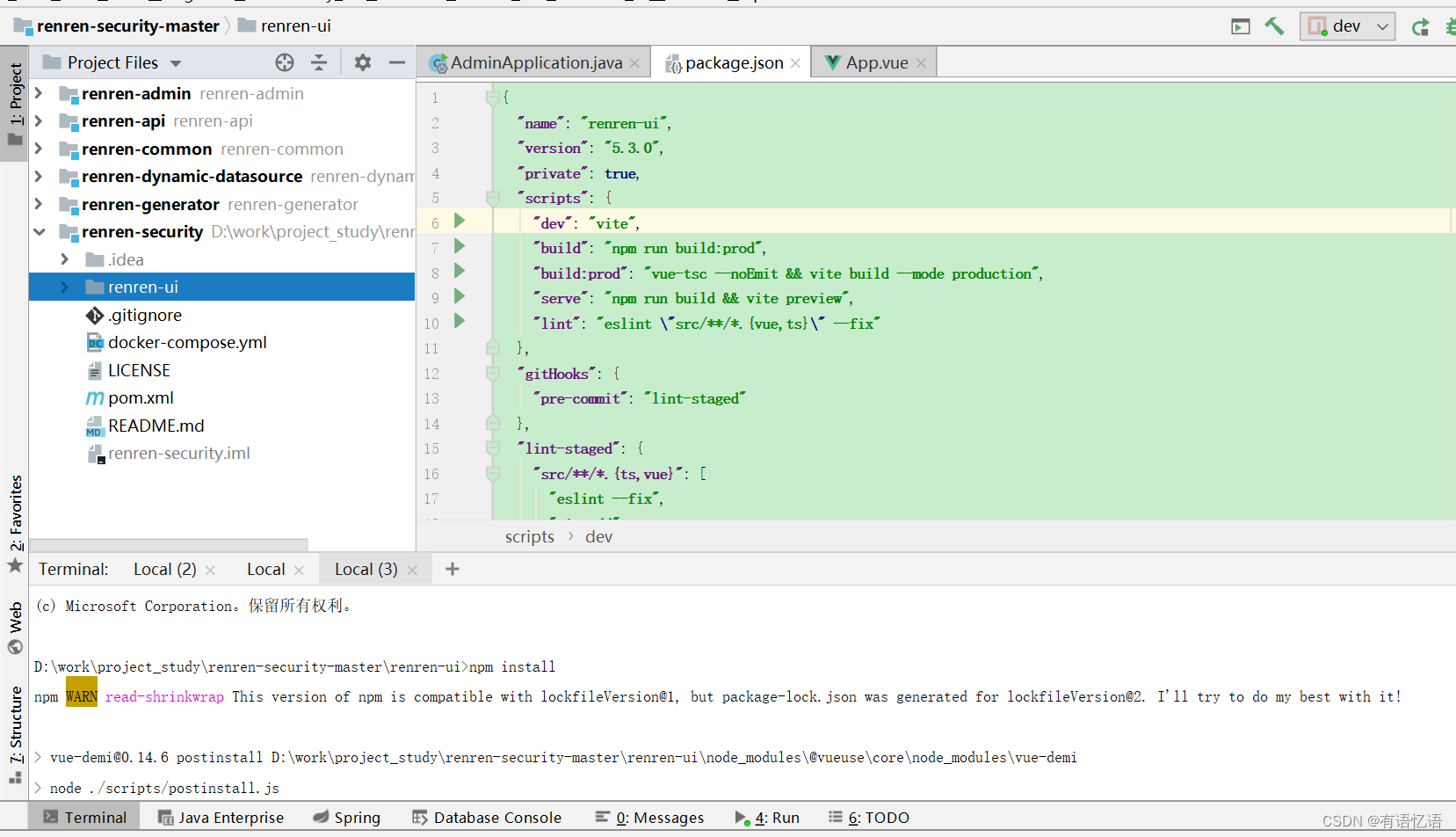
- 在renren-security目录下,执行mvn clean install
- Eclipse、IDEA运行AdminApplication.java,则可启动项目【renren-admin】
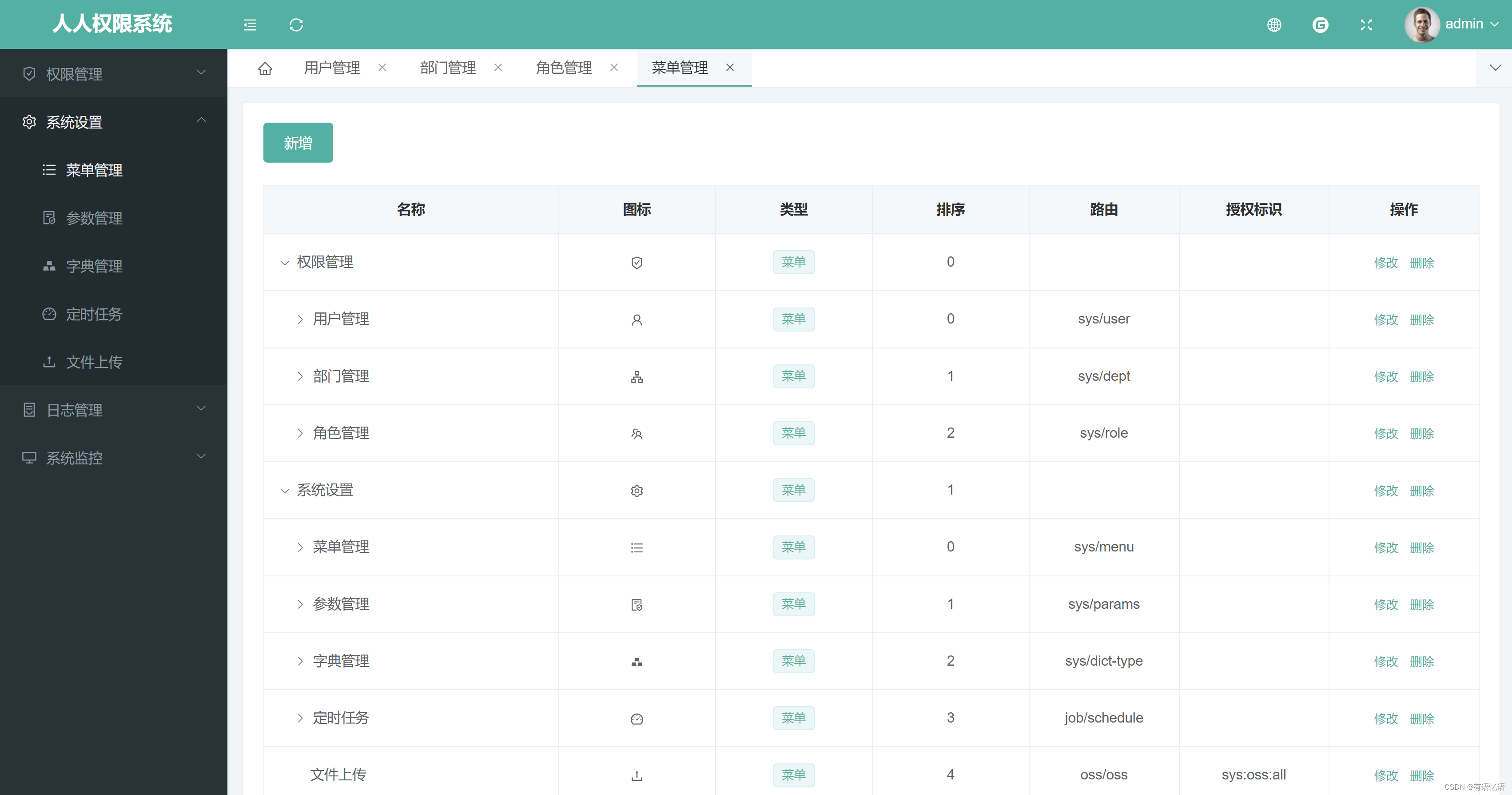
- renren-admin访问路径:http://localhost:8080/renren-admin
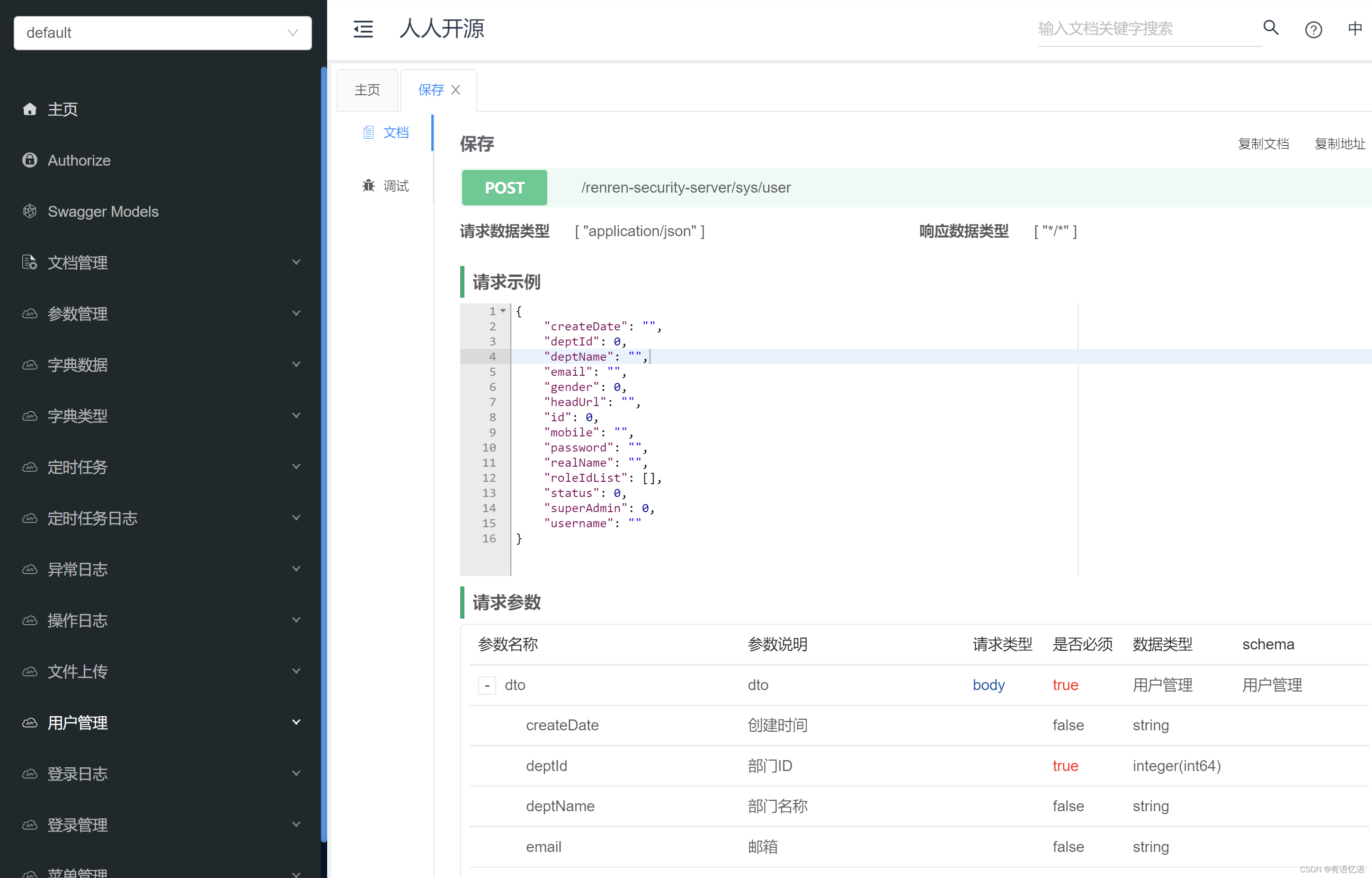
- swagger文档路径:http://localhost:8080/renren-admin/doc.html
- 再启动前端项目,前端地址:https://gitee.com/renrenio/renren-ui 【 renren-ui已合并到renren-security仓库里面,仓库地址为:https://gitee.com/renrenio/renren-security
先npm install 再npm run dev 】 - 账号密码:admin/admin





