Ajax学习
发布时间:2023年12月29日
Ajax
Ajax 是什么
- AJAX 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML)
- Ajax 是一种浏览器异步发起请求(指定发哪些数据),局部更新页面的技术
Ajax 经典应用场景
- 搜索引擎根据用户输入关键字,自动提示检索关键字
- 动态加载数据,按需取得数据【树形菜单、联动菜单…】
- 改善用户体验。【输入内容前提示、带进度条文件上传…】
- 电子商务应用。 【购物车、邮件订阅…】
- 访问第三方服务。【访问搜索服务、rss 阅读器】
- 页面局部刷新, https://piaofang.maoyan.com/dashboard
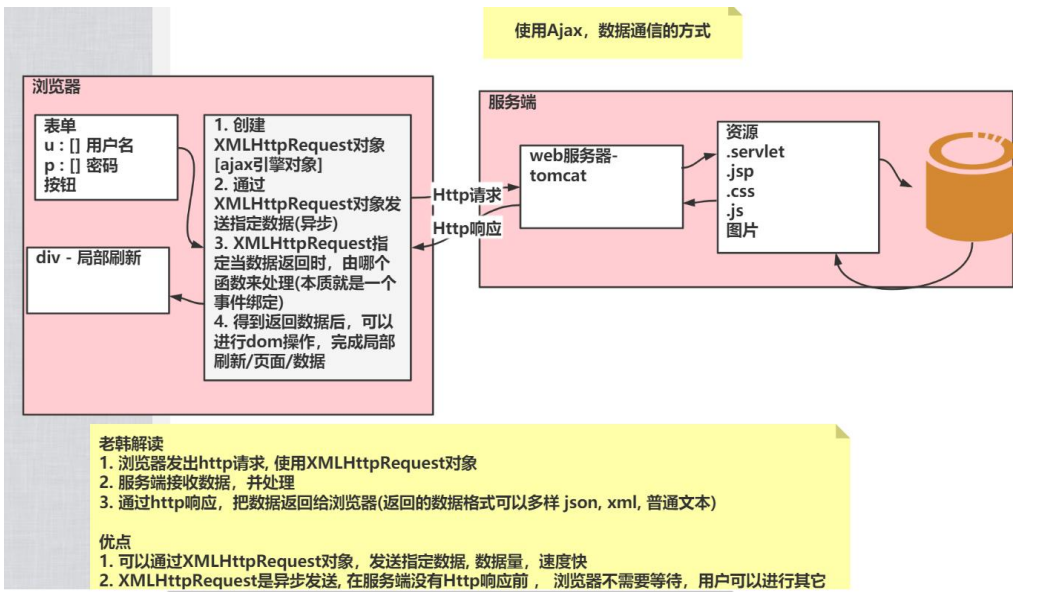
Ajax 原理示意图

ajax的异步请求的方法


要在点击某个按钮之后才能有反应,所以整个的ajax的异步请求需要在onclick里面写:
// $(function () {}) 等价 window.onload = function () {}
$(function () {
// $("#btn01") 底层: document.getElementById("btn01")
var $checkButton = $("#checkButton"); //得到按钮
// 绑定click事件
$checkButton.click(function () {
在这里写ajax的逻辑...
}
}
ajax的逻辑:
- 创建XMLHttpRequest对象(!!!) [ajax引擎对象]
var xhr = new XMLHttpRequest();
- 准备发送指定数据:open,send
xhr.open("GET", "/ajax/checkUserServlet?uname=" + $uname, true);
在send函数调用前,需要给XMLHttpRequest绑定一个事件onreadystatechange事件。 该事件可以去指定一个函数,当数据变化时,会出发onreadystatechange每当xhr对象readyState改变时, 就会触发onreadystatechange事件
xhr.onreadystatechange = function () {
.... }
- 真正的发送ajax请求[http请求]
老韩再说明如果你POST 请求,再send(“发送的数据”)
xhr.send();
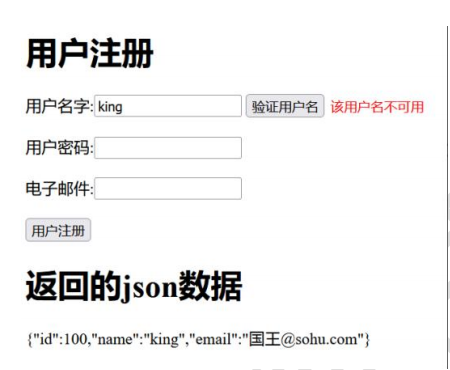
应用实例-验证用户名是否存在
- 演示 jquery 发送 ajax 请求的案例
1 ) 在输入框输入用户名
2 ) 点击验证用户名, 服务端验证该用户名是否已经占用了, 如果该用户已经占用, 以 json格式返回该用户信息
3 ) 假定用户名为 king , 就不可用, 其它用户名可以
4 ) 对页面进行局部刷新, 显示返回信息

