本地运行vue脚手架 从下载node开始到创建vue
发布时间:2023年12月20日
vue2+node
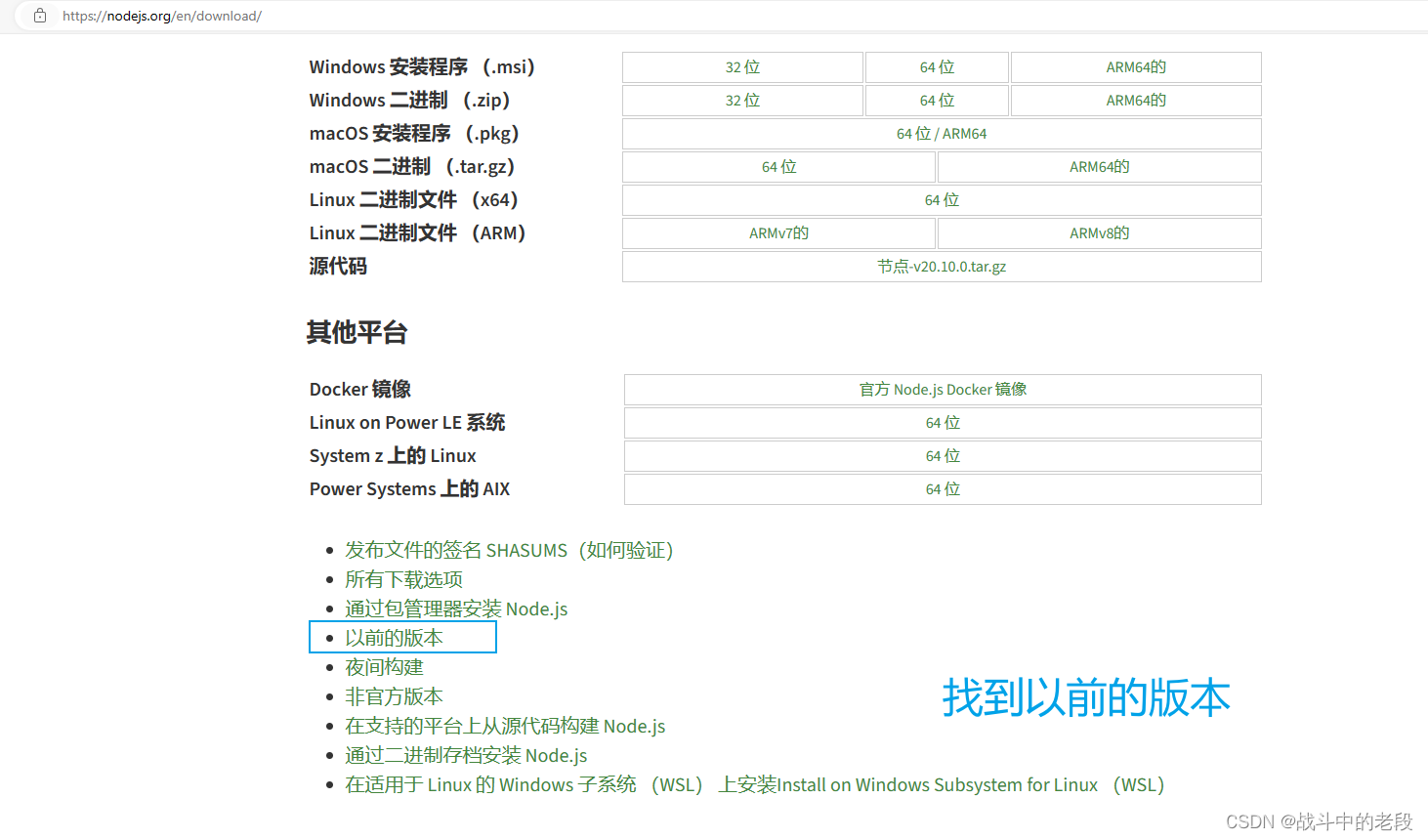
1.安装node
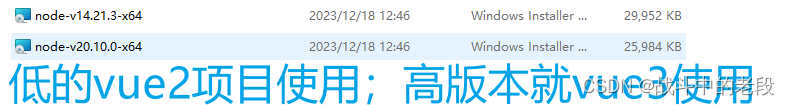
vue2版本我node一般使用的是14版本左右




