Vue记录
发布时间:2024年01月21日
vue2、vue3记录
vue2记录
经典vue2结构 index.vue:
<template>
<div>...</div>
</template>
<script>
? ? import method from "xxx.js"
? ? import component from "xxx.vue"
export default {
name: "ComponentName",
props: {
rowId: {
type: Number
}
},
components: {
component1, component2 ..
},
data() {
return {
table: [],
...
}
},
created() {
...
},
mounted() {
...
},
methods: {
method1() {
}
...
}
}
</script>
<style scoped>
.style1 {
width: 90px
}
...
</style>实例如:
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="68px"
>
<el-form-item label="录入时间" prop="createTime">
<el-date-picker v-model="dateRangeCreateTime" style="width: 250px" value-format="yyyy-MM-dd" type="daterange"
range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期"/>
</el-form-item>
<el-form-item label="网点" prop="networkId">
<el-select
multiple
v-model="queryParams.networkId"
placeholder="请选择网点"
clearable size="small">
<el-option
v-for="dict in netWorkOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="dict.dictValue"
/>
</el-select>
</el-form-item>
<el-form-item label="单证编号" prop="dzNo">
<el-input type="textarea"
v-model="queryParams.dzNo"
placeholder="请输入单证编号"
clearable
size="small"
/>
</el-form-item>
<el-form-item>
<el-button type="cyan" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['cusservice:dzmanage:add']"
>新增
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['cusservice:dzmanage:remove']"
>删除
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="info"
icon="el-icon-download"
size="mini"
@click="handleImport"
v-hasPermi="['cusservice:dzmanage:export']"
>导入
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="warning"
icon="el-icon-upload"
size="mini"
@click="handleExport"
v-hasPermi="['cusservice:dzmanage:export']"
>导出
</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table
border
v-loading="loading"
:data="manageList"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center"/>
<el-table-column label="录入时间" align="center" prop="createTime" width="160" fixed="left"/>
<el-table-column label="网点" align="center" prop="networkName" fixed="left"/>
<el-table-column label="单证编号" align="center" prop="dzNo" min-width="130px" fixed="left">
<template slot-scope="{ row }">
<copyView>
<el-link type="primary" @click="handleDetail(row)">{{ row.dzNo }}</el-link>
</copyView>
</template>
</el-table-column>
<el-table-column label="单证类型" align="center" prop="dzType" :formatter="dzTypeFormat"/>
<el-table-column label="快递公司" align="center" prop="expressCompany" :formatter="expressCompanyFormat"/>
<el-table-column label="票数" align="center" prop="piaoNum"/>
<el-table-column label="明细导入" align="center" prop="detailFileList">
<template slot-scope="{ row }">
<el-popover
placement="right"
width="400"
trigger="click">
<el-table :data="checkDetailShow(row) ? row.detailFiles : []">
<el-table-column property="fileOriFileName" label="文件名">
<template slot-scope="scope">
<el-link @click="downloadOss(scope.row.fileName)">
{{ scope.row.fileOriFileName }}
</el-link>
</template>
</el-table-column>
</el-table>
<el-link slot="reference" v-show="checkDetailShow(row)" type="primary"
@click="showDetail(row.detailFiles)">
明细文件{{' (' + (checkDetailShow(row) ? row.detailFiles.length : 0) + ')'}}
</el-link>
</el-popover>
</template>
</el-table-column>
<el-table-column label="录入人" align="center" prop="createBy"/>
<el-table-column label="备注" align="center" prop="descr" :show-overflow-tooltip="true"/>
<el-table-column label="状态" align="center" prop="dzStatus">
<template slot-scope="scope">
<el-tag v-if="scope.row.dzStatus == 'zc'">暂存</el-tag>
<el-tag type="success" v-else>归档</el-tag>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width" fixed="right" width="160"
v-if="checkPermi(['*:*:*','cusservice:dzmanage:edit','cusservice:dzmanage:remove'])">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['cusservice:dzmanage:edit']"
>修改
</el-button>
<el-button
type="text"
icon="el-icon-delete"
size="mini"
@click="handleDelete(scope.row)"
v-hasPermi="['cusservice:dzmanage:remove']"
>删除
</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 用户导入对话框 -->
<el-dialog :title="upload.title" :visible.sync="upload.open" width="400px" append-to-body>
<el-upload ref="upload" :limit="1" accept=".xlsx, .xls" :headers="upload.headers"
:action="upload.url" :disabled="upload.isUploading"
:on-progress="handleFileUploadProgress" :on-success="handleFileSuccess" :auto-upload="false" drag>
<i class="el-icon-upload"></i>
<div class="el-upload__text">
将文件拖到此处,或
<em>点击上传</em>
</div>
<div class="el-upload__tip" slot="tip">
<el-link type="info" style="font-size: 12px" @click="downTemple">下载模板</el-link>
</div>
<div class="el-upload__tip" style="color: red" slot="tip">
提示:仅允许导入“xls”或“xlsx”格式文件!
