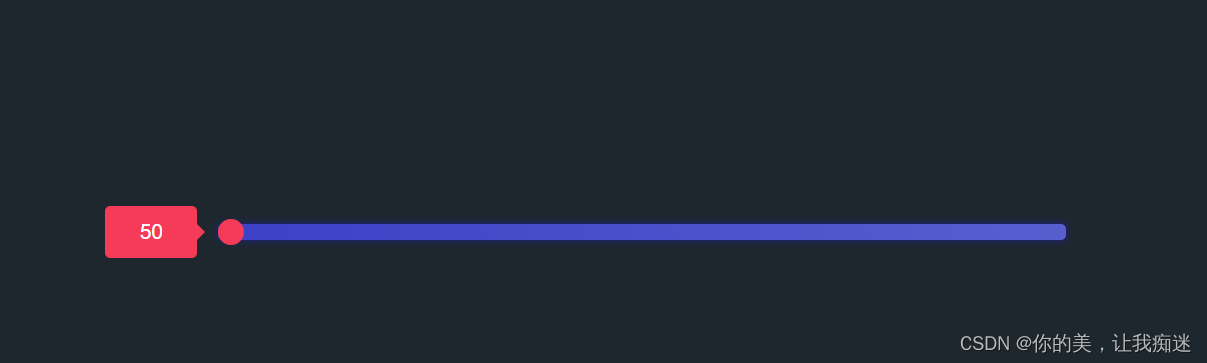
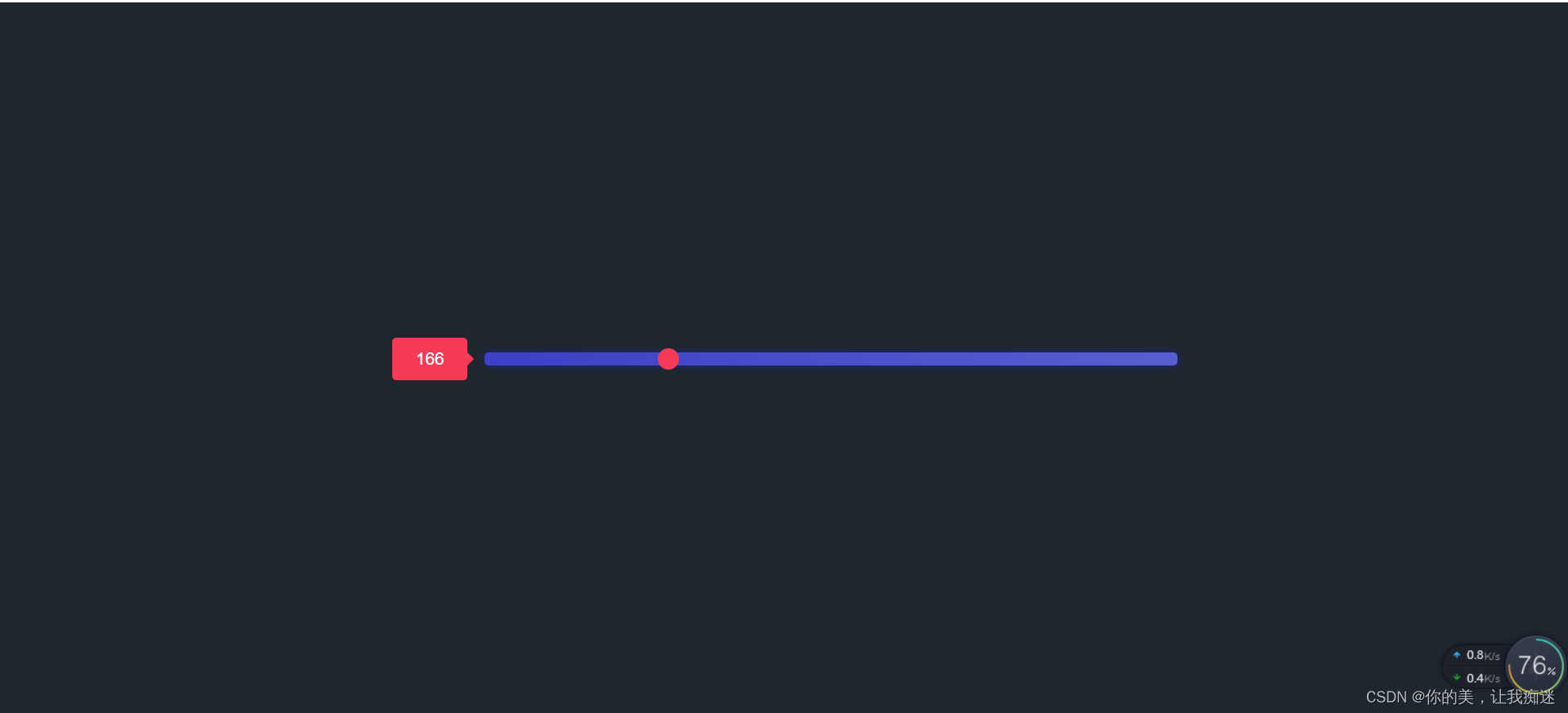
滑动选择效果
发布时间:2024年01月23日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Helvetica, "PingFang SC";
}
main {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #1e272e;
}
.slider {
width: 50%;
display: flex;
align-items: center;
}
input[type="range"] {
-webkit-appearance: none;
background: linear-gradient(75deg, #3c40c6, #575fcf);
border-radius: 4px;
width: 100%;
height: 12px;
outline: none;
box-shadow: 0 0 6px rgba(28, 32, 148);
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 20px;
height: 20px;
background: #f53b57;
border-radius: 50%;
transition: 0.3s;
}
input[type="range"]:active::-webkit-slider-thumb {
background: #ef5777;
box-shadow: 0 0 0 6px rgba(155, 73, 146, 0.4);
}
.selected {
margin-right: 16px;
background-color: #f53b57;
width: 80px;
line-height: 40px;
text-align: center;
border-radius: 4px;
color: white;
position: relative;
}
.selected::after {
content: "";
display: block;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 8px solid #f53b57;
position: absolute;
top: calc(50% - 8px);
right: -6px;
}
</style>
</head>
<body>
<main>
<div class="slider">
<span class="selected">50</span>
<input type="range" id="slider-input" min="50" max="500" value="50">
</div>
</main>
<script>
const sliderEl = document.querySelector("#slider-input");
const selectedEl = document.querySelector(".selected");
sliderEl.addEventListener("input", () => {
selectedEl.innerHTML = sliderEl.value;
})
</script>
</body>
</html>
效果图:


文章来源:https://blog.csdn.net/weixin_45932157/article/details/135794509
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库授权问题 ERROR 1410 (42000): You are not allowed to create a user with GRANT
- 数据库系统原理例题之——数据库安全与保护
- 复制腾讯云服务器,启动后无法登陆问题
- (N-140)基于springboot,vue协同过滤推荐算法个性化购物商城
- Linux学习教程(第十三章 Linux数据备份与恢复)
- Wargames与bash知识12
- 2023年全国职业院校技能大赛网络系统管理网络模块 GW2设备配置
- 20240122在WIN10下给GTX1080配置CUDA驱动
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之线性布局容器Row组件
- Python 快速入门——基础语法