关于js的BigInt的使用与注意事项
发布时间:2024年01月21日
说明
BigInt是一种内置对象,提供了一种方法来表示大于2^53 - 1 的整数,2^53 - 1 为Number可以表示的最大数字,BigInt可以突破限制,可以用任意精度表示整数,超出Number的安全整数限制,也可以安全地存储和操作大整数。chrome 67+开始支持使用。
注意:当使用BigInt时,带小数的运算会被取整
使用方式
在一个整数字面量后面加n来定义一个BigInt,如:10n
调用函数BigInt(需要转换的数据),并传递一个整数值或字符串值
全局BigInt(number)函数可以将Number类型转换为BigInt,即BigInt(123)===123n
与Number的不同之处
BigInt不能用于Math对象中的方法
不能和任何Number实例混合运算,两者必须转换成同一种类型
两种类型来回转换时要小心,因为BigInt变量在转换成Number变量时可能会丢失精度
BigInt为双精度浮点数,可以表示的最大安全范围为±9007199254740991,即2的53次方减1,比其大的所有值都可以使用BigInt表示,而Number不可表示超出2的53次方减1的数
与Number比较
BigInt与Number不是严格相等,但是相对宽松相等
两者可以进行比较
两者可以混在一个数组内并排序
代码比较
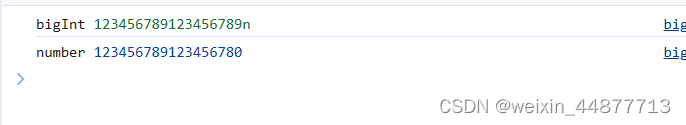
在控制台中打印一个超出较大的数字“123456789123456789”时number会失去进度而bigInt却不会
let bigInt = 123456789123456789n
let number = 123456789123456789
console.log(bigInt)
console.log(number)

数据库储存方便建议存成字符串形式
BigInt对比Number在较大数值计算中的优势
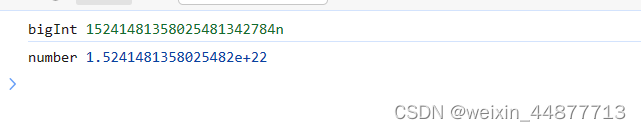
bigInt和number乘以相同的值但结果天差地别,明显bigInt才是直观并且准确的
let bigInt = 123456789123456789n
let number = 123456789123456789
console.log('bigInt', bigInt * 123456n)
console.log('number', number * 123456)

文章来源:https://blog.csdn.net/weixin_44877713/article/details/135732719
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章