学习Redux:React状态管理的简明指南
学习Redux:React状态管理的简明指南
一、Redux介绍
Redux 是React最常用的集中状态管理工具,类似于Vue中的Pinia(Vuex),可以独立于框架运行
作用:通过集中管理的方式管理应用的状态
为什么要使用Redux?
- 独立于组件,无视组件之间的层级关系,简化通信问题
- 单项数据流清晰,易于定位bug
- 调试工具配套良好,方便调试
二、Redux快速体验
在这一部分,我们将通过两个简单的步骤来快速体验Redux的基本概念。
1. 实现计数器
首先,让我们创建一个简单的计数器应用程序,以便更好地理解Redux的基本概念。我们将展示如何设置Redux,创建一个简单的store,并通过actions和reducers实现一个计数器。
// 定义action类型
const INCREMENT = 'INCREMENT';
const DECREMENT = 'DECREMENT';
// 定义action创建函数
const increment = () => ({
type: INCREMENT
});
const decrement = () => ({
type: DECREMENT
});
// 定义reducer
const counterReducer = (state = 0, action) => {
switch (action.type) {
case INCREMENT:
return state + 1;
case DECREMENT:
return state - 1;
default:
return state;
}
};
// 创建store
const { createStore } = Redux;
const store = createStore(counterReducer);
// 订阅state变化
store.subscribe(() => {
console.log('Current state:', store.getState());
});
// 分发action
store.dispatch(increment()); // 输出:Current state: 1
store.dispatch(decrement()); // 输出:Current state: 0
通过上述代码,我们成功创建了一个Redux store、定义了action和reducer,并通过dispatch触发了state的变化。
2. Redux数据流架构
Redux的数据流架构是其核心概念之一。以下是一个简单的表格,描述了Redux中的state、action和reducer三个概念:
| 概念 | 描述 |
|---|---|
| State | 应用程序的当前状态,存储在Redux的store中。 |
| Action | 对状态进行描述的对象,包含type和payload等属性。 |
| Reducer | 根据收到的action来更新state的纯函数。 |
理解Redux的数据流架构有助于我们更好地组织和管理应用的状态,为后续更复杂的应用场景打下基础。在接下来的部分,我们将继续深入学习Redux与React的结合,以更好地应用这一架构。
三、Redux与React - 环境准备
Redux虽然是一个框架无关可以独立运行的插件,但是社区通常还是把它与React绑定在一起使用,以一个计数器案例体验一下Redux + React 的基础使用
1. 配套工具
在React中使用redux,官方要求安装俩个其他插件 - Redux Toolkit 和 react-redux
-
Redux Toolkit(RTK)- 官方推荐编写Redux逻辑的方式,是一套工具的集合集,简化书写方式
-
react-redux - 用来 链接 Redux 和 React组件 的中间件
2. 配置基础环境
- 使用 CRA 快速创建 React 项目
npx create-react-app react-redux
- 安装配套工具
npm i @reduxjs/toolkit react-redux
- 启动项目
npm run start
3. store目录结构设计

-
通常集中状态管理的部分都会单独创建一个单独的
store目录 -
应用通常会有很多个子store模块,所以创建一个
modules目录,在内部编写业务分类的子store -
store中的入口文件 index.js 的作用是组合modules中所有的子模块,并导出store
四、Redux与React - 实现Counter
在这一部分,我们将详细介绍如何在React应用中实现一个基本的计数器功能,通过Redux来管理状态。
1. 整体路径熟悉
首先,让我们熟悉整体的路径。在React中,我们将使用Redux来管理应用的状态,而计数器将作为一个简单的示例,帮助我们理解Redux与React的集成。
2. 使用React Toolkit 创建 counterStore
为了简化Redux的使用,我们将使用Redux Toolkit来创建我们的store。Redux Toolkit提供了一组工具,使Redux的使用更加简单和便捷。
// 安装Redux Toolkit
npm install @reduxjs/toolkit
然后,创建我们的counterStore:
// counterSlice.js
import { createSlice } from '@reduxjs/toolkit';
export const counterSlice = createSlice({
name: 'counter',
initialState: 0,
reducers: {
increment: (state) => state + 1,