8、线上部署,公网访问
8.1、使用云服务器
可以租用云服务器搭建自己的项目,然后配置公网IP地址和端口号进行访问。云服务器提供的公网IP可以让用户通过互联网访问你的项目,但需要注意网络安全和服务器的性能。
服务器选购一般两种
1、自己到电脑城/网上商城 购买服务器,然后部署到自己的机房,服务器其实就是升级版个人电脑,但费用一般不菲,几十万到上百万,加上宽带费,后期专人维护,一般个人,中小型公司 不建议购买使用,因为成本确实有点高呀,土豪除外哈
2、选购云服务器更为靠谱 划算,费用合理,使用方便高效,是个人站长的不二选择,文章重点讲解云服务器的 如何选购,使用
云服务器(Elastic Compute Service, ECS)是一种简单高效、安全可靠、处理能力可弹性伸缩的计算服务。其管理方式比物理服务器更简单高效。用户无需提前购买硬件,即可迅速创建或释放任意多台云服务器。
8.2. 使用DNS服务
可以通过DNS服务将域名解析到项目所在的IP地址上,用户可以通过域名访问项目,效果比直接使用IP地址更加友好和方便。
1、域名解释及来源
域名(英语:Domain Name),又称网域,是由一串用点分隔的名字组成的互联网上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识(有时也指地理位置)。
由于IP地址不方便记忆并且不能显示地址组织的名称和性质,人们设计出了域名,并通过域名系统(DNS,Domain Name System)来将域名和IP地址相互映射,使人更方便地访问互联网,而不用去记住能够被机器直接读取的IP地址数串。
2、域名注册、购买
登录 腾讯/阿里域名注册页面, 查询域名是否已被注册,然后进行购买即可
3、域名备案
可参考腾讯的备案流程,因为备案流程比较繁琐,这里就不展开讲解了,看下面的链接已足以
备案链接:https://cloud.tencent.com/product/ba
8.3. 使用反向代理
当项目运行在本地网络中,可以使用反向代理将请求转发到本地的项目地址。可以使用Nginx或Apache等Web服务器的反向代理功能来实现。
8.4. 使用内网穿透工具
内网穿透工具可以将本地网络中的项目通过公网访问。例如,可以使用ngrok、花生壳等内网穿透工具将本地项目映射到公网中,让用户通过公网访问本地项目。
需要注意的是,在使用公网访问本地项目时需要注意网络安全问题,尤其是在使用云服务器时需要加强服务器的安全防御,否则容易遭受网络攻击和恶意访问。
8.5 本次使用ngrok
以下使用ngrok示例:
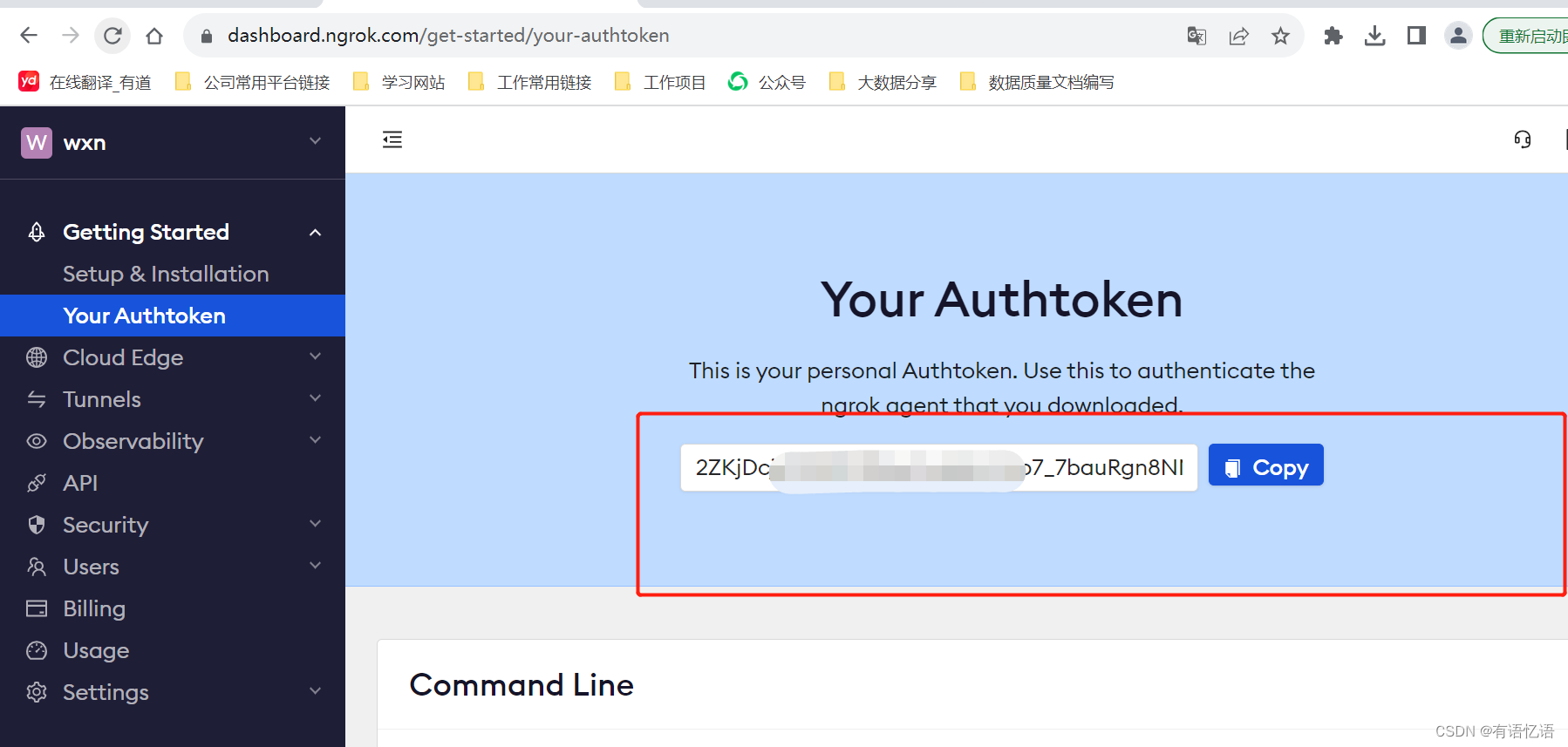
1.官网注册
官网地址:https://ngrok.com/
tips:若使用邮箱注册自行认证
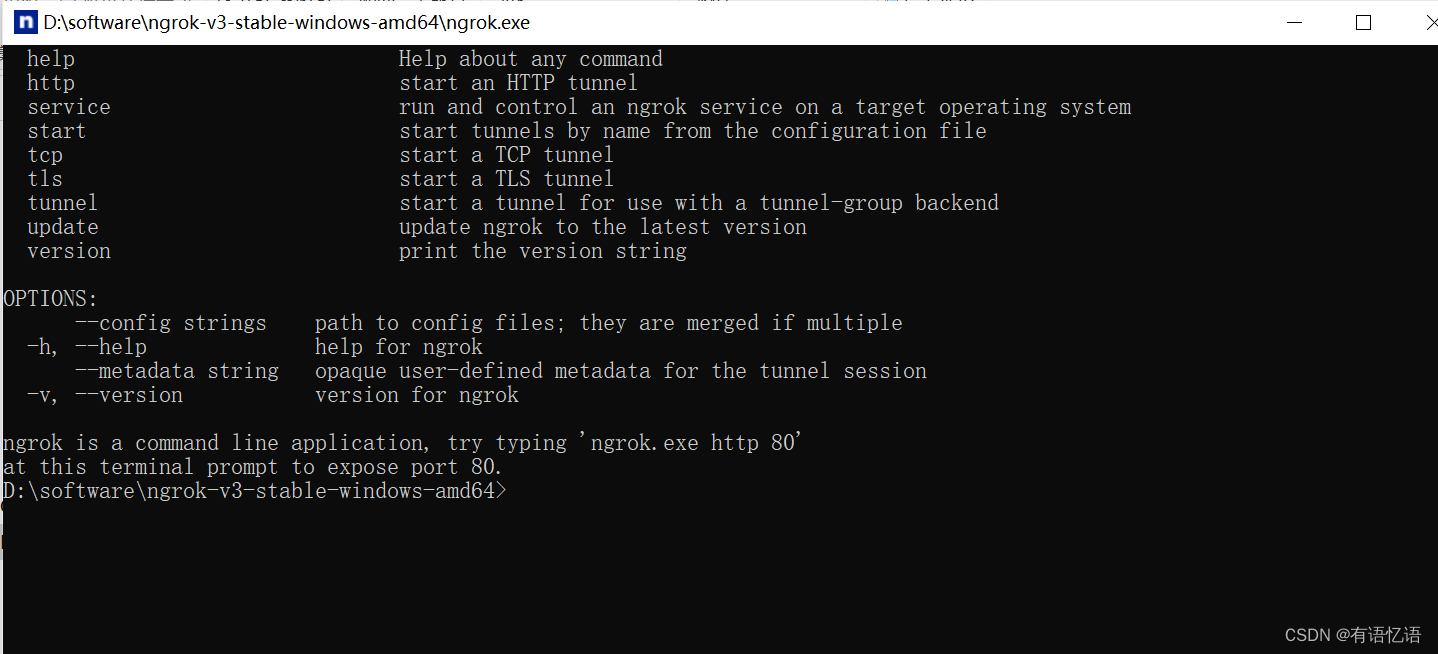
2.下载对应部署电脑 压缩包
解压下载的ngrok压缩包,在对应目录进入命令提示符窗口(也可直接在对应目录顶部显示栏输入cmd按回车键 或 在目录空白处右击“在终端中打开”);


