若依系统侧边栏的树状结构
发布时间:2023年12月28日

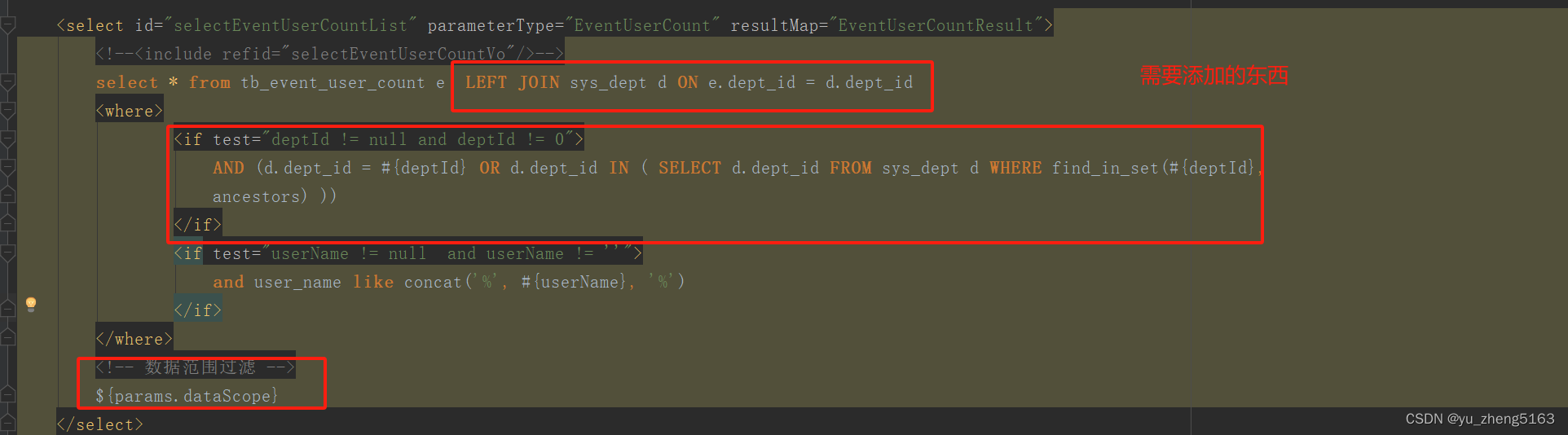
<select id="selectEventUserCountList" parameterType="EventUserCount" resultMap="EventUserCountResult">
<!--<include refid="selectEventUserCountVo"/>-->
select * from tb_event_user_count e LEFT JOIN sys_dept d ON e.dept_id = d.dept_id
<where>
<if test="deptId != null and deptId != 0">
AND (d.dept_id = #{deptId} OR d.dept_id IN ( SELECT d.dept_id FROM sys_dept d WHERE find_in_set(#{deptId},
