Qt QGraphicsItem获取鼠标位置对应图像坐标
发布时间:2024年01月12日
本次使用了QGraphicsView来加载图像,然后给其设置了一个QGraphicsScene场景,再给场景添加了一个自定义的QGraphicsItem,在其中重写了paint事件,用来重绘图像。
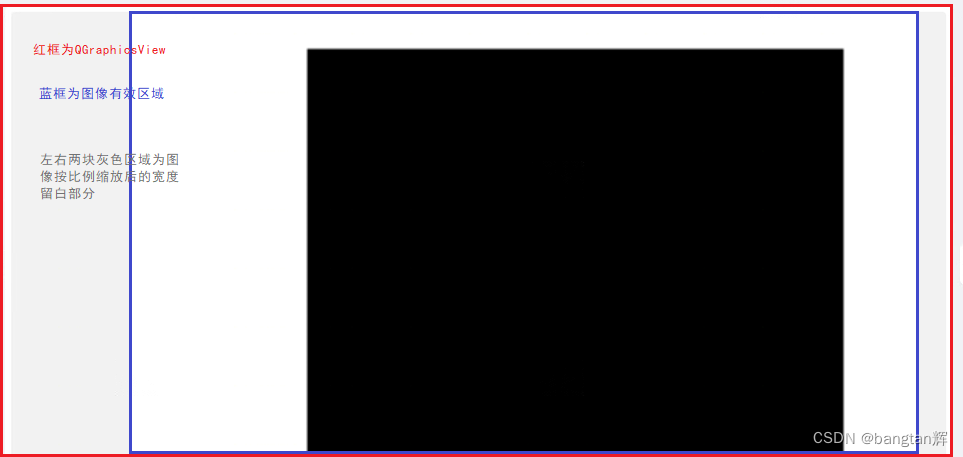
正常情况时,QGraphicsItem上图像的有效区域QRect大小和QGraphicsView一致,此时正好铺满,鼠标位置的坐标可以比较轻松的推算出其在图像有效区域的全局坐标。
当个人碰到的某些时候,QGraphicsItem上图像的有效区域QRect大小并不和QGraphicsView一致,比如宽度留白了,即左右两边有空缺。此时发现如果用正常的方法去获取鼠标位置坐标在图像有效区域的全局坐标,会得到不准确的坐标。明明是鼠标在图像的顶点,却可能x坐标或y坐标不从0开始。

针对这种情况,使用以下几句可以得到鼠标位置在图像有效区域的全局坐标。
class ImgShow : public QObject, public QGraphicsItem
{
Q_OBJECT
public:
ImgShow(QRectF rect);
~ImgShow() override;
void UpdateImageRect(QRectF rect);
void UpdateImageShow(QPixmap pix);
protected:
virtual QRectF boundingRect() const override;
virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) override;
void hoverMoveEvent(QGraphicsSceneHoverEvent* event);
private:
QRectF curRect;
QPixmap curPix;
QMutex mtx;
};
cpp
ImgShow::ImgShow(QRectF rect)
{
curRect = rect;
//使其在鼠标未点击也能响应悬停事件
setAcceptHoverEvents(true);
}
ImgShow::~ImgShow()
{
}
void ImgShow::UpdateImageRect(QRectF rect)
{
mtx.lock();
curRect = rect;
mtx.unlock();
}
void ImgShow::UpdateImageShow(QPixmap pix)
{
mtx.lock();
curPix = pix;
mtx.unlock();
// 设置玩图像数据后刷新图像
QGraphicsView * view = this->scene()->views().at(0);
view->viewport()->update();
}
QRectF ImgShow::boundingRect() const
{
return curRect;
}
void ImgShow::paint(QPainter *painter, const QStyleOptionGraphicsItem *, QWidget *)
{
mtx.lock();
// painter->drawPixmap(-static_cast<int>(curRect.width() / 2), -static_cast<int>(curRect.height() / 2), curPix);
//上面的drawPixmap起始位置不太一样
painter->drawPixmap(curRect.toRect(), curPix);
qDebug()<< curRect.width() << curRect.height();
mtx.unlock();
}
void ImgShow::hoverMoveEvent(QGraphicsSceneHoverEvent* event)
{
QPointF localPos = event->pos(); // 当前鼠标位置相对于图元坐标系的坐标
QRectF imageRect = mapRectToScene(boundingRect()); // 图像有效区域在场景中的位置
QPointF globalPos = scenePos() + localPos - imageRect.topLeft(); // 转换为图像有效区域的全局坐标
qDebug()<< globalPos;
}
//scenePos()为图元在场景的坐标,因此 scenePos() + localPos 为鼠标在场景坐标系的坐标
//imageRect.topLeft()为图像有效区域的左上角在图元坐标系的位置,因此 localPos - imageRect.topLeft() 为当前鼠标事件在图片局部坐标系中的位置
当图像的有效区域并不是铺满图元时,就可以用该方式得到,当前鼠标位置对于图像有效区域的全局坐标
文章来源:https://blog.csdn.net/bangtanhui/article/details/135561498
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ARM Cortex-A学习(3):MMU内存管理单元
- 6.1810: Operating System Engineering 2023 <Lab5: cow: Copy-on-write fork>
- 【算法题】5. 最长回文子串
- LeetCode 怎么刷进步最大?
- 第三章 Linux 用户与用户
- 9.2 工厂模式(?)
- SVM的详细原理,SVM工具箱使用说明,基于SVM的油压油温预测,基于支持向量机SVM的油压油温预测
- 诊断服务通讯保持0X3E服务
- iOS苹果App应用程序上架后提示有三方登入是怎么回事?如何解决?
- 【图神经网络 · 科研思考4】动态图数据集相关 wikipedia.csv;跨域节点表示学习;跨域&自监督;动态时空图&跨域;无监督领域适应方法?