3.执行部署
tips:注意后续需要执行的ngrok命令都需要在本地解压的ngrok目录下执行
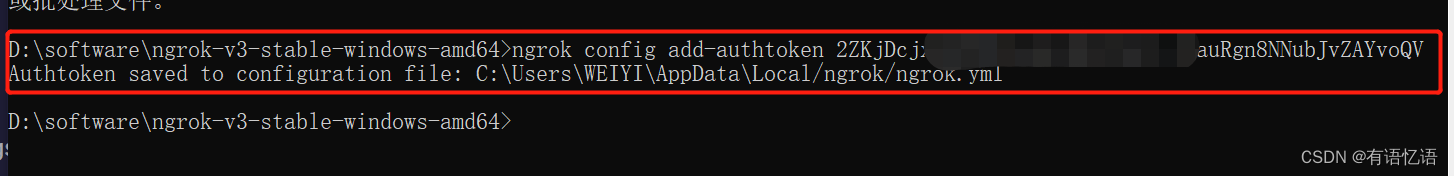
进入命令提示符窗口以后执行(官网提供的添加账户信息)命令,添加自己账户信息




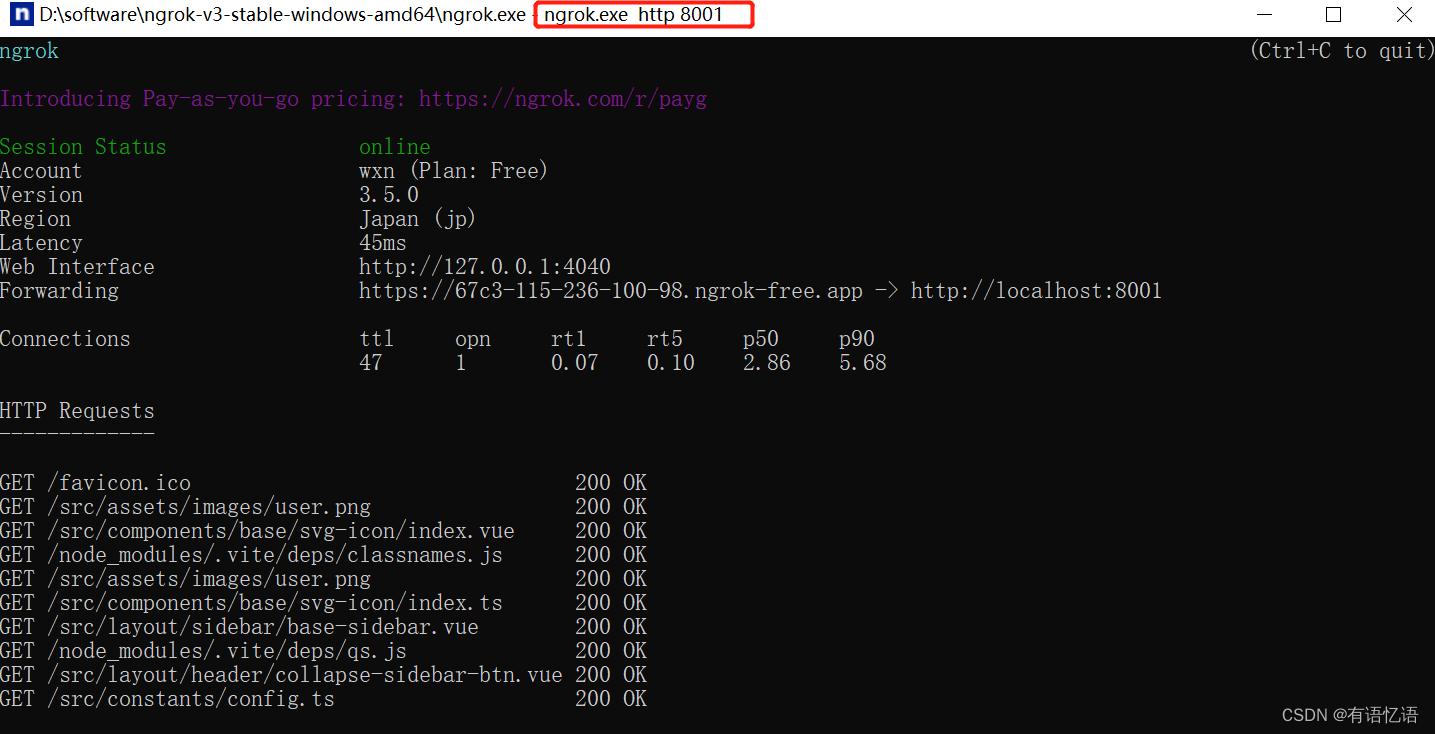
执行命令将自己本地对应服务端口暴露到公网,实现穿透
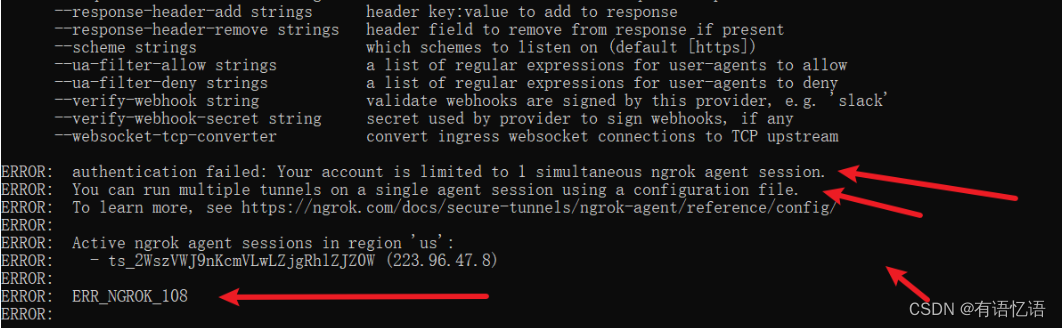
ngrok http 8001
authentication failed: Your account is limited to 1 simultaneous ngrok agent session.
You can run multiple tunnels on a single agent session using a configuration file.
To learn more, see https://ngrok.com/docs/secure-tunnels/ngrok-agent/reference/config/
ERR_NGROK_108
Ngrok闪退,并且 报108错误,

解决方法:
查看以下连接:
https://stackoverflow.com/questions/51865000/ngrok-killing-a-tunnel-from-windows-7-command-line

