QML —— 四种定位器介绍,及中继器、定位器示例(Row、Column、Gird、Flow)(附完整源码)
发布时间:2023年12月27日
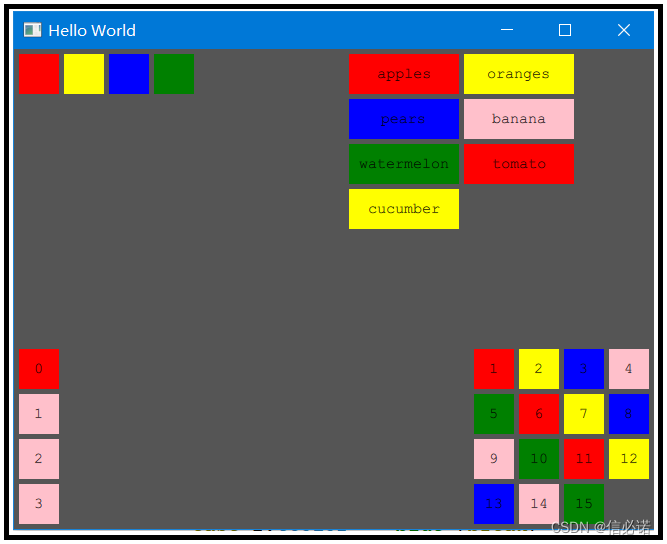
示例效果

?
定位器介绍
?????Row:行定位器一种将其子项沿单行定位的类型。它可以作为一种方便的方式,在不使用锚的情况下水平定位一系列项目。
?????Column:列定位器是一种将其子项沿单个列定位的类型。它可以作为一种方便的方式,在不使用锚的情况下垂直定位一系列项目。
?????Grid:网格定位器是一种以网格形式定位其子项的类型。网格创建一个足够大的单元格网格,以容纳其所有子项,并将这些项从左到右、从上到下放置在单元格中。每个项目都位于其单元格的左上角,位置为(0,0)。
?????Flow:将其子项像单词一样放置在页面上,将它们包装起来以创建项的行或列。
?
其他
?????Repeater:中继器类型用于创建大量类似项目。与其他视图类型一样,Repeater有一个模型和一个委托:对于模型中的每个条目,委托都在一个以模型数据为种子的上下文中实例化。中继器项目通常包含在定位器类型(如行或列)中,以直观地定位中继器创建的多个委托项目。删除或动态销毁由Repeater创建的项会导致不可预知的行为。
?????Positioner:定位器类型的对象附着到列、行、流或网格中的顶级子项。它提供的属性允许子项确定其在其父项“列”、“行”、“流”或“网格”的布局中的位置
?
源码
import QtQuick 2.12
import QtQuick.Window 2.12
Window
{
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle
{
id: rootRect
anchors.centerIn: parent
width: parent.width
height: parent.height
color: "#555555"
// 行定位器
Row
{
anchors.top: parent.top
anchors.topMargin: 5
anchors.left: parent.left
anchors.leftMargin: 5
spacing: 5
// 中继器
Repeater
{
model: 4
Rectangle
{
width: 40
height: 40
color: getRectColor()
// 定位器: Positioner.index
function getRectColor()
{
let tColor = "green";
switch(Positioner.index)
{
case 0:tColor = "red";break;
case 1:tColor = "yellow";break;
case 2:tColor = "blue";break;
}
return tColor;
}
}
}
}
// 列定位器
Column
{
anchors.left: parent.left
anchors.leftMargin: 5
anchors.bottom: parent.bottom
anchors.bottomMargin: 5
spacing: 5
Repeater
{
model: 4
Rectangle
{
width: 40
height: 40
color: Positioner.isFirstItem ? "red" : "pink"
Text
{
text: parent.Positioner.index
anchors.centerIn: parent
font.family: "Courier New"
}
}
}
}
// 格子定位器
Grid
{
anchors.right: parent.right
anchors.rightMargin: 5
anchors.bottom: parent.bottom
anchors.bottomMargin: 5
spacing: 5
Repeater
{
model: 15
Rectangle
{
width: 40
height: 40
color: getColor()
function getColor()
{
let tColor = "green";
switch(Positioner.index%5)
{
case 0:tColor = "red";break;
case 1:tColor = "yellow";break;
case 2:tColor = "blue";break;
case 3:tColor = "pink";break;
}
return tColor;
}
Text
{
text: parent.Positioner.index+1
anchors.centerIn: parent
font.family: "Courier New"
}
}
}
}
// 自适应定位器
Flow
{
anchors.right: parent.right
anchors.rightMargin: 5
anchors.top: parent.top
anchors.topMargin: 5
spacing: 5
width: 300
Repeater
{
/*
如果模型是字符串列表或对象列表,
则委托还将暴露于保存字符串或对象数据的只读modelData属性
*/
model: ["apples","oranges","pears","banana","watermelon","tomato","cucumber"]
Rectangle
{
width: 110
height: 40
color: getColor()
Text
{
anchors.centerIn: parent
text: modelData
font.family: "courier new"
}
function getColor()
{
let tColor = "green";
switch(Positioner.index%5)
{
case 0:tColor = "red";break;
case 1:tColor = "yellow";break;
case 2:tColor = "blue";break;
case 3:tColor = "pink";break;
}
return tColor;
}
}
}
}
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135244955
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入理解计算机硬件存储体系结构
- 探索WPF控件内容模型的四大支柱
- 基于ChatGpt,Java,SpringBoot,Vue,Milvus向量数据库的定制化聊天Web demo
- Vulnhub靶机:driftingblues 5
- 永久删除文件快捷键,告别回收站,一键解决
- 面试题:设计一个高流量高并发的系统,有哪些要点?
- .NET国产化改造探索(六)、银河麒麟操作系统中安装多个.NET版本
- 华为网络设备常用命令大全
- liunx安装Docker Compose
- innovus:addInst用法