HTML5+CSS3+JS小实例:网页手电筒
发布时间:2023年12月26日
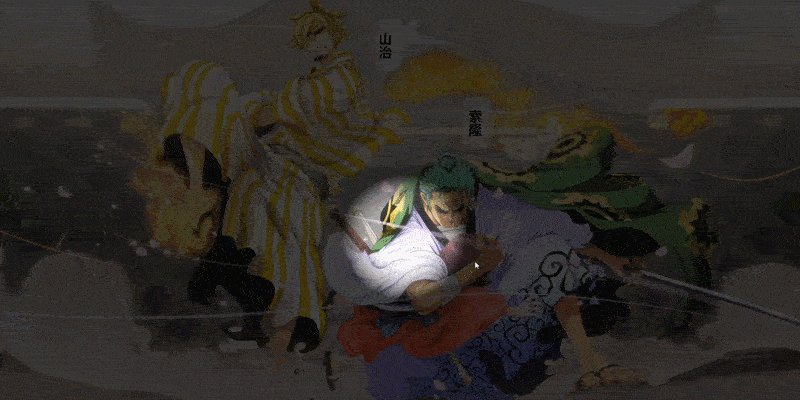
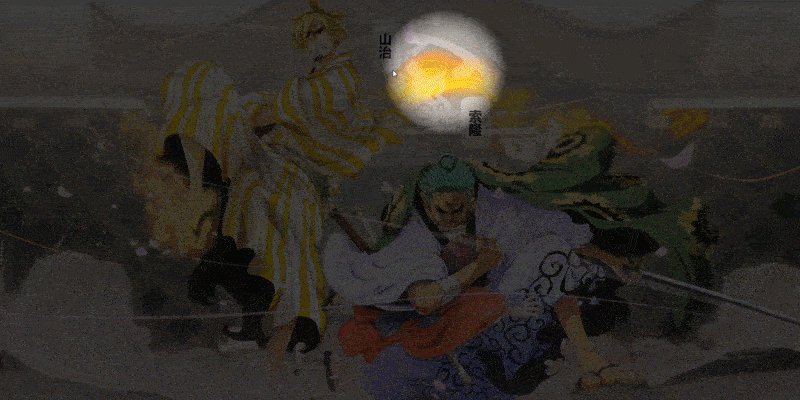
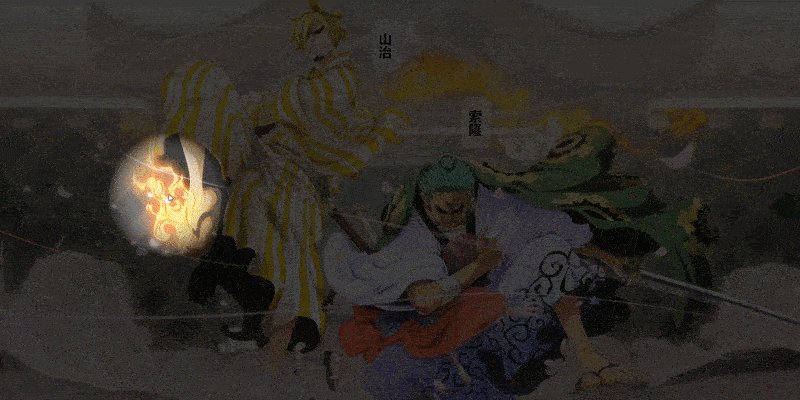
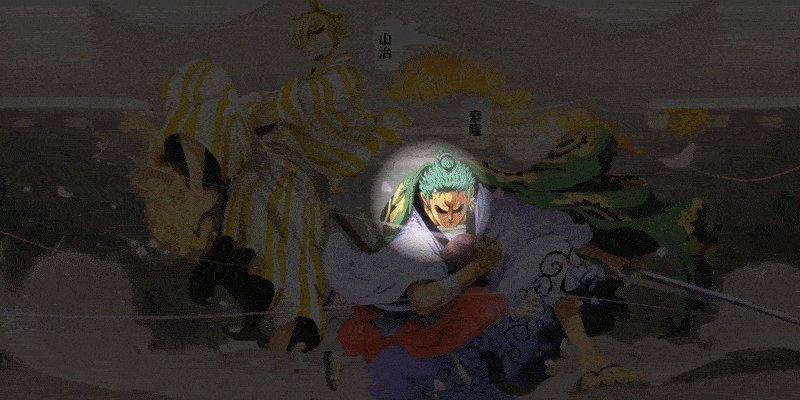
实例:网页手电筒
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页手电筒</title>
<link rel="stylesheet" href="198.css">
</head>
<body>
<h1>山治</h1>
<h1>索隆</h1>
<canvas></canvas>
</body>
</html>
<script src="198.js"></script>【CSS】
*{
/* 初始化 */
margin:
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135222760
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CHS_01.1.3.1+操作系统的运行机制
- 第二百二十四回
- Redis的实现二: c、c++的网络通信编程技术,让服务器处理多个client
- Github 2024-01-18开源项目日报 Top10
- Linux阶段性项目——FTP服务器
- GoZero微服务个人探究之路(零)个人对微服务产生原因的思考,对前三篇的补充
- 【无标题】
- x-cmd pkg | qrencode - 二维码生成工具
- Docker部署
- Spring Boot整合MinIO