我采用了这个方案,成功了


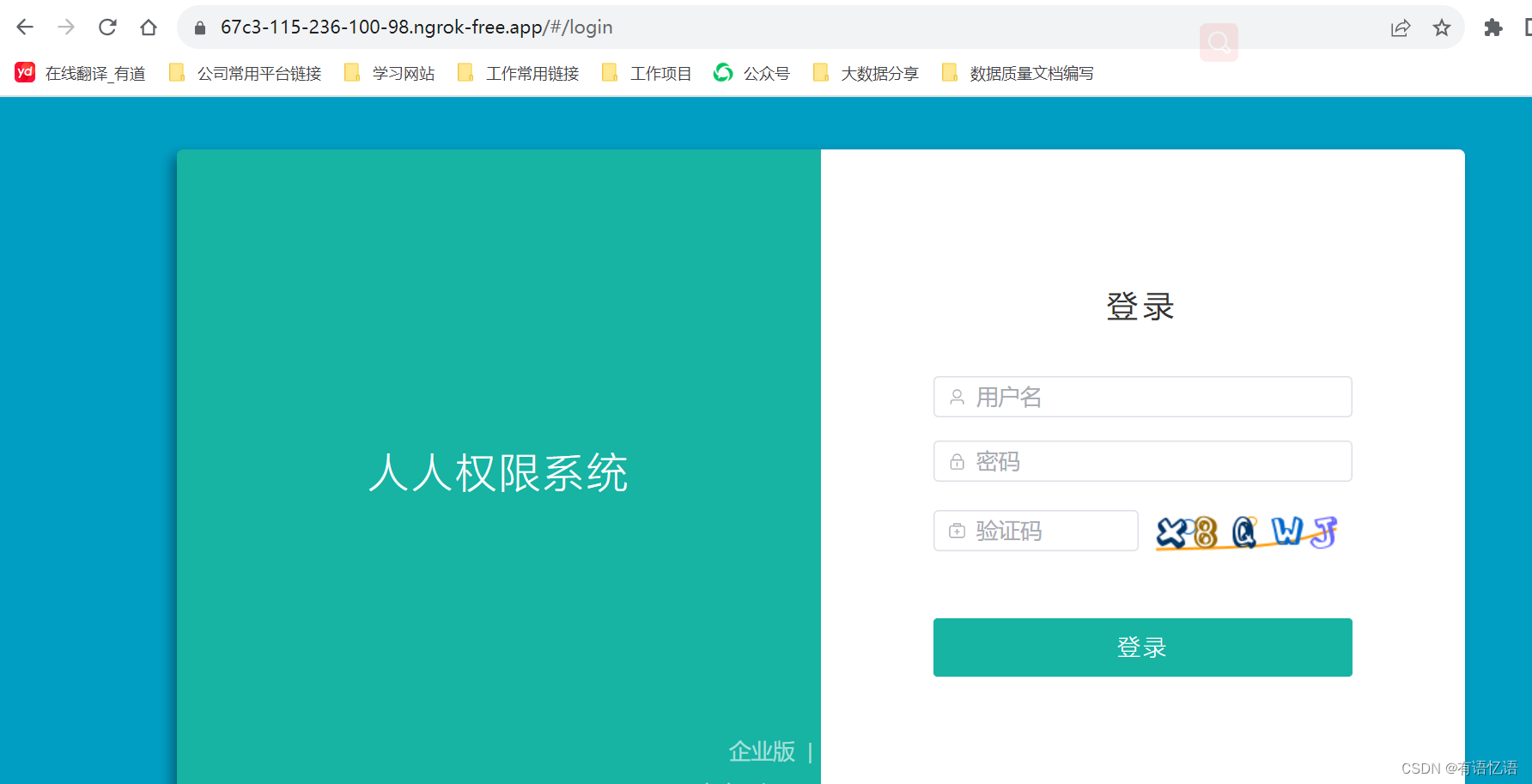
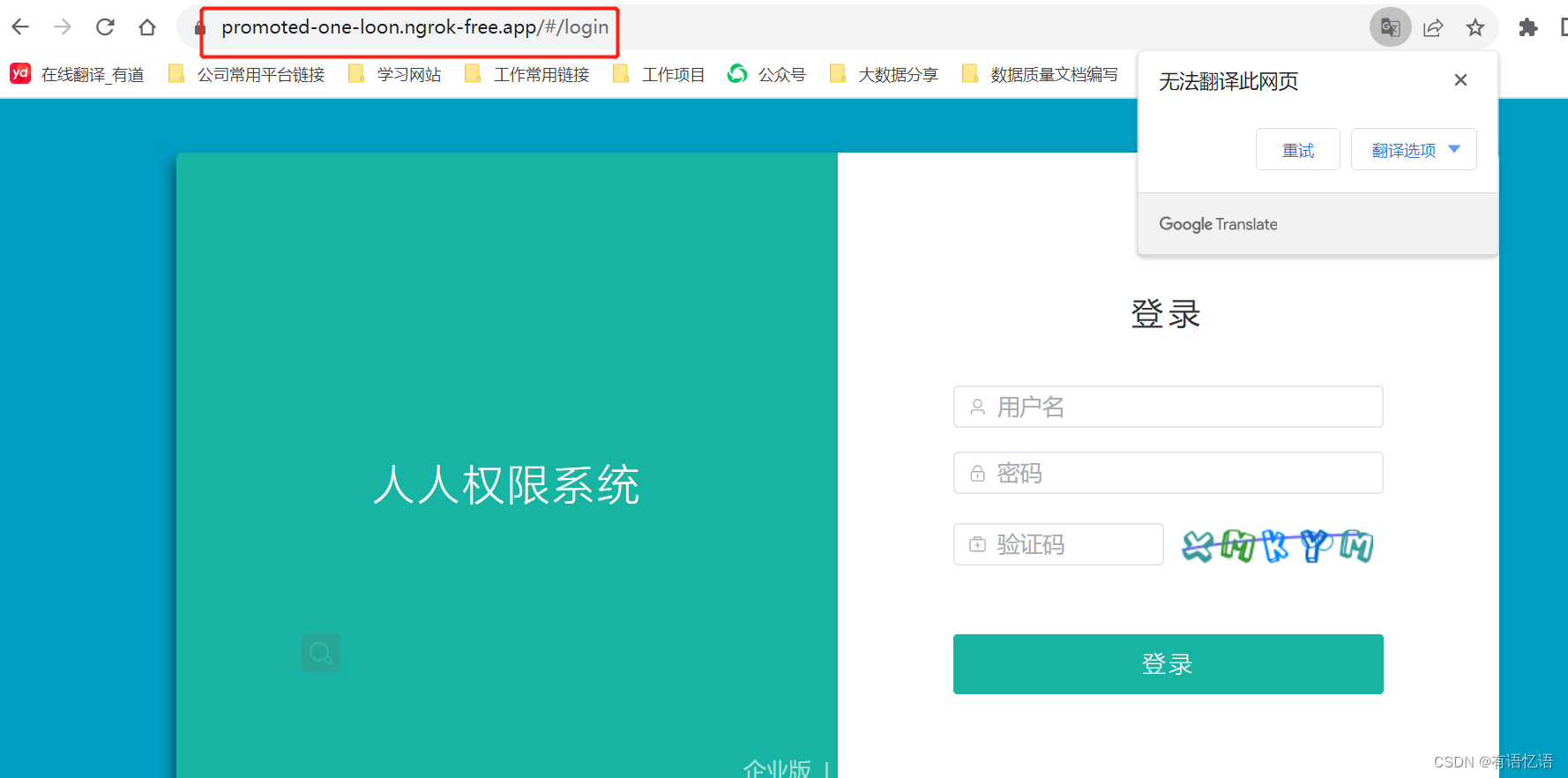
穿透以后会提供一个外部访问地址,即可外部网络访问自己本地部署的服务