decrement: (state) => state - 1,
},
});
export const { increment, decrement } = counterSlice.actions;
export const selectCount = (state) => state.counter;
// store.js
import { configureStore } from '@reduxjs/toolkit';
import { counterSlice } from './counterSlice';
export const store = configureStore({
reducer: {
counter: counterSlice.reducer,
},
});
3. 为React注入store
在React应用中,我们需要在顶层组件处注入Redux的store。这通常在应用的入口文件中完成。
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { store } from './store';
import App from './App';
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
4. React组件使用store中的数据
在React组件中,我们可以使用useSelector来获取store中的数据,并展示在UI上。
// CounterComponent.js
import React from 'react';
import { useSelector } from 'react-redux';
import { selectCount } from './counterSlice';
const CounterComponent = () => {
const count = useSelector(selectCount);
return (
<div>
<p>Count: {count}</p>
</div>
);
};
export default CounterComponent;
5. React组件修改store中的数据
为了修改store中的数据,我们可以使用useDispatch来派发actions。
// CounterControls.js
import React from 'react';
import { useDispatch } from 'react-redux';
import { increment, decrement } from './counterSlice';
const CounterControls = () => {
const dispatch = useDispatch();
return (
<div>
<button onClick={() => dispatch(increment())}>Increment</button>
<button onClick={() => dispatch(decrement())}>Decrement</button>
</div>
);
};
export default CounterControls;
通过上述步骤,我们成功地在React应用中实现了一个基本的计数器,并通过Redux来管理其状态。在接下来的部分,我们将进一步探讨Redux与React的其他集成方式以及更复杂的应用场景。
五、Redux与React - 提交Action传参
在这一部分,我们将学习如何在React应用中提交带有参数的Redux Action,以便更灵活地处理不同的情境。
1. 提交带有参数的Action
Redux Actions可以携带参数,允许我们在不同的场景下发送不同的信息。以下是一个简单的例子,展示如何提交带有参数的Action:
// actions.js
export const setCounter = (value) => ({
type: 'SET_COUNTER',
payload: value,
});
在React组件中,我们可以这样使用:
// CounterComponent.js
import React from 'react';
import { useDispatch } from 'react-redux';
import { setCounter } from './actions';
const CounterComponent = () => {
const dispatch = useDispatch();
const handleSetCounter = (value) => {
dispatch(setCounter(value));
};
return (
<div>
<button onClick={() => handleSetCounter(10)}>Set Counter to 10</button>
<button onClick={() => handleSetCounter(20)}>Set Counter to 20</button>
</div>
);
};
export default CounterComponent;
2. Redux与React - 异步Action处理
有时,我们需要处理异步操作,例如从服务器获取数据。Redux中的异步操作通常通过中间件(如Redux Thunk)来处理。以下是一个简单的例子:
// actions.js
export const fetchData = () => {
return async (dispatch) => {
dispatch({ type: 'FETCH_DATA_REQUEST' });