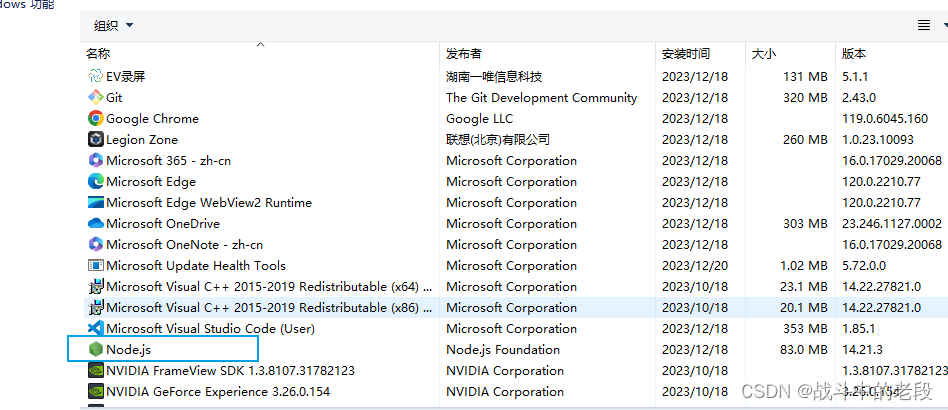
假如我node版本过低 你就找到控制面板 找到node卸载掉

我一般下载两个版本

安装vue cli
vuecli官网

可以使用下列任一命令安装这个新的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
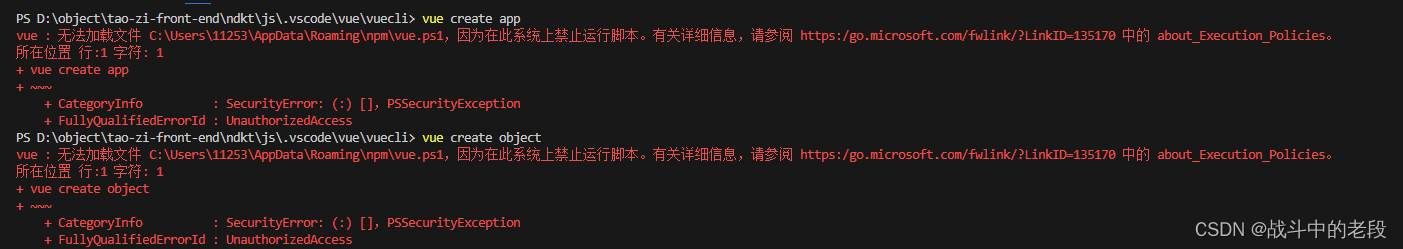
创建脚手架的时候报错