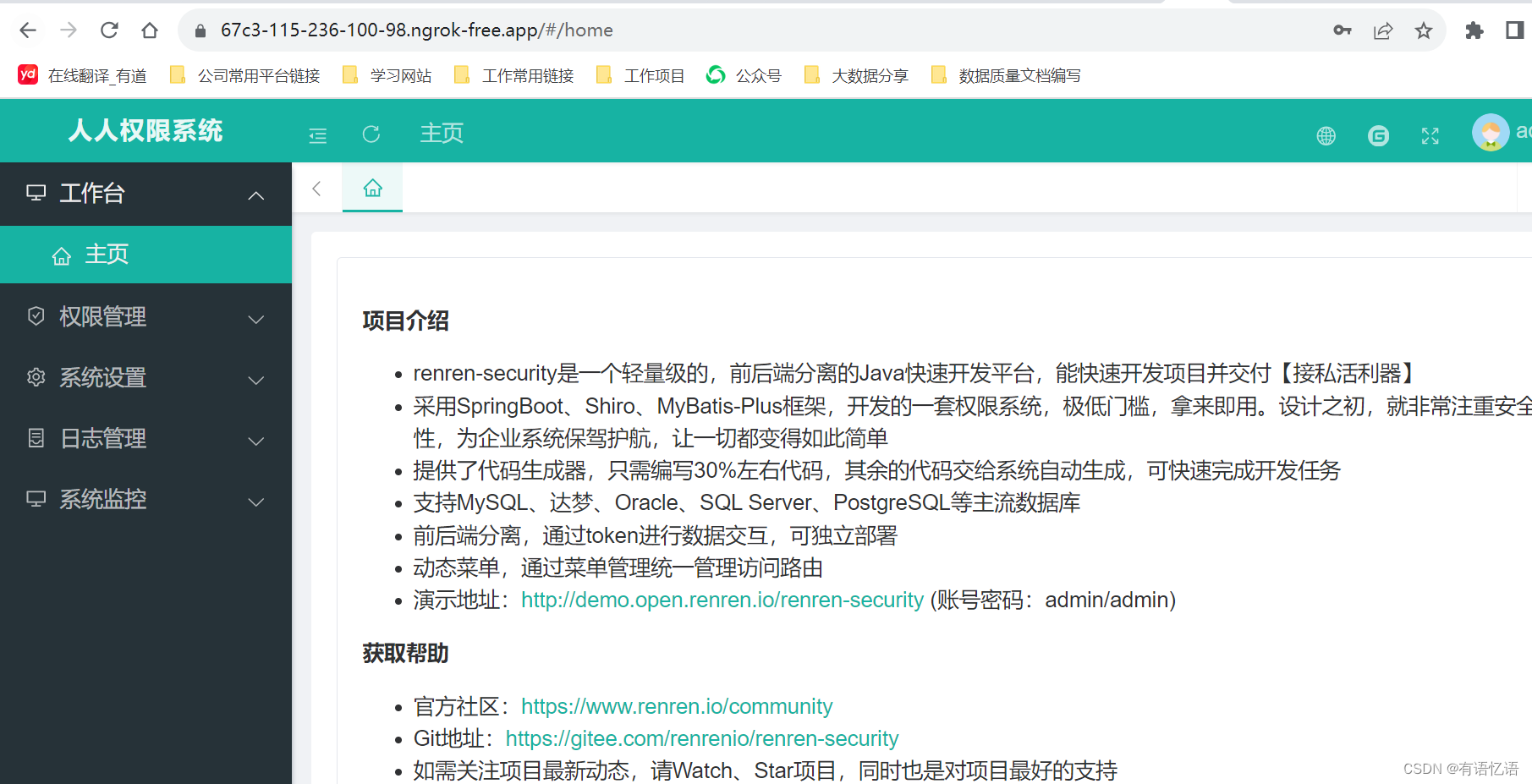
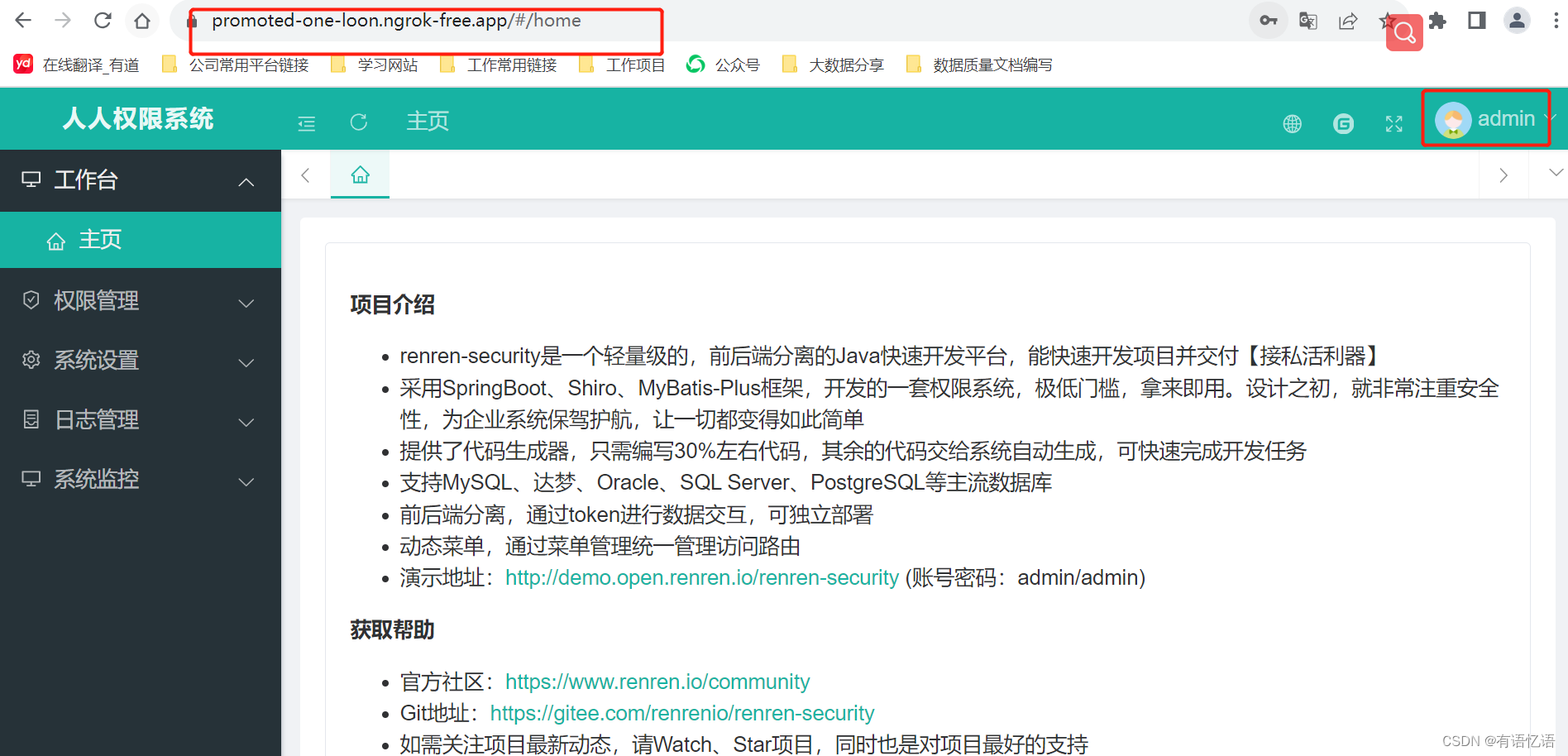
并且登录成功

4.固定域名
完成上述三点,即可实现外网访问。但是会存在一个访问地址每次启动都会不一致问题,此时需要去官网完成相关配置。
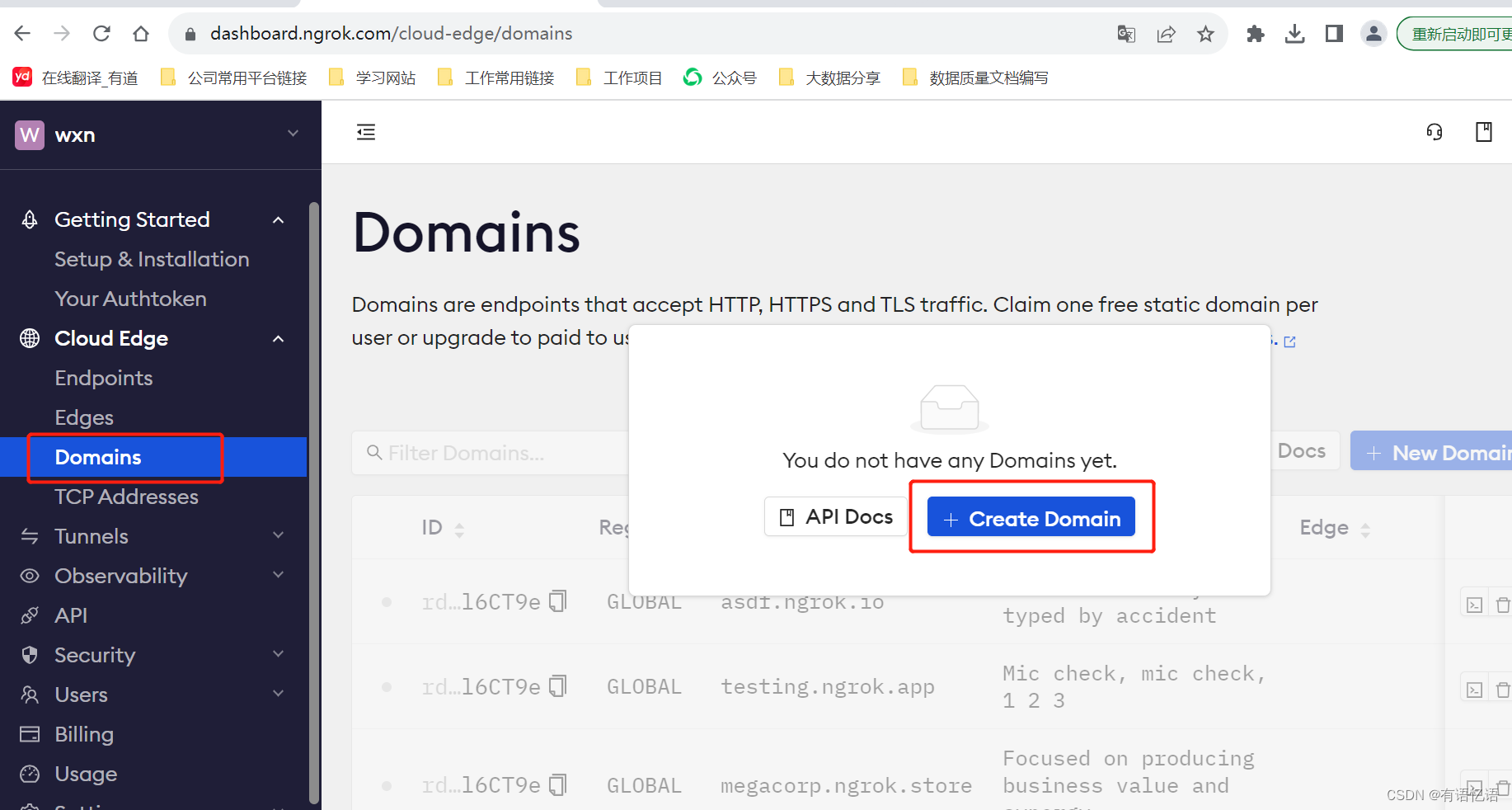
进入配置页 新增域名