ancestors) ))
</if>
<if test="userName != null and userName != ''">
and user_name like concat('%', #{userName}, '%')
</if>
</where>
<!-- 数据范围过滤 -->
${params.dataScope}
</select>

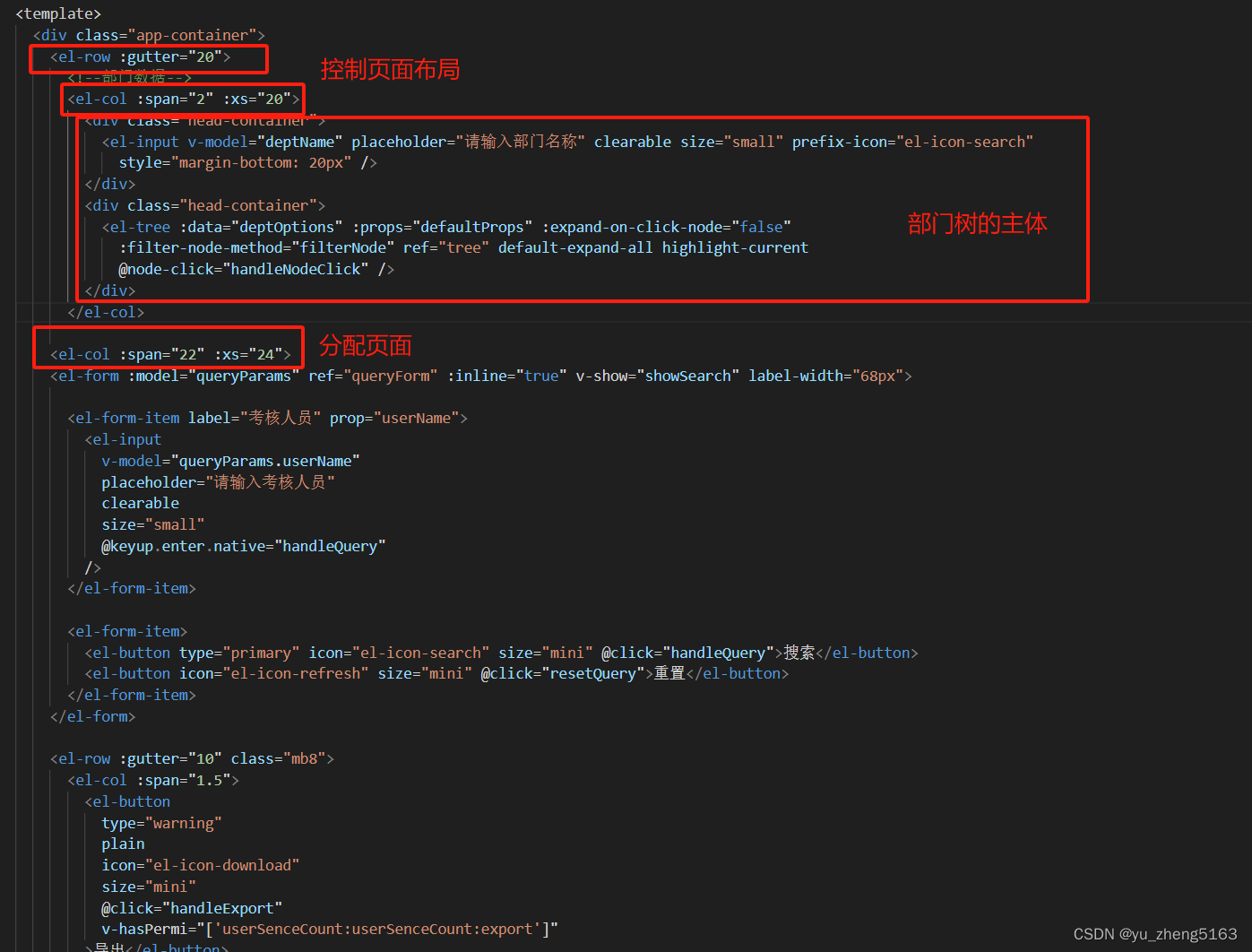
<el-row :gutter="20">
<!--部门数据-->
<el-col :span="2" :xs="20">
</el-col>
</el-row>

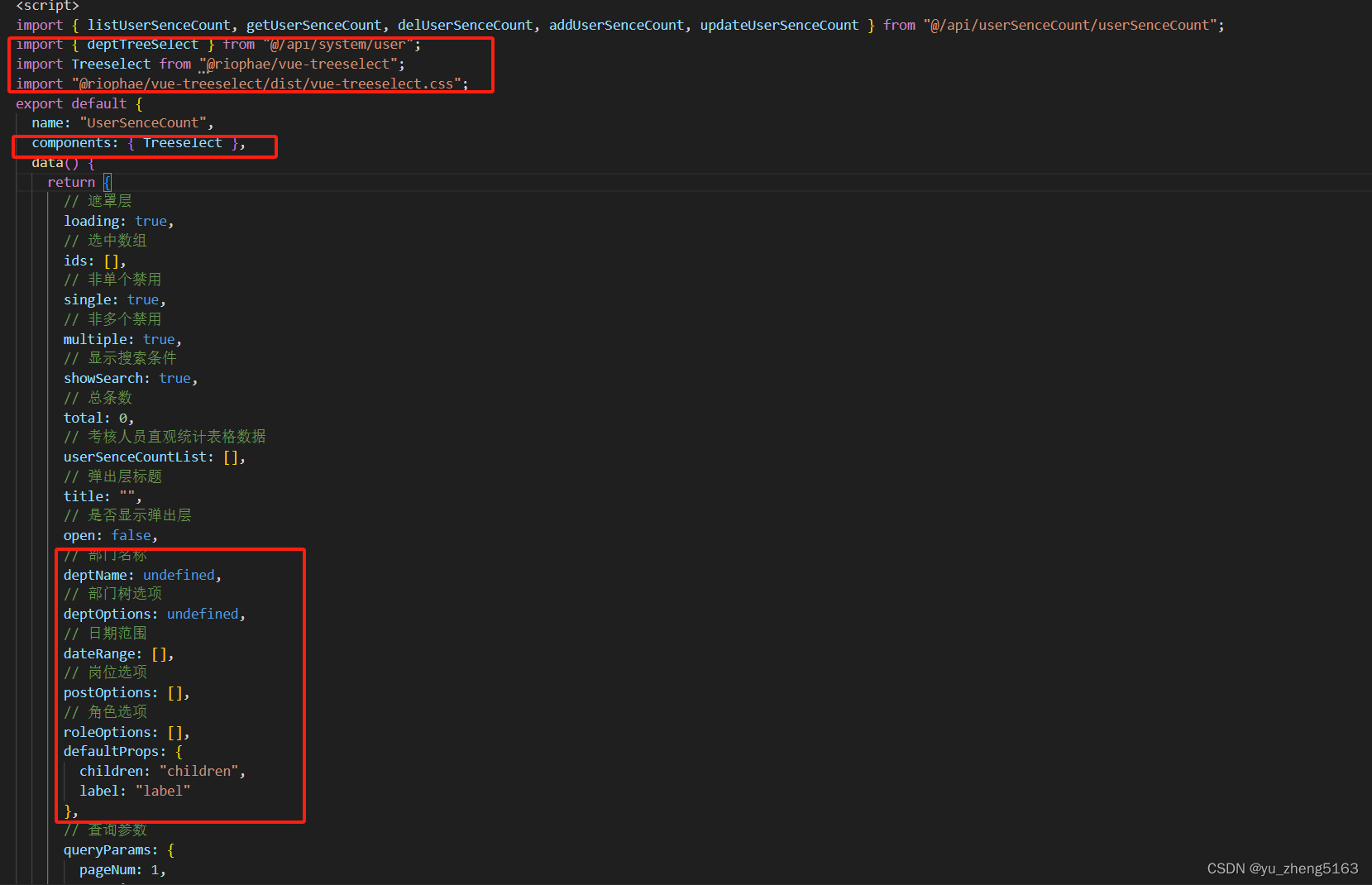
import { deptTreeSelect } from "@/api/system/user";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
