vue3 使用antd 报错Uncaught TypeError--【已解决】
发布时间:2023年12月18日
问题现象
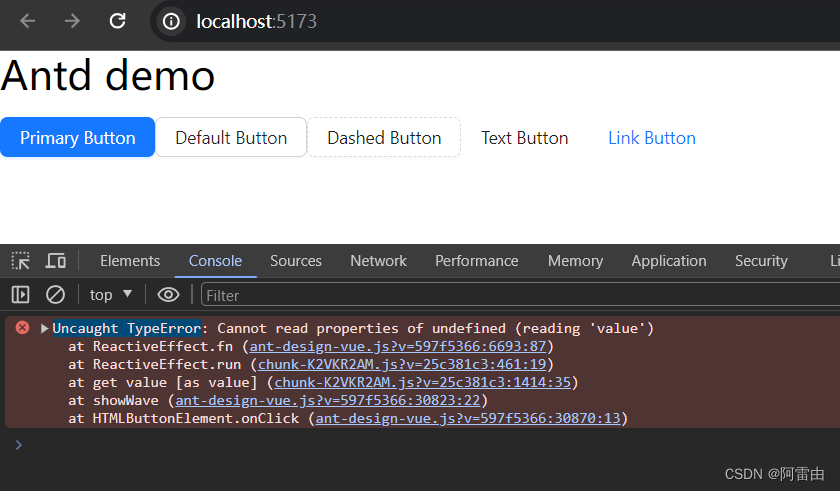
使用最基本的 ant-design-vue 按钮demo 都报错

报错文字如下
Uncaught TypeError: Cannot read properties of undefined (reading 'value')
at ReactiveEffect.fn (ant-design-vue.js?v=597f5366:6693:87)
at ReactiveEffect.run (chunk-K2VKR2AM.js?v=25c381c3:461:19)
at get value [as value] (chunk-K2VKR2AM.js?v=25c381c3:1414:35)
at showWave (ant-design-vue.js?v=597f5366:30823:22)
at HTMLButtonElement.onClick (ant-design-vue.js?v=597f5366:30870:13)
问题原因
多次尝试各种版本之后,发现是与vue3 的版本兼容有问题
"dependencies": {
"ant-design-vue": "^4.0.7",
"vue": "^3.3.10"
}
解决方案
antd 更换以下版本即可
"dependencies": {
"ant-design-vue": "3.2.20",
"vue": "^3.3.10"
}
修改版本之后如果报下面错误,说明你使用了antd 4.x 的css 文件,在3.x 中是不存在的,需要替换成import 'ant-design-vue/dist/antd.css';
Failed to resolve import "ant-design-vue/dist/reset.css" from "src\main.js". Does the file exist?
或者使用下面这个版本也可以
"dependencies": {
"ant-design-vue": "4.0.1",
"vue": "^3.3.10"
}
这次版本前面不加 ^ 直接全部锁死,避免这种低级问题浪费太多排查时间了。
文章来源:https://blog.csdn.net/helloexp/article/details/135019176
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C语言-回溯法-地图着色问题
- 怎么把webp转png格式?3个方法教你快速转换
- conda环境配置torch+cuda+cudnn+dgl用到的一些命令
- Jquery基础
- 华为云云耀云服务器L实例评测|轻量级应用服务器对决:基于 Geekbench 深度测评华为云云耀云服务器L实例的处理器性能
- Ali云低成本租用ECS安装NOCODB
- 华为发布 HarmonyOS NEXT 鸿蒙星河版
- JVM实战篇:GC调优
- java将文件添加到压缩包
- 微信小程序(六)tabBar的使用