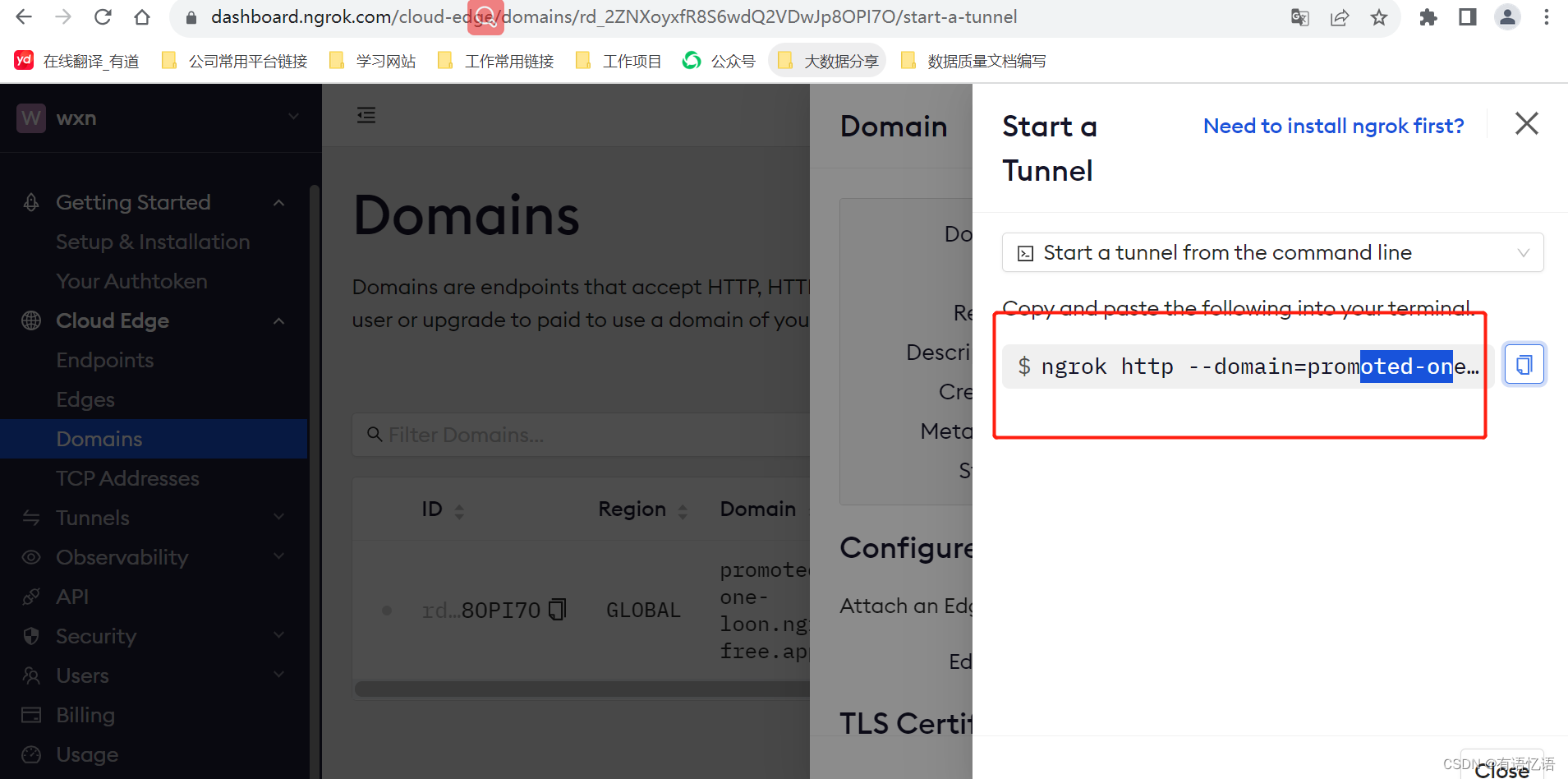
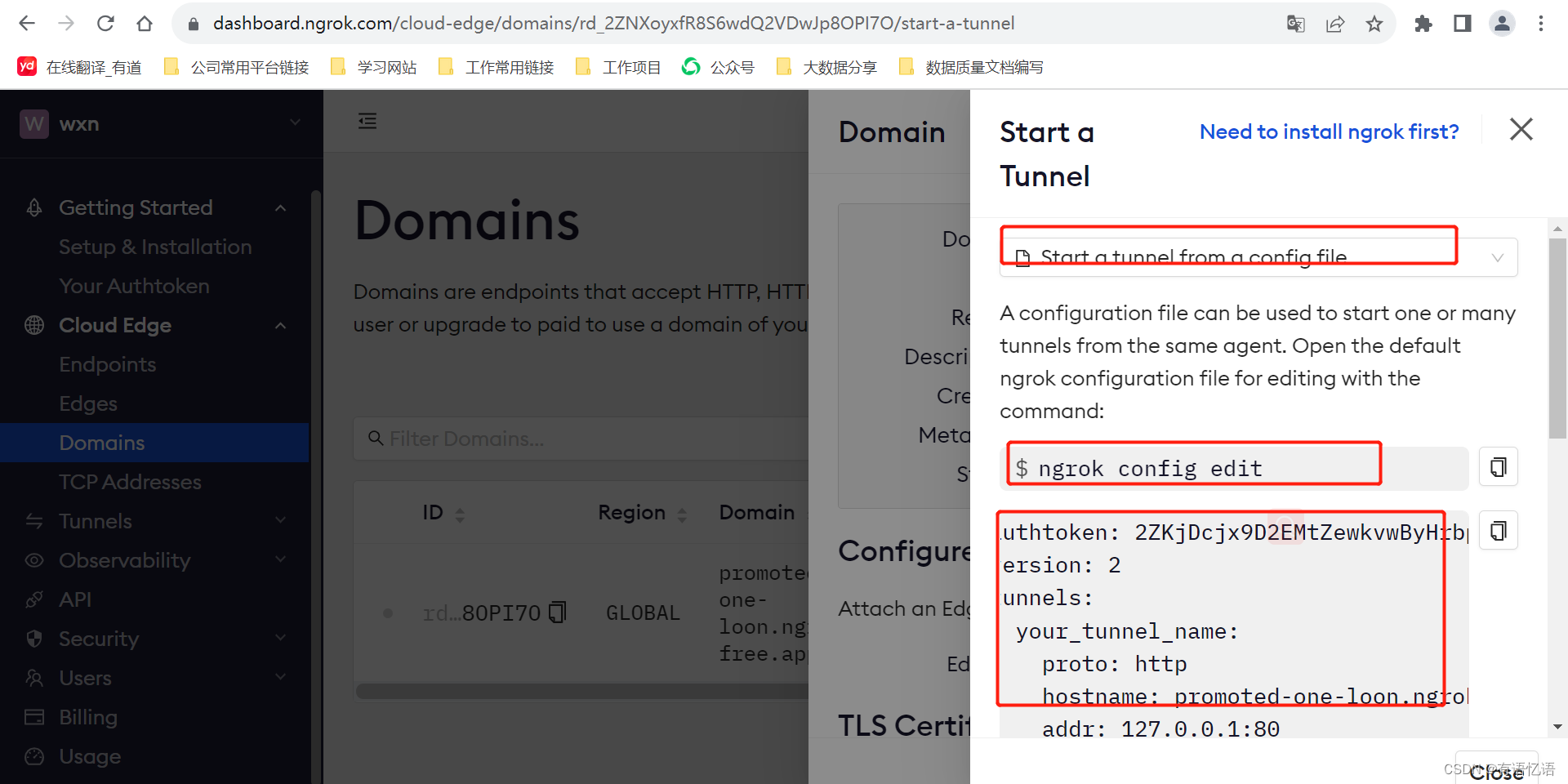
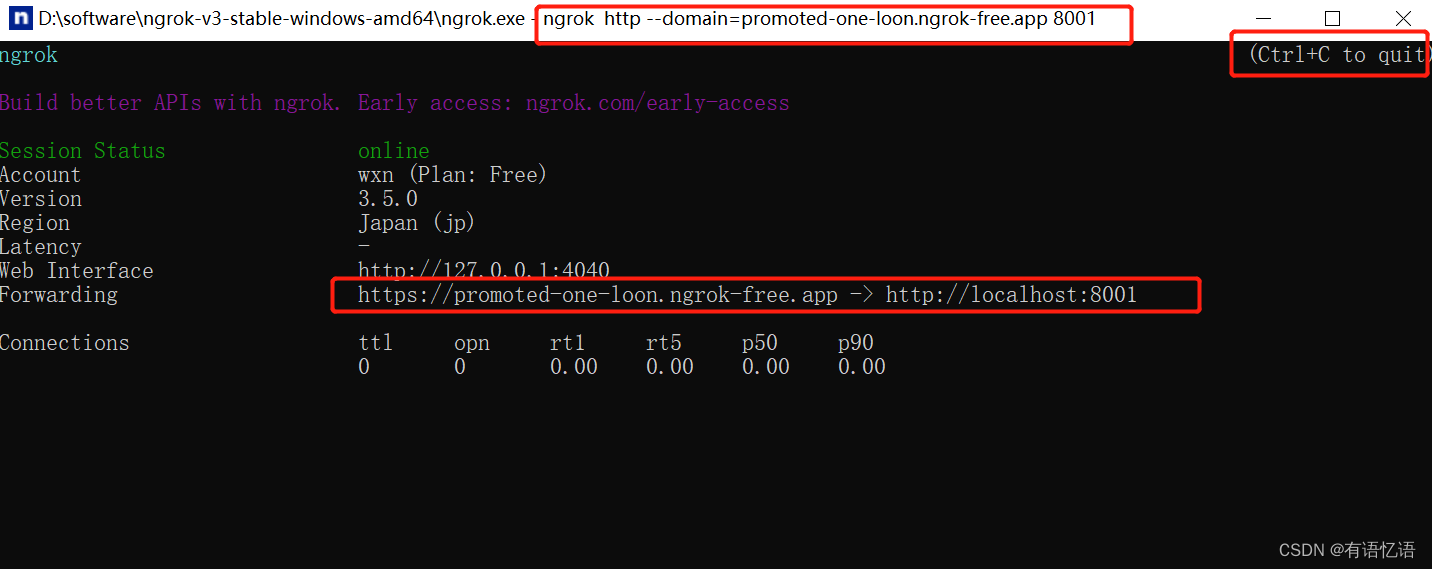
复制固定域名完成本地部署(也可以采用配置文件的方式,)