components: { Treeselect },

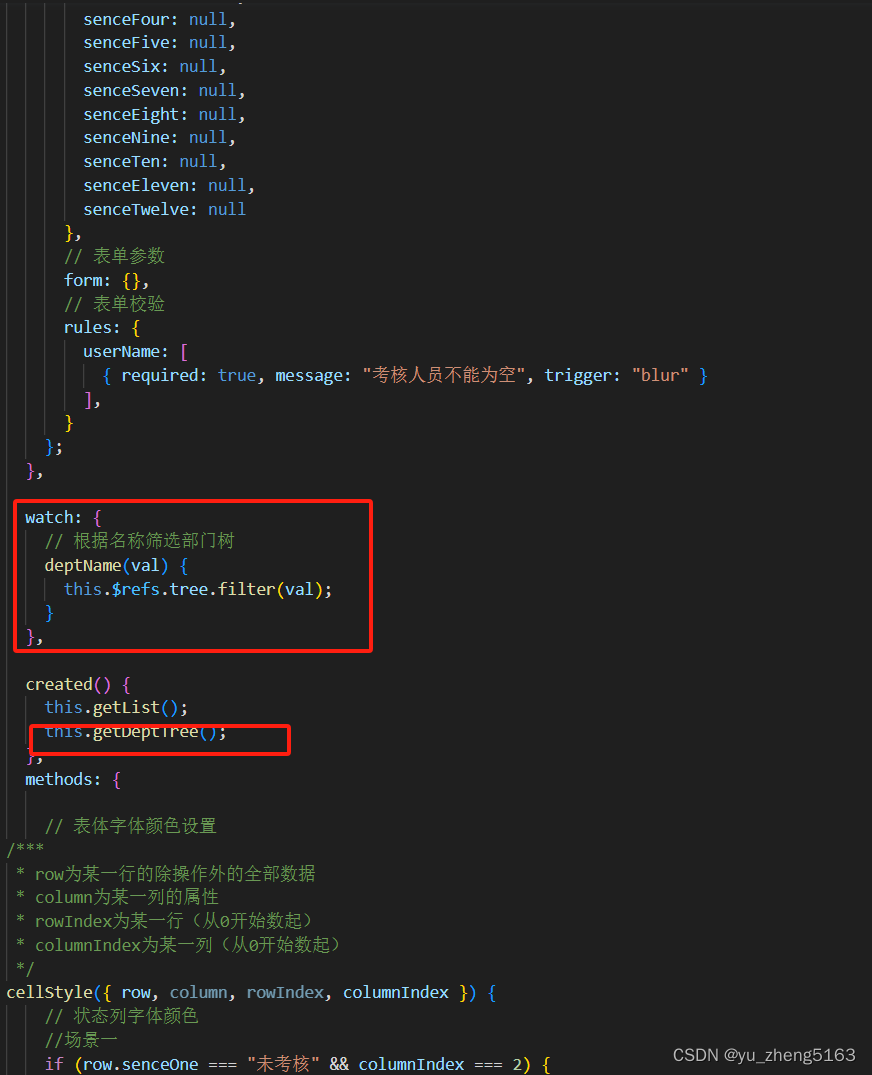
watch: {
// 根据名称筛选部门树
deptName(val) {
this.$refs.tree.filter(val);
}
},
created() {
this.getList();
this.getDeptTree();
},

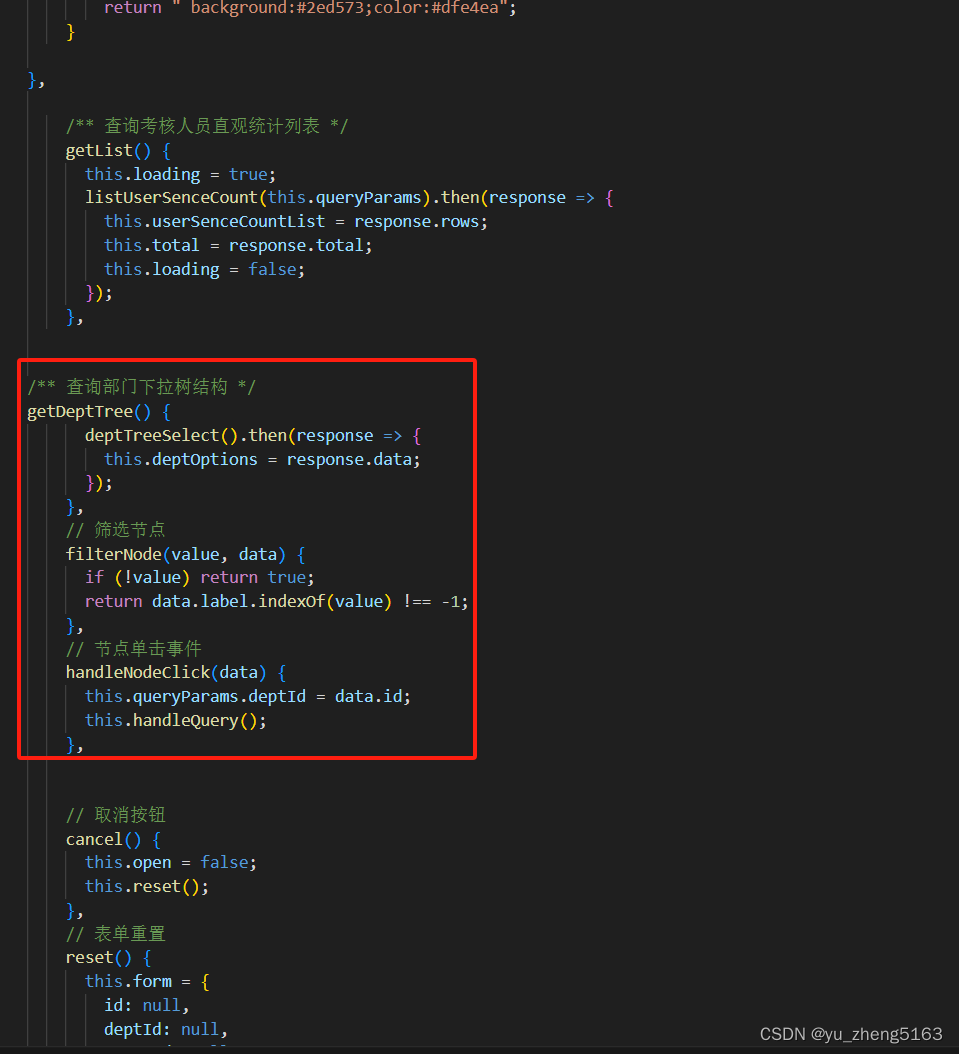
/** 查询部门下拉树结构 */
getDeptTree() {
deptTreeSelect().then(response => {
this.deptOptions = response.data;
});
},
// 筛选节点
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
// 节点单击事件
handleNodeClick(data) {
this.queryParams.deptId = data.id;
this.handleQuery();
},
文章来源:https://blog.csdn.net/m0_56095048/article/details/135276888
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FP独立站账户老被封?AB站跳转轮询帮你搞定!
- 【洛谷学习自留】p9226 糖果
- RK3568驱动指南|第十二篇 GPIO子系统-第128章 GPIO入门实验
- 面试Java岗老喜欢盯着JVM问,有那么多项目要调优吗?
- 解析在线教育系统源码架构:构建可扩展的企业教学平台
- 亚马逊关键词收录是什么意思?亚马逊如何提高关键词收录率?——站斧浏览器
- Git 是什么?
- Alibaba-> EasyExcel 整理3
- ros2 基础学习10 ros 中服务的定义及示例
- nodejs 实现内部之间接口的相互调用