QML —— Canvas重绘钟表组件(附完整源码)
发布时间:2024年01月03日
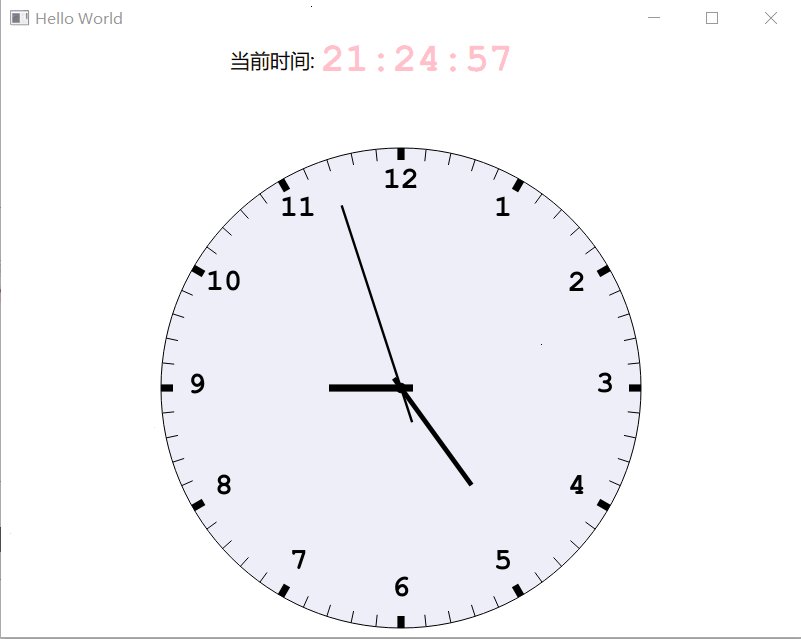
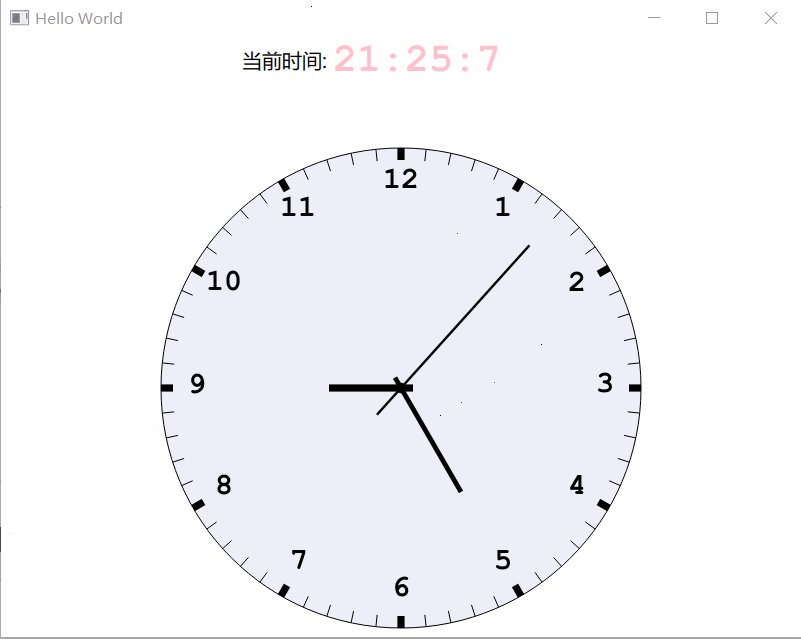
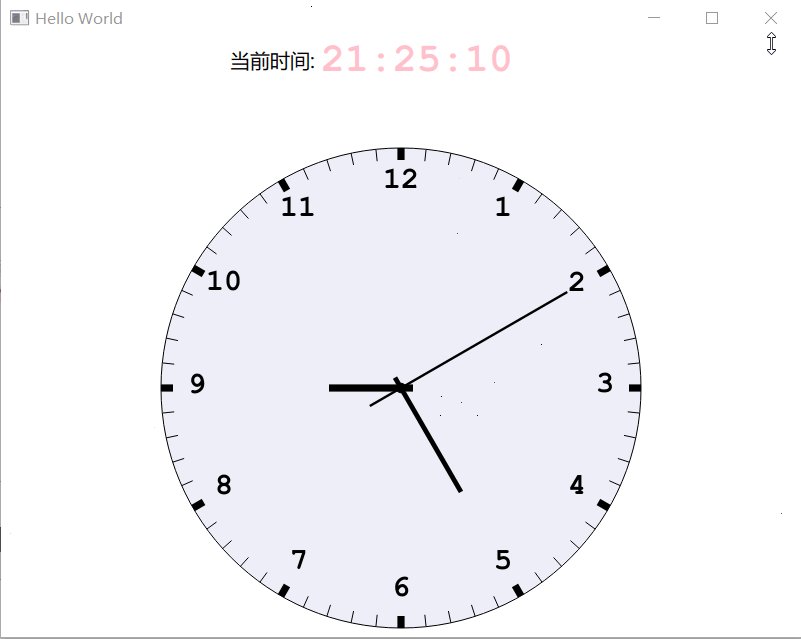
示例效果]

?
源码
?????main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
?
?????main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
Window
{
id: root
visible: true
width: 800
height: 600
title: qsTr("Hello World")
ColumnLayout
{
anchors.top: parent.top
Layout.topMargin: 10
spacing: 5
RowLayout
{
Layout.alignment:Qt.AlignHCenter
Text
{
text: qsTr("当前时间:")
font.family: "微软雅黑"
font.pixelSize: 20
}
Text
{
id: currentTimeID
text: qsTr("--")
color: "pink"
font.family: "Courier New"
font.pixelSize: 40
font.bold: true
}
文章来源:https://blog.csdn.net/automoblie0/article/details/135373572
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录算法训练营第15天 | 102. 二叉树的层序遍历 + 226. 翻转二叉树 + 101. 对称二叉树
- C#,字符串匹配(模式搜索)Sunday算法的源代码
- 从立项到上线的整个流程
- 用大白话举例子讲明白云计算
- macosx编译qgroundcontrol源码(Qt6.7)
- kettle+report designer导出带样式的excel包含多个sheet页
- Axure的案例演示
- 西瓜书读书笔记整理(十二) —— 第十二章 计算学习理论
- 线程池如何知道一个线程是否执行完成
- Java刷题篇——合并两个有序数组