复制配置以后,在命令提示符页面按 ctrl+c 先停掉本地之前部署好的内网穿透,执行拷贝的命令。

ngrok http --domain=promoted-one-loon.ngrok-free.app 8001

这样就完成固定域名操作


5.前后端项目穿透
若自己本地启动了前后端项目需要穿透到外网如何实现(一个是自己可以通过配置nginx或者其他网关,此处只穿透这个网关即可;或者按照我下列处理方式)。
前面我只是配置了前端的穿透,没有配置前后端一起穿透。
查看官网文档:https://ngrok.com/docs/secure-tunnels/ngrok-agent/reference/config/
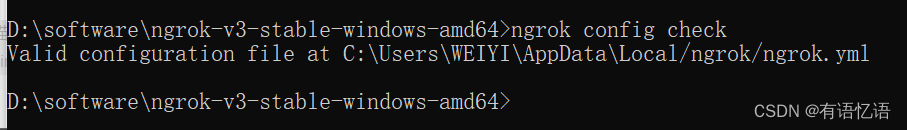
首先查看配置文件地址,使用命令ngrok config check

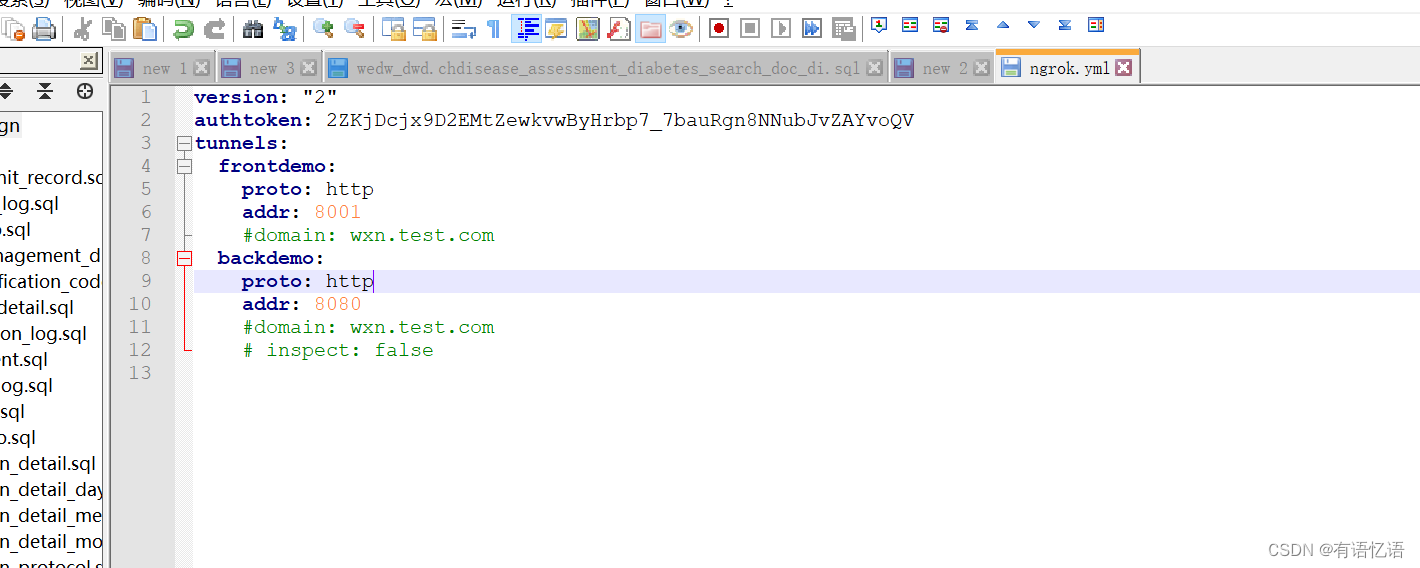
修改配置文件(在已有的基础上添加如下配置,添加前后端两个隧道)
tunnels:
frontdemo:
proto: http
addr: 8001
#domain: wxn.test.com
backdemo:
proto: http
addr: 8080
#domain: wxn.test.com
# inspect: false

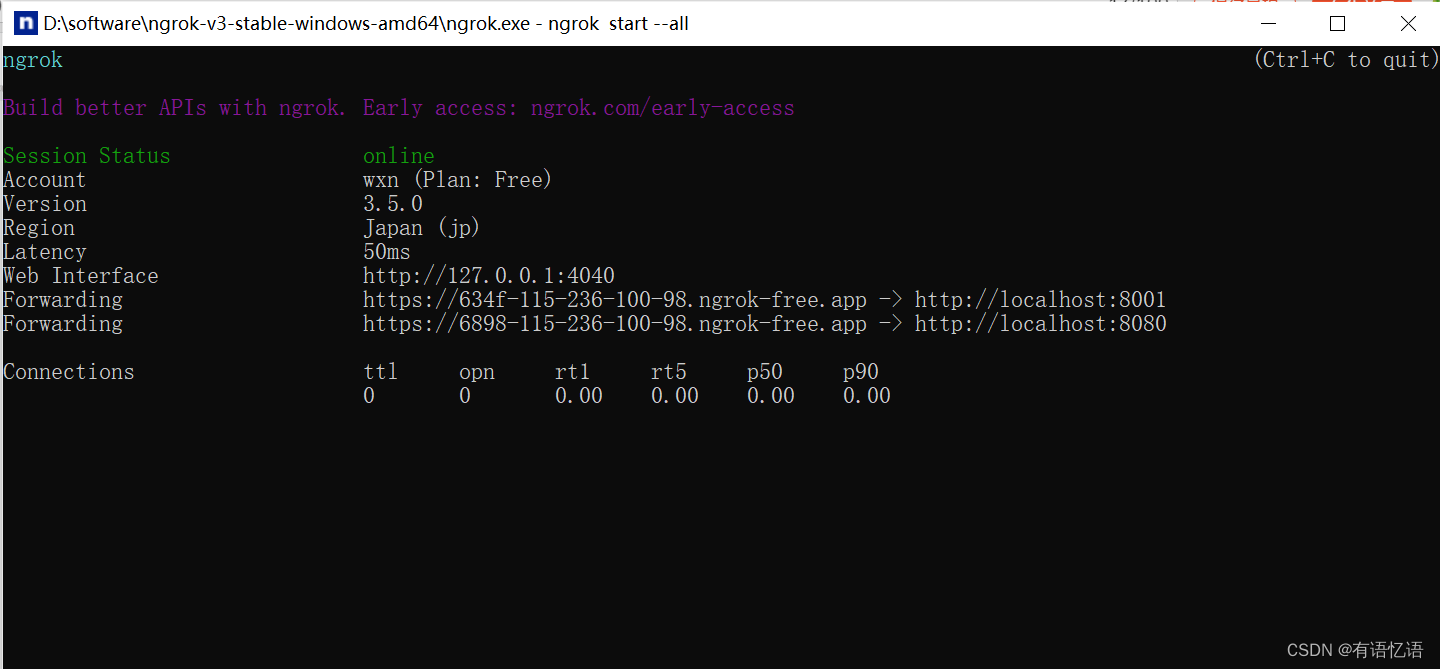
启动隧道(命令提示符窗口执行)
#前后端都启动
ngrok start --all
#只启动前端/后端
ngrok start frontdemo
ngrok start backdemo


