Vue布局秘籍:用这些技巧打造炫酷页面!
发布时间:2024年01月16日
?原理
?el-container、el-header、el-aside和el-footer是Element UI框架中的布局组件,有着以下关系:
- el-container:容器组件,是整个布局的最外层容器,包含了页面的整体布局。
- el-header:头部组件,位于容器组件的顶部,通常用于放置导航栏、logo等。
- el-aside:侧边栏组件,放置在容器组件的左侧或右侧,用于放置边栏菜单、快捷导航等。
- el-footer:底部组件,位于容器组件的底部,通常用于放置页脚信息、版权声明等。
组件之间的关系是嵌套关系,即el-container包含el-header、el-aside和el-footer。通过这些组件的组合使用,可以实现各种不同的网页布局。
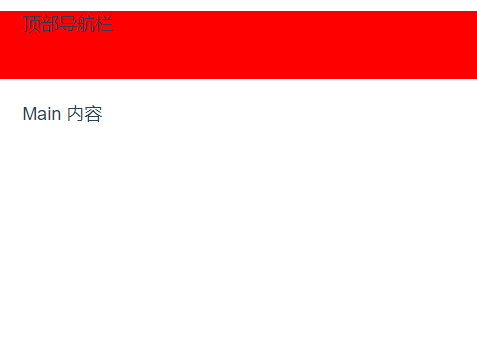
?1. 顶部导航布局:
<template>
<el-container style="height: 500px;">
<el-header>顶部导航栏</el-header>
<el-main>Main 内容</el-main>
</el-container>
</template>?
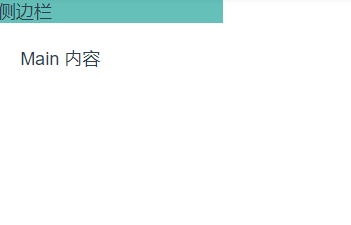
2. 侧边栏布局:
如,可以将el-header放置在el-container的顶部,el-aside放置在左侧,el-footer放置在底部,以创建一个带有头部、侧边栏和底部的整体布局。
<template>
<el-container style="height: 500px;">
<el-aside width="200px" style="background-color: #65c0ba;">侧边栏</el-aside>
<el-main>Main 内容</el-main>
</el-container>
</template>注意:侧边栏的下面和右边全都是main,填充了侧边栏就正常展开了。?
 ?
?
?
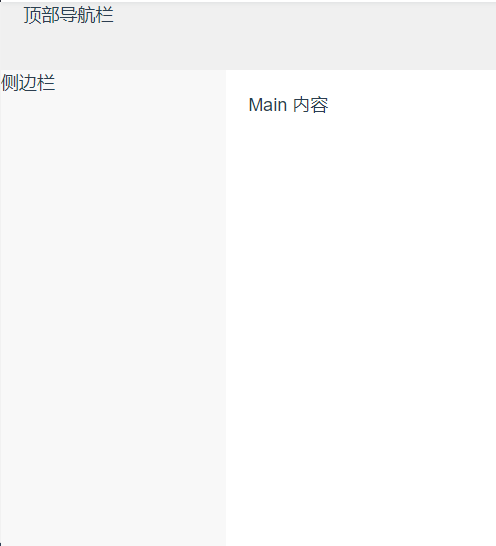
3. 顶部导航 + 侧边栏布局:
<template>
<el-container style="height: 500px;">
<el-header style="background-color: #f0f0f0;">顶部导航栏</el-header>
<el-container>
<el-aside width="200px" style="background-color: #f8f8f8;">侧边栏</el-aside>
<el-main>Main 内容</el-main>
</el-container>
</el-container>
</template> ?
?
?
4.顶部导航 + 侧边栏 + 底部布局:
<template>
<div>
<el-container style="height: 500px;">
<el-header class="header">头部</el-header>
<el-container>
<el-aside class="sidebar" width="200px">侧边栏</el-aside>
<el-main>Main 内容</el-main>
</el-container>
<el-footer class="footer">底部</el-footer>
</el-container>
</div>
</template>
<script>
export default {
name: 'LayoutExample'
};
</script>
<style>
.header {
background-color: red;
}
.sidebar {
background-color: yellow;
}
.footer {
background-color: blue;
}
</style>运行成功图:

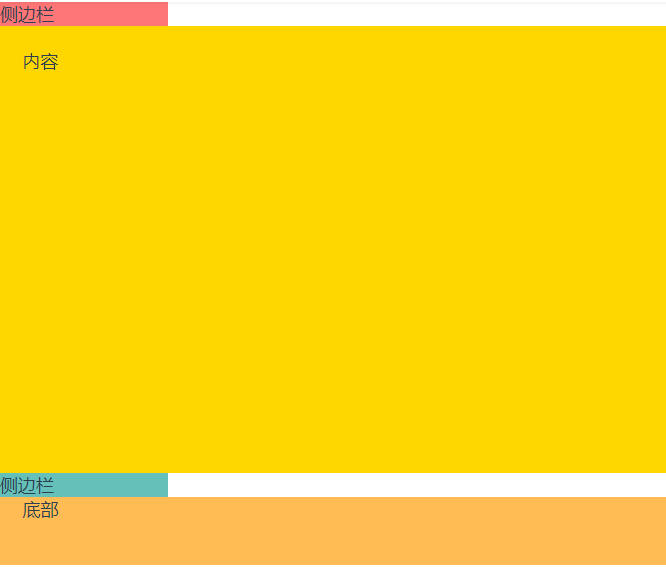
5. 网格布局:
?这个布局使用了网格布局,包含了两个固定宽度的侧边栏、一个自适应宽度的内容区域和一个固定底部。
<template>
<el-container style="height: 500px;">
<el-aside width="150px" style="background-color: #ff7676;">侧边栏</el-aside>
<el-main style="background-color: #ffd700;">内容</el-main>
<el-aside width="150px" style="background-color: #65c0ba;">侧边栏</el-aside>
<el-footer style="background-color: #ffbb54;">底部</el-footer>
</el-container>
</template> ?
?
6. 多列布局:
这个布局使用了多个相同宽度的侧边栏和内容区域,使得页面呈现多列的效果。
<template>
<el-container style="height: 500px;">
<el-aside width="200px" style="background-color: #65c0ba;">侧边栏</el-aside>
<el-main>内容区域</el-main>
<el-aside width="200px" style="background-color: #ffbb54;">侧边栏</el-aside>
<el-main>内容区域</el-main>
<el-aside width="200px" style="background-color: #ff7676;">侧边栏</el-aside>
</el-container>
</template>?
?
如果你觉得我的文章对你有帮助,能否给我点个赞,关注我呢?你们的支持将是我持续创作的动力,也是我进一步提升的动力。希望我们能够在这个技术的海洋中一起成长,共同探索更多惊喜和可能性。谢谢大家!期待你们的关注和赞同!👍??
文章来源:https://blog.csdn.net/m0_51160509/article/details/135617808
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 激光雷达:机械式、半固态、固态的总结
- 四、字符串与数值
- RAG代码实操之斗气强者萧炎
- 高度可定制的JS电子表格组件DHTMLX Spreadsheet v5.1——拥有全新内置主题
- 【Linux基础开发工具】gcc/g++使用&&make/Makefile
- CHAPTER 13:《DESIGN A SEARCH AUTOCOMPLETE SYSTEM》 第13章 《设计搜索自动补全系统》
- Java人脸识别
- 一天吃透计算机网络面试八股文
- Teemp - 一款免费开源 IP 管理工具
- 【带你一次性读懂C++之this指针】