</div>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitFileForm">确 定</el-button>
<el-button @click="upload.open = false">取 消</el-button>
</div>
</el-dialog>
<el-dialog title="新增单证" :visible.sync="openAddForm" v-if="openAddForm" width="800px" :before-close="cancelAdd">
<addDz @cancelAdd="cancelAdd" @completeAdd="completeAdd"></addDz>
</el-dialog>
<el-dialog title="修改单证" :visible.sync="openEditForm" v-if="openEditForm" width="800px" :before-close="cancelEdit">
<editDz @cancelEdit="cancelEdit" :rowId="rowId"></editDz>
</el-dialog>
</div>
</template>
<script>
import {
listManage,
getManage,
delManage,
addManage,
updateManage,
downTemple,
importTemplate,
exportManage
} from "@/api/cusservice/dzmanage";
import {listNetworkOptions2} from "@/api/cusservice/network";
import {checkPermi} from '@/utils/permission'
import {getToken} from "@/utils/auth";
import {downloadOss} from "@/utils/ruoyi";
import addDz from "./add"
import editDz from "./edit"
export default {
name: "Manage",
components: {
addDz, editDz
},
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 单证管理表格数据
manageList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
networkId: [],
dzNo: null,
yundanNo: null,
dzType: [],
expressCompany: [],
userId: null,
descr: null,
dzStatus: null,
},
//创建日期
dateRangeCreateTime: [],
//网点字典
netWorkOptions: [],
//单证类型字典
dzTypeOptions: [],
// 快递公司字典
expressCompanyOptions: [],
// 单证中台字典
dzStatusOptions: [],
//选中的行
multipleTable: [],
upload: {
// 是否显示弹出层(用户导入)
open: false,
// 弹出层标题(用户导入)
title: "单证导入",
// 是否禁用上传
isUploading: false,
// 是否更新已经存在的用户数据
updateSupport: 0,
// 设置上传的请求头部
headers: {Authorization: "Bearer " + getToken()},
// 上传的地址
url: process.env.VUE_APP_BASE_API + "/cusservice/dzmanage/ImportData",
},
openAddForm: false,
openEditForm: false,
rowId: null,
};
},
created() {
this.initPage();
},
methods: {
checkPermi,
initPage() {
listNetworkOptions2().then((response) => {
let temlist = [];
response.rows.map((value, index, arry) => {
temlist.push({
dictValue: value.rowid + "",
dictLabel: value.networkName,
});
});
this.netWorkOptions = temlist;
});
this.getDicts("biz_dz_type").then((response) => {
this.dzTypeOptions = response.data;
});
this.getDicts("bc_express_company").then((response) => {
this.expressCompanyOptions = response.data;
});
this.getDicts("biz_dz_status").then((response) => {
this.dzStatusOptions = response.data;
});
this.getList()
},
/** 查询单证管理列表 */
getList() {
this.loading = true;
let query = {...this.queryParams}
query.networkId = query.networkId ? query.networkId.join(',') : ''
query.dzType = query.dzType ? query.dzType.join(',') : ''
query.expressCompany = query.expressCompany ? query.expressCompany.join(',') : ''
listManage(query).then(response => {
this.manageList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.dateRangeCreateTime = []
this.queryParams = {
pageNum: 1,
pageSize: 10
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.reset();
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.id)
this.single = selection.length !== 1
this.multiple = !selection.length
this.multipleTable = selection
},
/** 新增按钮操作 */
handleAdd() {
// this.reset();
// this.$router.push({
// path: "/dzmanage/add",
// });
this.openAddForm = true;
},
cancelAdd() {
// this.reset();
// this.$router.push({
// path: "/dzmanage/add",
// });
this.openAddForm = false;
// this.getList()
},
completeAdd() {
this.openAddForm = false;
this.getList();