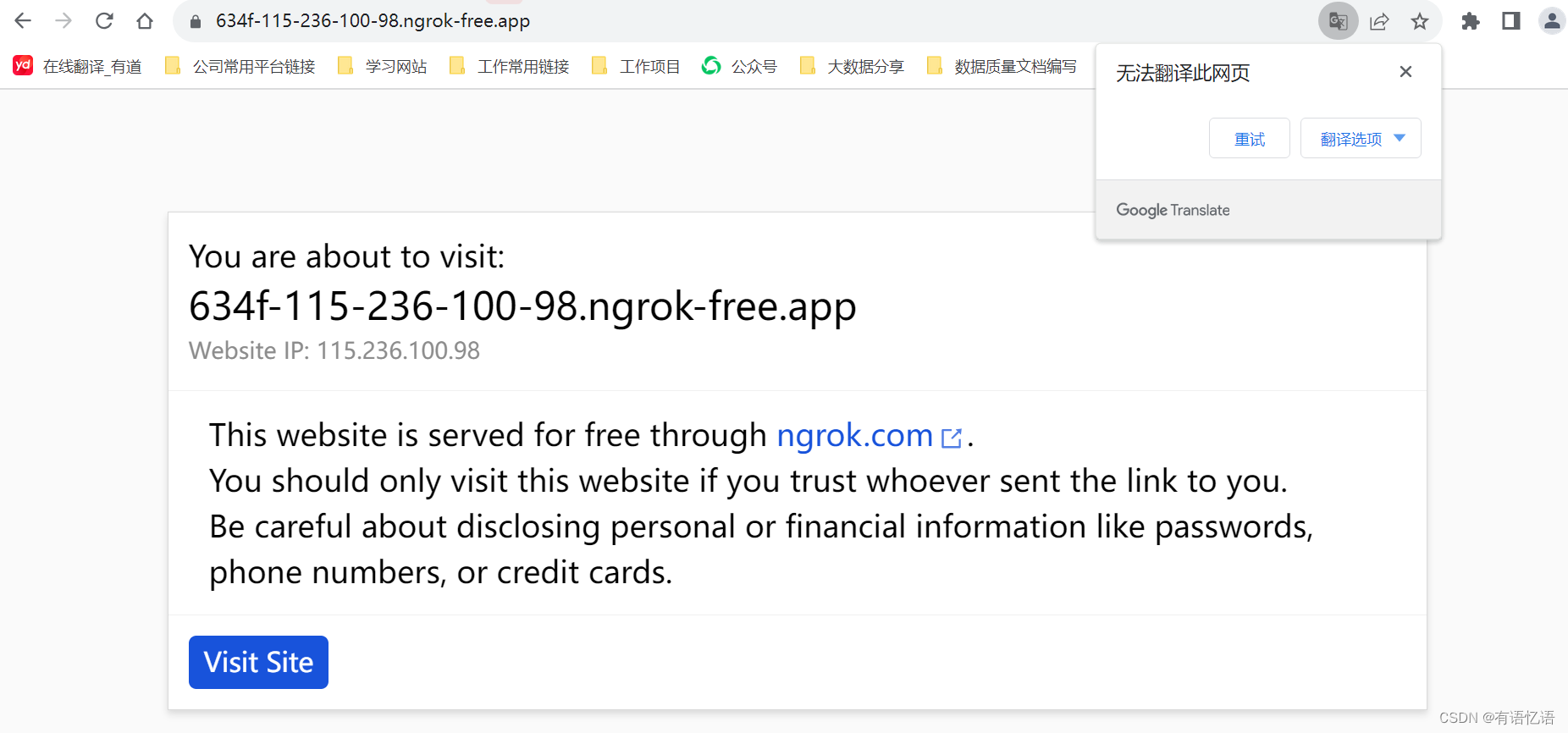
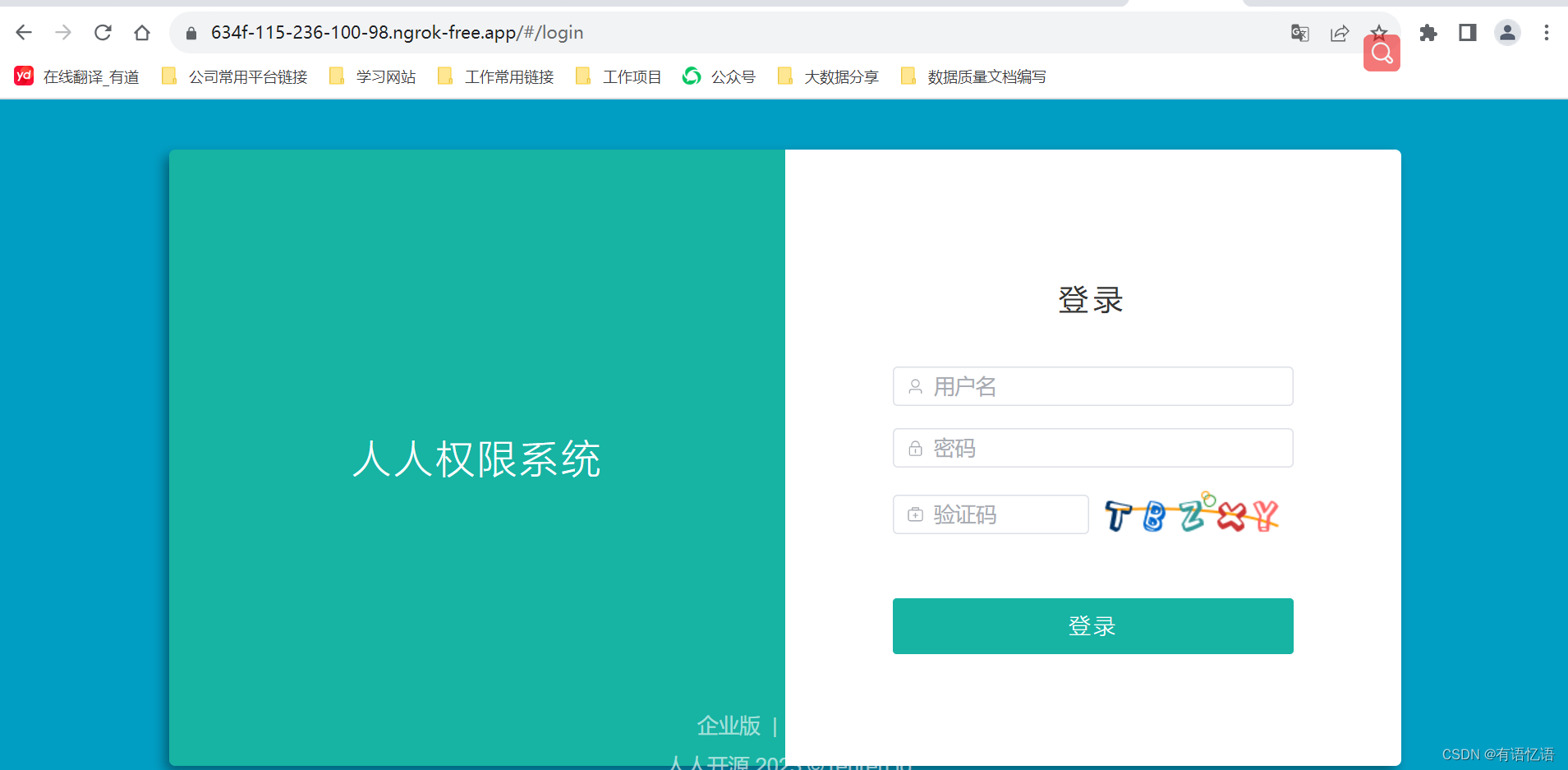
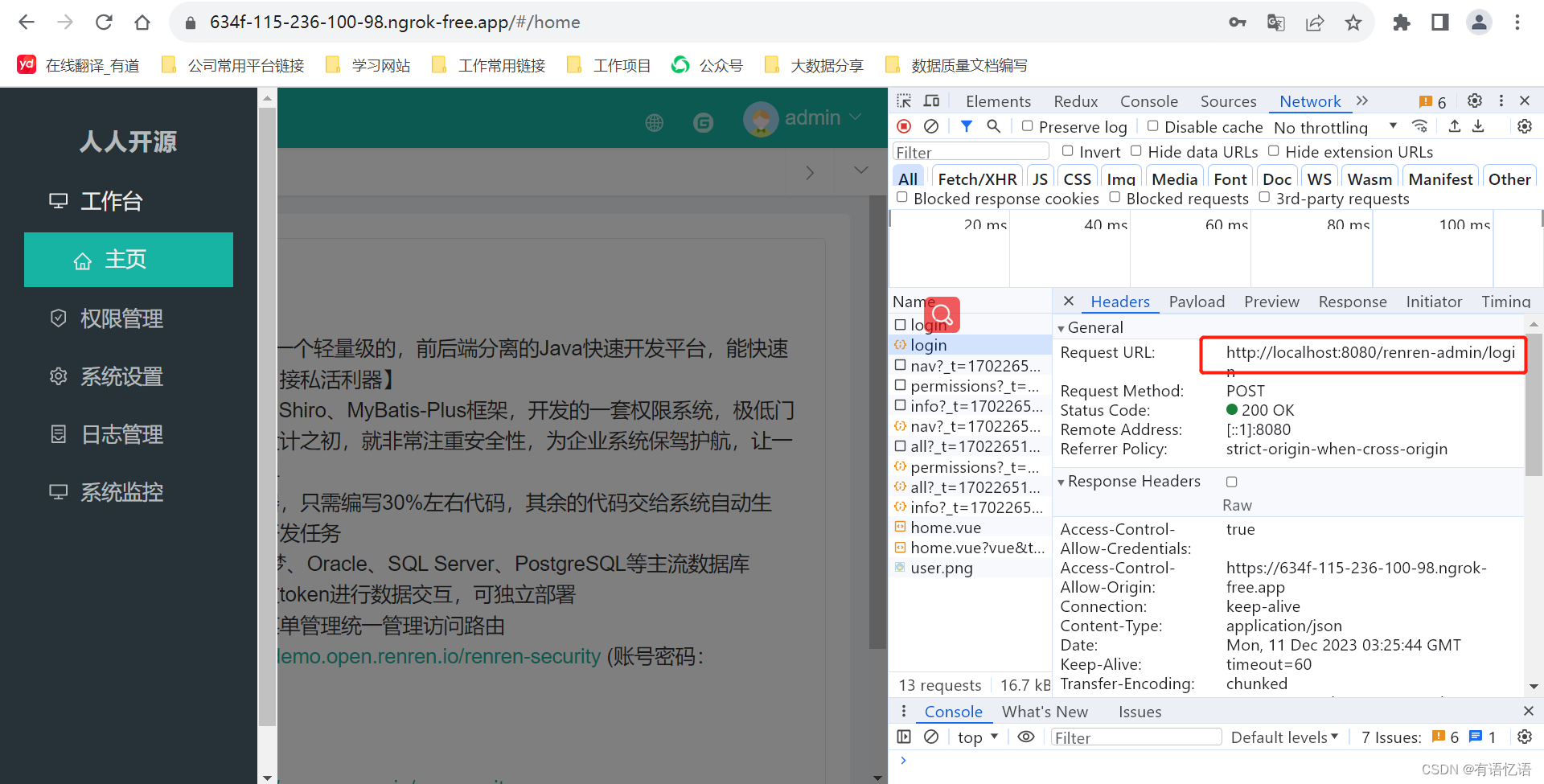
点一下visit site 就可以到页面了

实际请求后端还是本机的:
http://localhost:8080/renren-admin/login

6.实际线上只需要配置网关或者nginx的前端端口暴漏在外网即可,保证网络安全。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java获取一个视频的时长
- Python 如何获取当前时间是一年中的第几周
- 外包干了2个月,技术退步明显.......
- 探索Redis特殊数据结构:Bitmaps(位图)在实际中的应用
- 第八周:AIPM面试准备
- 腾讯云对象存储COS计算文件的大小
- 使用Vscode远程debug报错找不到Module找不到File
- docker环境调用mysqldump进行数据备份
- centos7.9安装redmine5.1.1
- [USACO2.4] 两只塔姆沃斯牛 The Tamworth Two#洛谷