浏览器的工作原理 - 从输入URL 按下回车到页面展示过程发生了什么?
本文带大家一起了解一下从我们输入一个网址链接开始到页面展示在我们面前,整个浏览器发生了什么?或者说浏览器做了哪些事,咱们以大家常用的baidu.com为例,从输入到 baidu.com 页面出现的整个流程
第一步:地址栏中敲击第一个按键 ‘B’
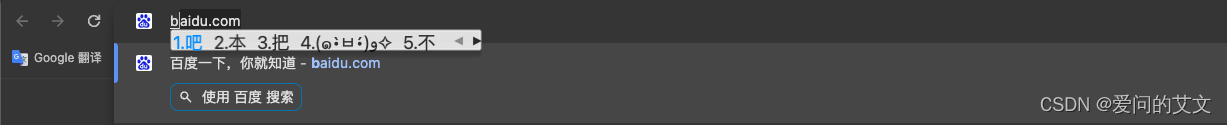
当你输入了字母 ‘b’ ,此时你会发现地址栏下方出现了网址提醒,如下图所示

这是因为浏览器根据自己的算法优先考虑根据你的搜索历史和书签等内容给出建议。
第二步:按下回车键 开始等待
2.1解析URL
通过 URL 浏览器能够判断请求类型是网址还是搜索关键字
首先判断 输入内容的 协议和主机名 ,URL的组成如下:
- 协议(http、https、ftp 等请求协议); - https://
- 服务地址(域名 或者 IP地址+[端口号]); - www.baidu.com
- 资源路径 - / 表示根路径
- 文件名 - index.html 根路径下的 index.html 文件
实例: https://www.baidu.com/index.html
当输入内容不符合上述规范的时候,浏览器会将输入内容直接交给默认的搜索引擎进行处理
当输入内容符合上述规范的时候,会将 URL 进行进一步的处理,判断 URL 中有没有非 ASCII 的字符,比如我们常见的汉字或者特殊符号,会被转换为 Unicode 字符
2.2 DNS查询
- 浏览器检查 URL中的域名是否在缓存中,如果缓存中没有就调用 获取主机名 的库函数进行查询;
- 在试图进行 DSN 解析之前,首先检查本地 hosts 文件中有没有,如果hosts 文件中也没有的话则会向 DNS 服务器发送一条 DNS(DNS 服务器是有网络通信站提供的,通常是 本地路由器或者 ISP 的缓存 DNS 服务器)查询请求,接下来就是 IP 寻址了,过程相对复杂,篇幅有限,可以自行查阅相关信息。寻址成功后建立 TCP 连接。建立完链接之后才能发起 HTTP 请求
2.3 HTTP 请求发起和响应
- 建立起安全的加密信道后,浏览器开始发送 HTTP 请求,HTTP 请求报文由 请求行、请求头、空行、实体(如果是 GET 请求则没有)组成。具体的大家可以查阅一下 HTTP 请求报文的构成。
- 服务器端处理请求/响应,返回一个响应码,指示这次请求的状态,以及返回请求资源信息。
2.4 浏览器解析资源
当服务器提供了资源之后(HTML、CSS、JS 、图片等),会执行如下操作:
- 解析 HTML、CSS、JS
- 渲染 构建DOM树 - 渲染 - 布局 - 绘制
2.4.1 HTML 解析
浏览器渲染引擎把获取到的 HTML 文档进行解析生成 DOM 树。每个浏览器的解析算法可能不同,但是解析标准都是按照 web 标准 HTML5 等标准规范进行标记化和树的构建。
解析完成后开始加载网页的外部资源(CSS、图像、JS 文件等)
2.4.2 CSS 解析
根据 CSS 词法和语法分析 CSS 文件 和 style 标签包含的内容以及属性的值,每个 CSS 文件都被解析成一个样式表对象。生成一个 CSS Rule Tree。
2.4.3 页面渲染
- 通过遍历 DOM节点树,并计算每个节点的 CSS 样式值,进行计算元素的位置,宽高,内外边距等样式自底向上计算每个节点的尺寸,构建每个节点的坐标,当出现浮动或者定位元素的时候会有更多复杂的计算;
- GPU 渲染,图形处理层通用用途的CPU,也可能使用图形处理器GPU。
2.4.4 JavaScript 引擎
专门处理 JavaScript 脚本的虚拟机,其作用是 解析 JS 代码并把逻辑(HTML 和 CSS的操作)应用到DOM 元素中,从而呈现相应的结果。
2.4.5 rendTree 渲染树
是浏览器引擎通过 DOM 树和 CSS Rule Tree 构建出来的一个 树状结构,和 DOM 树不一样的是,它只要最终输出呈现的内容,display 为 none 的不会存在 rendTree 中。
重排:当rendTree 中任一节点几何尺寸发生变化,rendtree 就会重新布局,叫重排;
重绘:当 rendTree 中任一元素的样式属性(几何属性没变)发生变化,rendTree 就会重新画一下样式,比如文字颜色、背景等发生变化,这个过程叫重绘。
浏览器最终渲染的内容就是 rendTree 的展现结果
第三步:你看到了返回的页面展示
至此,浏览器已经把你的请求处理完了。
参考资料:
了解浏览器架构
浏览器工作原理
当···时发生了什么?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Jmeter中使用py插件
- K8S后渗透横向节点与持久化隐蔽方式探索
- 第八章 排序 各种排序算法的比较
- 跨境数据传输之如何做到安全又快速的给国外客户发送大型文件
- 使用VS2015在win7 x64上编译调试FFmpeg(附源码和虚拟机下载)
- 命令模式介绍
- 《汇编语言》- 读书笔记 - 第8章 - 数据处理的两个基本问题(阶段总结)
- linux查看进程对应的线程(数)
- Deepin更换仿Mac主题
- 黑客掌握的定向攻击:内网渗透实战,借用几个开源工具简单几步搞定靶机