CSS 改变鼠标样式(大全)
发布时间:2024年01月10日
使用方法:
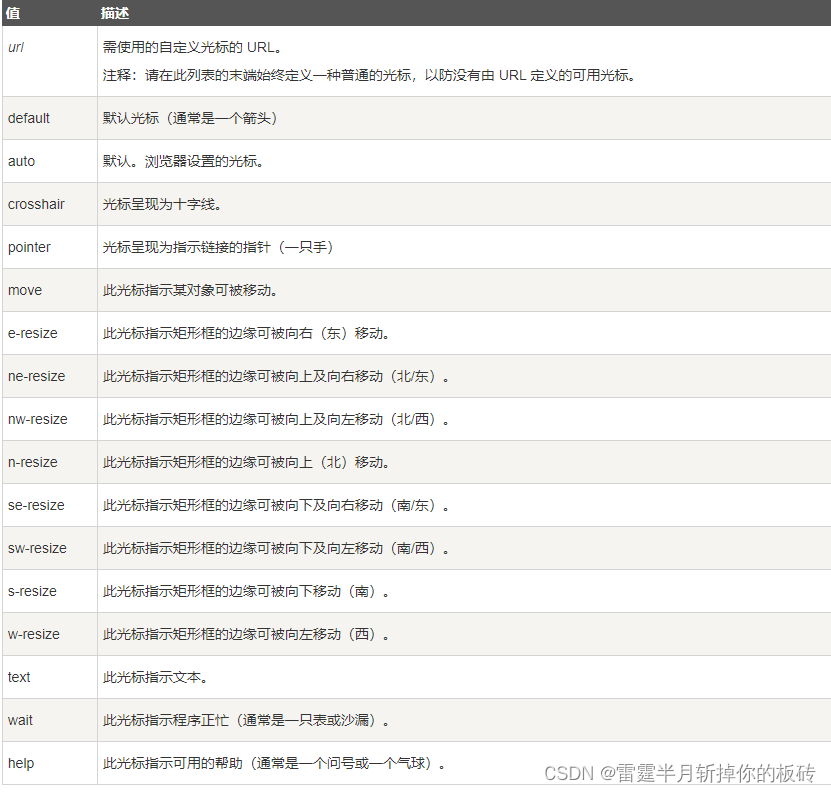
<span style="cursor:auto">Auto</span>
<span style="cursor:crosshair">Crosshair</span>
<span style="cursor:default">Default</span>
<span style="cursor:pointer">Pointer</span>
<span style="cursor:move">Move</span>
<span style="cursor:e-resize">e-resize</span>
<span style="cursor:ne-resize">ne-resize</span>
<span style="cursor:nw-resize">nw-resize</span>
<span style="cursor:n-resize">n-resize</span>
<span style="cursor:se-resize">se-resize</span>
<span style="cursor:sw-resize">sw-resize</span>
<span style="cursor:s-resize">s-resize</span>
<span style="cursor:w-resize">w-resize</span>
<span style="cursor:text">text</span>
<span style="cursor:wait">wait</span>
<span style="cursor:help">help</span>

文章来源:https://blog.csdn.net/Mxy18851251178/article/details/135498727
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!