Unity_使用Image和脚本生成虚线段
发布时间:2024年01月24日
![]()
生成如图样式的虚线段
原理:使用Image做一条线段,这个方法的原理就是给固定的片元长度,对Image进行分割,把片元添加到一个列表中,然后循环对列表中的偶数位进行隐藏,也可以调整线段的宽度
缺陷:有曲线折线的时候,要对每个片元再做旋转位移等操作,且效果不太理想,所以对直线最方便
代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class DashLineDraw : MonoBehaviour
{
public static DashLineDraw _dashlineInstance;
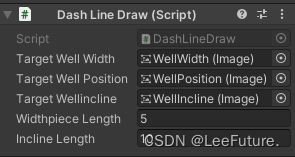
public Image TargetWellWidth;//井径
public Image TargetWellPosition;//方位
public Image TargetWellincline;//井斜
public int WidthpieceLength,inclineLength;//固定线的片元长度
private void Awake()
{
_dashlineInstance = this;
WidthpieceLength = 5;
inclineLength = 10;
DashLine(TargetWellWidth, WidthpieceLength);
//DashLine(TargetWellPosition, WidthpieceLength);
//DashLine(TargetWellincline, inclineLength);
}
/// <summary>
/// 画虚线
/// </summary>
/// <param name="目标线段"></param>
/// <param name="片元长度"></param>
public void DashLine(Image targetpic,int pieceLength)
{
int pieceNum;//片元数量
List<GameObject>pieceList = new List<GameObject>();
RectTransform targetRect;
targetRect = targetpic.GetComponent<RectTransform>();
float offsetLineX = (targetRect.sizeDelta.x) / 2;
pieceNum = (int)((targetpic.GetComponent<RectTransform>().rect.width) / pieceLength);
RectTransform firstRectTransform = null;
for (int i = 0; i < pieceNum; i++)
{
Image pieceImage = Instantiate(targetpic, transform);
RectTransform pieceRectTransform = pieceImage.rectTransform;
if (i == 0)
{
pieceRectTransform.sizeDelta = new Vector2(pieceLength, 2);
pieceRectTransform.anchoredPosition = new Vector2(targetRect.anchoredPosition.x - offsetLineX + (pieceLength / 2), targetRect.anchoredPosition.y);
firstRectTransform = pieceRectTransform;
}
else
{
pieceRectTransform.sizeDelta = new Vector2(pieceLength, 2);
pieceRectTransform.anchoredPosition = new Vector2(firstRectTransform.anchoredPosition.x + (pieceLength * i), firstRectTransform.anchoredPosition.y);
}
pieceList.Add(pieceImage.gameObject);
}
targetpic.GetComponent<Image>().enabled = false;
for (int i = 0; i < pieceList.Count; i++)
{
if ((i + 1) % 2 == 0)
{
// 偶数
pieceList[i].GetComponent<Image>().enabled = false;
}
}
}
}
通过调整Length对宽度调整。
文章来源:https://blog.csdn.net/leikang111/article/details/135827721
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设计模式--访问者模式
- 面试指南系列(2/5): 怎么写一份折服大厂面试官的简历
- 20231231 SQL基础50题打卡
- 百题千解计划【CSDN每日一练】“编码”:编码工作常被运用于密文或压缩传输。这里我们用一种最简单的编码方式进行编码,把一些有规律的单词编成数字...实现方式:Python、C++、Java、JS...
- 如何防止联通光猫后台运营商远程自动改超管密码
- sql注入bypass最新版某狗
- 互式流程图|BPMN JointJS+ JavaScript 3.7.3 Crack
- PHP文件代码加密系统,可批量全开源
- MySQL支持的存储引擎以及区别
- B. Erase First or Second Letter (求不同子串的个数,结论可记住)