jquery Tab切换,CSS3制作发光字
发布时间:2023年12月26日
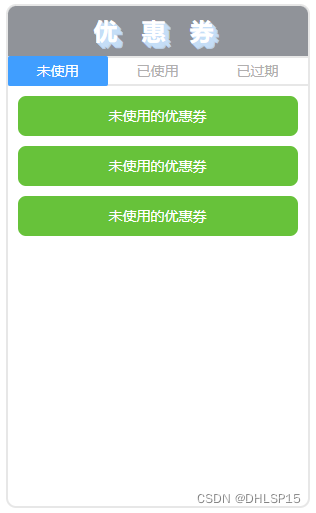
jquery Tab切换,CSS3制作发光字

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tab</title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
}
.container {
margin: 10px auto;
width: 300px;
height: 500px;
border: 2px solid #e7e7e7;
border-radius: 10px;
}
.container h4 {
text-align: center;
height: 50px;
line-height: 50px;
font-size: 24px;
background-color: #909399;
color: #FFF;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
letter-spacing: 24px;
padding-left: 16px;
/* font: bold 24px "Microsoft YaHei"; */
text-shadow: 1px 1px rgba(197, 223, 248, 0.8),
2px 2px rgba(197, 223, 248, 0.8),
3px 3px rgba(197, 223, 248, 0.8),
4px 4px rgba(197, 223, 248, 0.8),
5px 5px rgba(197, 223, 248, 0.8),
6px 6px rgba(197, 223, 248, 0.8);
}
/* tab */
#coupon {
border-top: 2px solid #e7e7e7;
height: 26px;
border-bottom: 2px solid #e7e7e7;
}
#coupon>li {
float: left;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
font-size: 14px;
color: rgb(177, 175, 175);
box-sizing: border-box;
text-align: center;
cursor: pointer;
margin-top: -2px;
margin-bottom: -2px;
}
#coupon>li:first-child {
border-left: 0;
border-right: 0;
}
#coupon>li:last-child {
border-left: 0;
border-right: 0;
}
#coupon .active {
border: none;
background: #409eff;
border-radius: 2px;
color: #fff;
}
/* 优惠券内容 */
#coupon-contain {
margin: 10px 5px;
}
#coupon-contain>div>div {
margin: 10px 5px;
text-align: center;
height: 40px;
line-height: 40px;
border-radius: 8px;
background: #f56c6c;
color: #fff;
font-size: 14px;
}
/* 隐藏所有优惠券 */
#coupon-contain>div {
display: none;
}
/* 显示class为show的元素 */
#coupon-contain>.show {
display: block;
}
#coupon-contain>div:first-child>div {
background: #67c23a;
}
#coupon-contain>div:last-child>div {
background: #909399;
}
</style>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<script>
$(function () {
var $coupon_tab = $("#coupon>li");
var $coupon_contain = $('#coupon-contain>div');
var index = 0;
$coupon_tab.click(function () {
// 移除tab中class的active属性
$($coupon_tab[index]).removeClass('active');
// 移除优惠券中class的active属性
$($coupon_contain[index]).removeClass('show');
index = $(this).index();
// 添加tab中class的active属性
$(this).addClass('active');
// 添加优惠券中class的active属性
$($coupon_contain[index]).addClass('show');
});
});
</script>
</head>
<body>
<div class="container">
<h4>优惠券</h4>
<ul id="coupon">
<li class="active">未使用</li>
<li>已使用</li>
<li>已过期</li>
</ul>
<div id="coupon-contain">
<div id=“coupon-unused” class="show">
<div>未使用的优惠券</div>
<div>未使用的优惠券</div>
<div>未使用的优惠券</div>
</div>
<div id=“coupon-used” class="hide">
<div>已使用的优惠券</div>
<div>已使用的优惠券</div>
<div>已使用的优惠券</div>
</div>
<div id=“coupon-expired” class="hide">
<div>已过期的优惠券</div>
<div>已过期的优惠券</div>
<div>已过期的优惠券</div>
</div>
</div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/DHLSP15/article/details/135214683
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库(三)超详细SQL语句入门 | SQL增删改查,重命名,字符操作,联合操作,聚合函数,嵌套子查询
- Pillow 报错module ‘PIL.Image’ has no attribute ‘LINEAR’
- 免费在线markdown语法编辑器
- PyCharm配置及使用
- 上海亚商投顾:沪指再度失守2900点 全市场4400只个股飘绿
- 半监督学习笔记:self-training
- Java毕业设计基于springboot的校园便利平台
- php中laravel项目开发技巧与避坑
- vLive虚拟直播喊话文旅直播间
- AcWing291. 蒙德里安的梦想