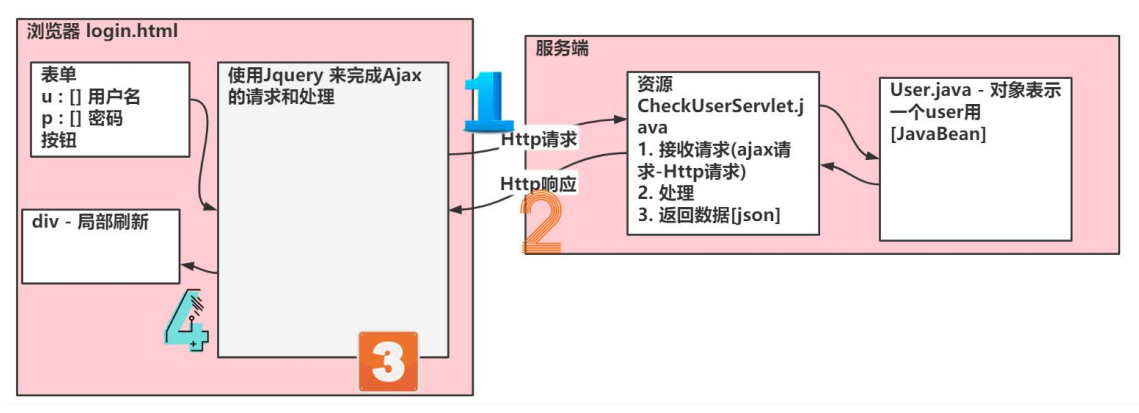
思路框架图:

-
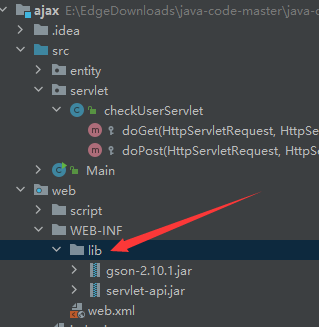
导包
由于需要以json格式返回数据,所以需要导入gson包。
由于还是用到servlet,需要在tomcat的lib目录下找servlet-api并导入该包。
导入到哪里?
由于是web应用,所以需要导入到web/WEB-INF/lib目录下。

你以为结束了? 还需要导入jquery所需要的包:

-
编写用户登录界面(这里需要用到ajax的异步请求的方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!--使用JQUery需要先正确加载JQuery-->
<script type="text/javascript" src="script/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
// $(function () {}) 等价 window.onload = function () {}
$(function () {
// $("#btn01") 底层: document.getElementById("btn01")
var $checkButton = $("#checkButton");
// 绑定click事件
$checkButton.click(function () {
// 1. 创建XMLHttpRequest对象(!!!) [ajax引擎对象]
var xhr = new XMLHttpRequest();
// 获取用户填写的用户名
var $uname = $("#uname").val();
// alert($uname);
// 2. 准备发送指定数据:open,send
xhr.open("GET", "/ajax/checkUserServlet?uname=" + $uname, true); // 这里发送数据是GET方法,把内容一起打过去
// 在send函数调用前,需要给XMLHttpRequest绑定一个事件onreadystatechange事件
// 该事件可以去指定一个函数,当数据变化时,会出发onreadystatechange
// 每当xhr对象readyState改变时, 就会触发onreadystatechange事件
xhr.onreadystatechange = function () {
// 如果请求已完成,且响应已就绪,且状态码是200
if(xhr.readyState == 4 && xhr.status == 200){
//把json数据显示在div1中
var $div1 = $("#div1");
var responseText = xhr.responseText;
console.log("当前得到的response=" + responseText)
$div1.html(responseText);
if(responseText != "") {
// 返回的json串为"",则用户名可用
$("#myres").val("用户名不可用");
}
else {
$("#myres").val("用户名可用");
}
}
}
//3. 真正的发送ajax请求[http请求]
// 老韩再说明如果你POST 请求,再send("发送的数据")
xhr.send();
})
});
</script>
</head>
<body>
<h1>用户注册~</h1>
<form action="/ajax/checkUserServlet" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="checkButton" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/> <!--编写服务端
文章来源:https://blog.csdn.net/qq_45895217/article/details/135272810
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Java基础】BIO/NIO/AIO的详细介绍与比较区分
- 【操作系统篇】正在持续写入的日志如何清理?
- 【MATLAB】EEMD+FFT+HHT组合算法
- 喝口水都长胖?原来是“胖菌”惹的祸?!
- el-table 点击行自动勾选
- Ubuntu 22.04 安装docker
- 保湿剂,预计2026年市场规模将达到约230亿美元
- [Halcon&模块] Halcon13.0查询算子模块归属
- Websocket实时更新商品信息
- 66、python - 代码仓库介绍