Python + Selenium —— 网页元素定位之name 定位!

HTML 中的 name 属性,主要存在与 From?表单中。
表单在网页中主要负责数据采集功能并将数据提交给服务器。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据的接口地址以及数据提交到服务器的请求方法(GET,POST);
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器对应的接口或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
我们看一个表单例子,这是一个简书的登录表单:

上面的登录表单包含了:
-
表单标签:
-
登录的接口地址
/sessions -
请求的方法
post
-
-
表单域
-
账号输入框
-
密码输入框
-
记住我复选框
-
-
表单按钮
-
登录按钮
-
而 name 属性就出现在表单域和表单按钮的元素属性中,比如账号输入框中,其 name 属性为name="session[email_or_mobile_number]"。这些 name 属性用来告诉服务器,发送的表单数据中每个字段的含义。
看一个命名更直观点的:

name 属性就是为了让服务器上的处理程序明白表单传送的数据中每个字段的含义。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
我们实际测试工作中,很多后台数据提交都是通过表单提交,这些表单中的元素都会用到 name 属性。比如下面这种电商后台添加商品的表单。

来,补全一下简书的模拟登录(如果你没有账号,只要能在账号和密码框输入内容即可)代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.jianshu.com/sign_in")
driver.find_element_by_name("session[email_or_mobile_number]").send_keys("小满测试")
# 输入密码
# 点击登录按钮,注意按钮没有name属性,选个其他的属性
检验唯一性
谈到 name 的时候,name 由于页面上多表单的存在,可能 name 就不那么唯一了。当然绝大部分情况下,name 都是唯一的。
如果偶然遇到不唯一的情况,也就是通过 name 能找到多个的话,WebDriver 会返会找到的第一个元素。当然这第一个是不是你想要的就不好说了。
好办!我们可以在开发者工具中检查一下是否唯一,或者不唯一的话,第一个是不是我们想要的呢?
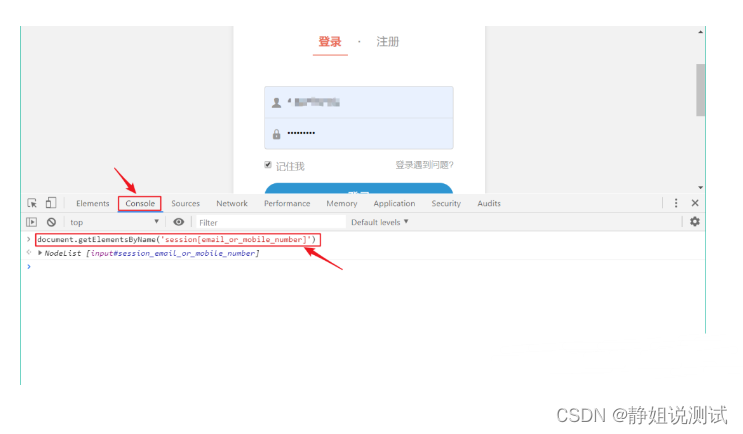
在开发者工具中有一个功能叫做console,是一个 JavaScript 调试器。可以在这里输入 js 代码。我们可以通过 js 中的一些方法来验证唯一性:

将前面拷贝到的 name 属性值,调用document.getElementsByName()检查,该函数会返回一个数组,如果数组中只有一个元素,那么我们的 name 值是唯一的。
document.getElementsByName('session[email_or_mobile_number]')
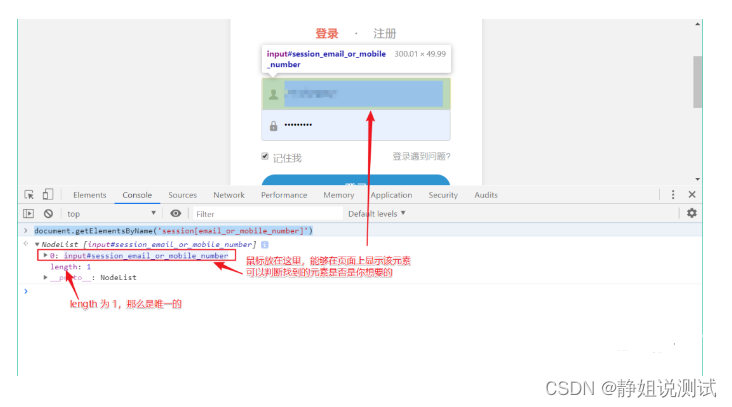
运行后,点开下面的 Nodelist,查看找到的元素是否是你需要的:

以后呢,你在写代码前,对于一些拿不准的语句,都可以在这里先去验证一下,再写到你的代码中去,可以有效的减少出错和调试浪费的时间。
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 分布式核心技术之分布式事务
- 明基、书客、雷士护眼台灯值不值得入手?热门护眼台灯真实测评!
- PCIe-6328 八口USB3.0图像采集卡:专为工业自动化和机器视觉设计
- JavaScript中绑定事件的方法
- Linux的权限(3)
- 从C到C++ | 类和对象(上)
- Spacedesk | 最新版本移动端扩展PC副屏
- MySQL数据库 DML
- C++ //练习 2.40 根据自己的理解写出Sales_data类,最好与书中的例子有所区别。
- 北面、Vans 母公司遭黑客勒索,大量数据被窃业务中断