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
dispatch({ type: 'FETCH_DATA_SUCCESS', payload: data });
} catch (error) {
dispatch({ type: 'FETCH_DATA_FAILURE', payload: error.message });
}
};
};
在React组件中,我们可以这样使用:
// DataFetchingComponent.js
import React, { useEffect } from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { fetchData } from './actions';
const DataFetchingComponent = () => {
const dispatch = useDispatch();
const data = useSelector((state) => state.data);
useEffect(() => {
dispatch(fetchData());
}, [dispatch]);
return (
<div>
{data.loading && <p>Loading...</p>}
{data.error && <p>Error: {data.error}</p>}
{data.data && <p>Data: {data.data}</p>}
</div>
);
};
export default DataFetchingComponent;
通过上述步骤,我们可以在React应用中更灵活地提交带有参数的Redux Actions,并处理异步操作。在接下来的部分,我们将深入研究Redux DevTools,以便更好地调试和监控我们的Redux应用。
六、Redux调试 - devtools
在这一部分,我们将学习如何使用Redux DevTools来调试和监控Redux应用的状态变化。

1. 安装Redux DevTools Extension
首先,确保你的浏览器中安装了Redux DevTools Extension。这个浏览器扩展提供了一个强大的工具集,用于监视和调试Redux应用程序的状态变化。
2. 集成DevTools到Redux中
在Redux的store配置中,我们可以使用composeWithDevTools函数来集成Redux DevTools。
// store.js
import { configureStore } from '@reduxjs/toolkit';
import { counterSlice } from './counterSlice';
import { composeWithDevTools } from 'redux-devtools-extension';
export const store = configureStore({
reducer: {
counter: counterSlice.reducer,
},
}, composeWithDevTools());
3. 查看和调试状态变化
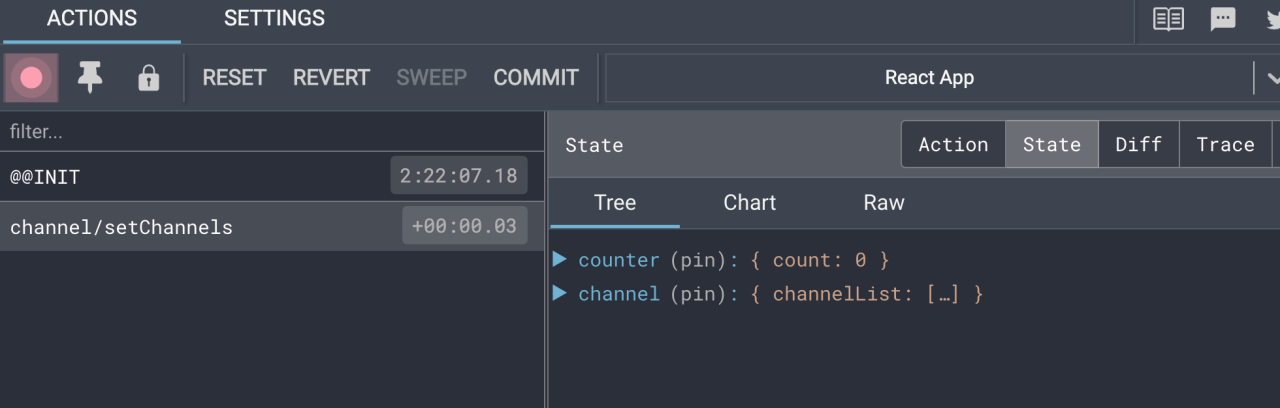
安装并配置好Redux DevTools后,你可以打开浏览器的开发者工具,切换到Redux DevTools选项卡。这里你将能够:
- 查看每个action的触发历史。
- 回溯到之前的状态。
- 监控状态变化。
- 导出和导入状态快照。
通过这些功能,你可以更轻松地理解应用的状态变化,发现潜在的问题,并更高效地调试Redux应用。
通过以上步骤,你已成功集成并使用Redux DevTools来调试和监控你的Redux应用。在接下来的部分,我们将总结并展望未来学习的方向。
小结
本博客深入介绍了在React中使用Redux的基础知识:
-
Redux介绍: 学习了Redux的核心概念,包括State、Action、Reducer和Store,构建了单向、可预测的数据流架构。
-
Redux快速体验: 通过实现计数器应用,快速掌握了Redux基本用法,包括定义Action、创建Reducer和触发State变化。
-
Redux与React - 实现Counter: 使用React Toolkit简化Redux集成,展示了在React组件中使用
useSelector和useDispatch管理状态。 -
Redux与React - 提交Action传参: 学会了提交带参数的Redux Actions,提供更灵活的状态处理。同时处理了异步操作。
-
Redux调试 - DevTools: 集成Redux DevTools,提高调试效率,能够轻松监控和分析状态变化。
通过这些步骤,你现在具备了在React中使用Redux进行状态管理的基础知识。继续探索和实践,将更熟练地应用Redux来应对React应用的复杂状态。如有疑问,随时向我提问!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 单元测试、系统测试、集成测试知识总结
- Python + Selenium —— 元素定位函数 find_element!
- 【LeetCode】459. 重复的子字符串(KMP2.0)
- 文件销毁 硬盘销毁 数据销毁 物料销毁 淼一护航数据安全最后一公里
- 7-Docker仓库
- SQL注入攻击实例-CMS
- PandoraNext(首先我们假设你已经有自己的域名并且已经使用Cloudflare解析,若二者都没有请参考文末)
- 九州金榜 | 家庭教育父母如何建立孩子自信!
- 契约测试?生产者?消费者?一文帮你理清楚
- 【docker】部署minio对象存储并用rclone同步