解决方法:
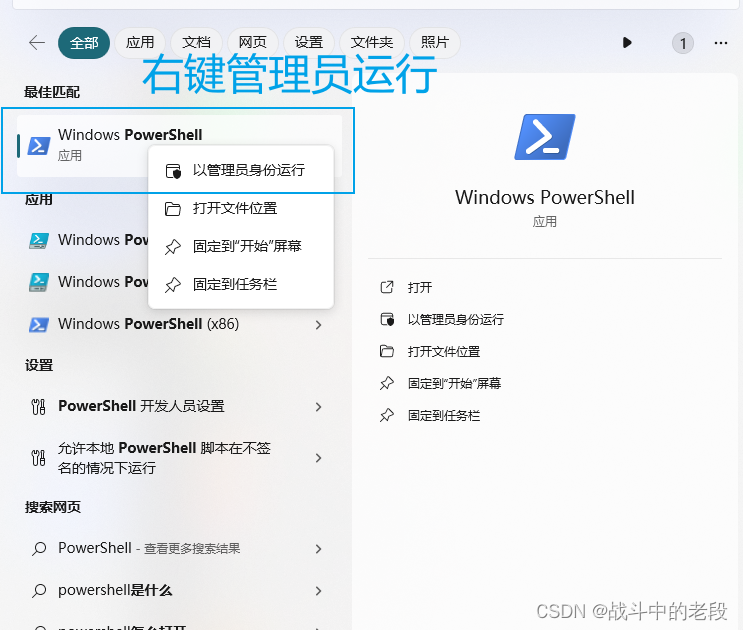
找到PowerShell右键管理员运行

输入get-ExecutionPolicy 查看当前策略,一般默认策略:Restricted(限制脚本运行)
输入 set-ExecutionPolicy RemoteSigned,即将策略设置为RemoteSigned(远程签名),然后选择 Y即可
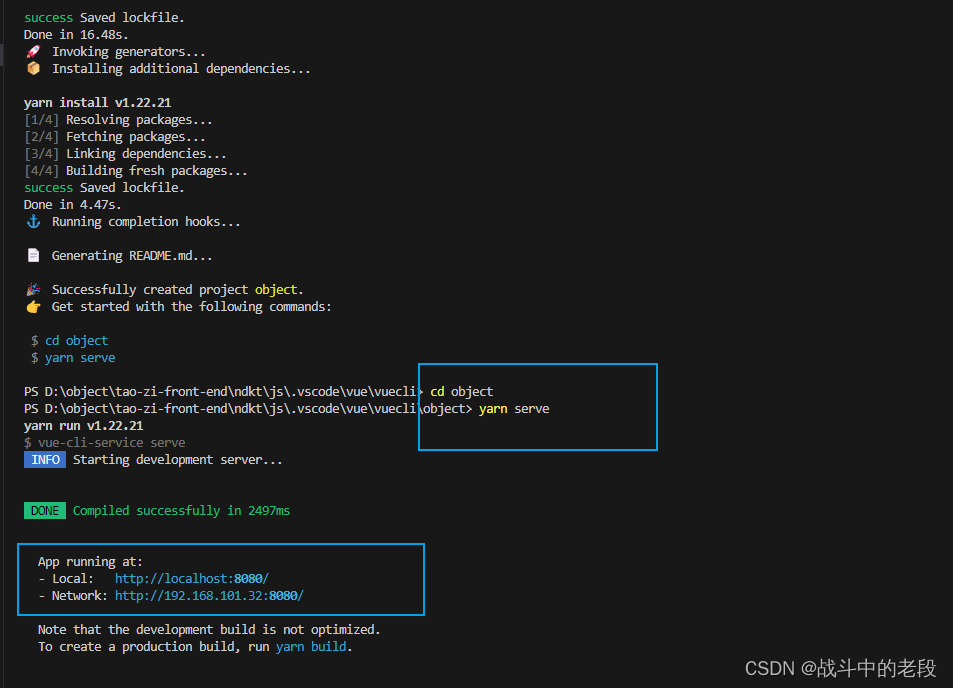
解决成功:

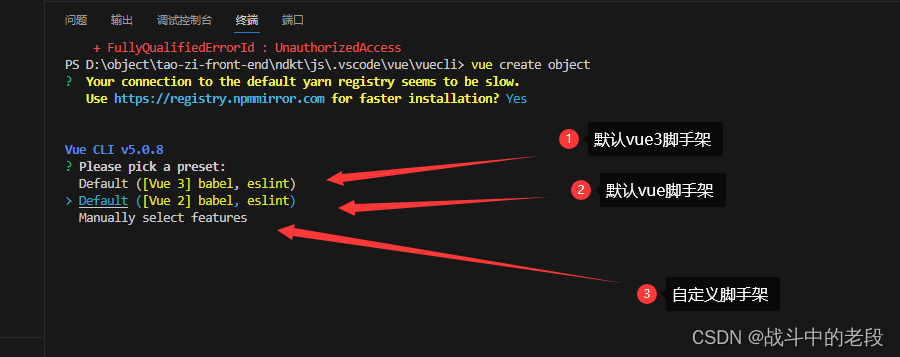
我直接默认vue2脚手架

文章来源:https://blog.csdn.net/qq_48203828/article/details/135100562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数字IC实战后端项目| 必须掌握的28个SoC低功耗项目经验!
- c/c++运算符优先级【一文搞懂】【大白讲解】
- 【昕宝爸爸小模块】深入浅出之并发并行
- 原子和原子结构(一)
- Midjourney V6有多厉害,看完这27张图你就明白了!
- 浅谈时间序列预测中的时间步
- 平衡小车——陀螺仪
- Appium 自动化自学篇 —— 初识Appium自动化!
- (每日持续更新)jdk api之FileWriter基础、应用、实战
- 视频监控平台EasyCVR增加fMP4流媒体视频格式及其应用场景介绍