},
cancelEdit() {
this.openEditForm = false;
this.rowId = null
// this.getList()
},
/** 修改按钮操作 */
handleUpdate(row) {
// this.$router.push("/dzmanage/edit/" + row.id + "?t=" + Date.now());
this.rowId = row.id;
this.openEditForm = true;
},
guidang() {
const ids = this.ids
let ask = this.multipleTable && this.multipleTable.length == 1 ? ('单证编号为:' + this.multipleTable[0].dzNo)
: (this.ids.length + '条')
let ths = this;
this.$confirm('是否确认归档所选的 ' + ask + ' 的数据项?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function () {
updateManage({id: ids[0], dzStatus: 'gd'}).then(() => {
ths.getList();
ths.msgSuccess("归档成功");
})
}).catch((e) => {
console.log(e)
})
},
/** 删除按钮操作 */
handleDelete(row) {
const ids = row.id || this.ids;
let ask = row && row.dzNo ? ('单证编号:' + row.dzNo) : (this.ids.length + '条')
this.$confirm('是否确认删除所选的 ' + ask + ' 数据项?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.loading = true
return delManage(ids)
}).then(() => {
this.msgSuccess("删除成功");
this.getList();
}).catch(() => {
this.loading = false
})
},
handleImport() {
this.upload.open = true;
},
/** 下载模板 */
downTemple() {
downTemple().then((response) => {
console.log(response)
this.download(response.msg);
});
},
/** 导入模板 */
importTemplate() {
importTemplate().then((response) => {
console.log(response)
});
},
// 文件上传中处理
handleFileUploadProgress(event, file, fileList) {
this.upload.isUploading = true;
},
// 文件上传成功处理
handleFileSuccess(response, file, fileList) {
this.upload.open = false;
this.upload.isUploading = false;
this.$refs.upload.clearFiles();
this.$alert(response.msg, "导入结果", {
dangerouslyUseHTMLString: true
});
this.getList();
},
// 提交上传文件
submitFileForm() {
this.$refs.upload.submit();
},
/** 导出按钮操作 */
handleExport() {
const queryParams = this.queryParams;
this.$confirm('是否确认导出所有单证管理数据项?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function () {
return exportManage(queryParams);
}).then(response => {
this.download(response.msg);
}).catch(() => {
})
},
dzTypeFormat(row, column) {
return this.selectDictLabel(this.dzTypeOptions, row[column.property]);
},
expressCompanyFormat(row, column) {
return this.selectDictLabel(this.expressCompanyOptions, row[column.property]);
},
handleDetail(row) {
console.log(row)
this.$router.push("/dzmanage/detail/" + row.id + "?t=" + Date.now());
},
checkDetailShow(row) {
return (row.detailFiles && row.detailFiles.length > 0);
},
showDetail(fileList) {
console.log(fileList)
},
downloadOss(fileName) {
console.log(fileName)
this.$message.info("正在下载,下载期间请勿重复操作...")
downloadOss(fileName);
},
}
};
</script>
<style scoped>
.app-container {
padding: 10px
}
</style>
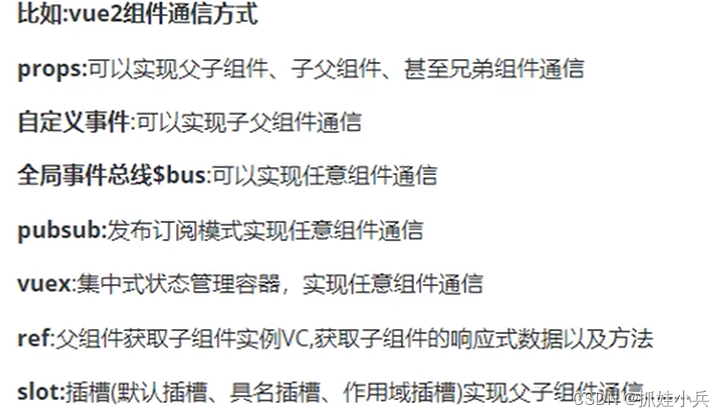
vue2的组件通讯方式有:

vue3记录
1、父组件向子组件传递参数(通过符号:),子组件通过defineProps接收:
//1、父组件中引入子组件并通过":"向子组件传值:
<Child info="我是父组件,给你钱" :money="money"></Child>
//2、子组件中使用"defineProps"接收:
<template>
<div class="son">
<h1>我是子组件:曹植</h1>
<p>{{props.info}}</p>
<p>{{props.money}}</p>
<!--props可以省略前面的名字--->
<p>{{info}}</p>
<p>{{money}}</p>
<button @click="updateProps">修改props数据</button>
</div>
</template>
<script setup>
//需要使用到defineProps方法去接受父组件传递过来的数据
//defineProps是Vue3提供方法,不需要引入直接使用
let props = defineProps(['info','money']); //数组|对象写法都可以
//按钮点击的回调
const updateProps = ()=>{
props.money+=10; //props:只读的
console.log(props)
}
</script>2、
文章来源:https://blog.csdn.net/HelloWorld_In_Java/article/details/135719850
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!