第五章:前端工程化
发布时间:2024年01月19日
第五章:前端工程化
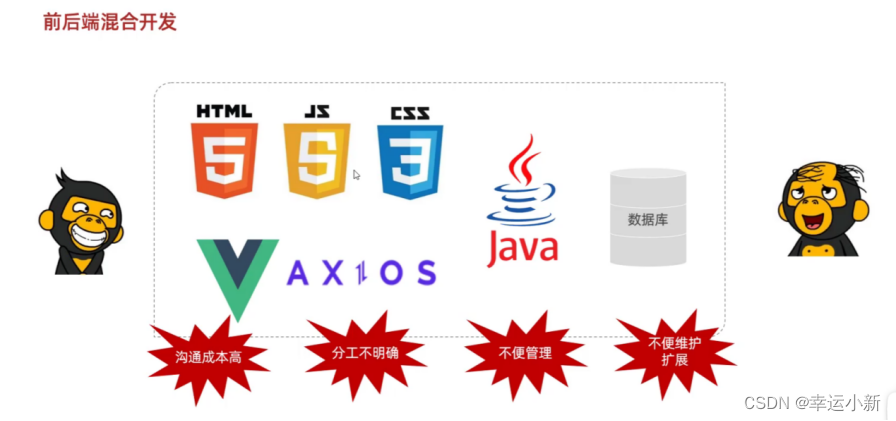
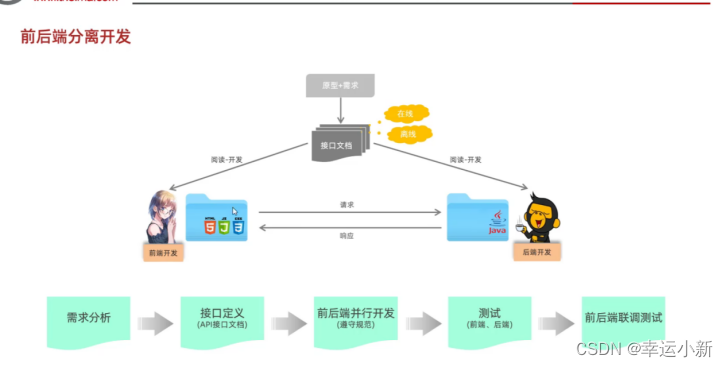
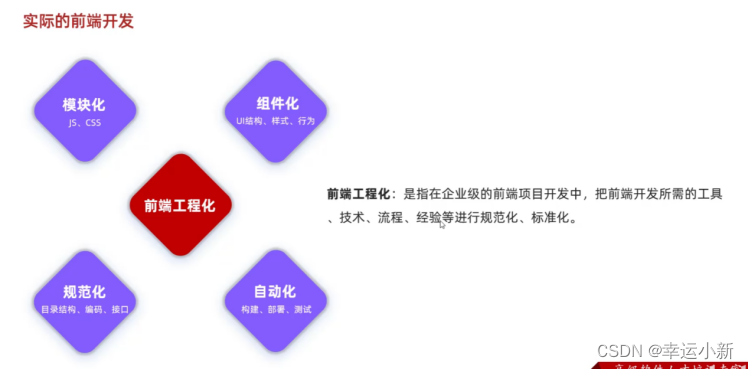
1.前端工程化



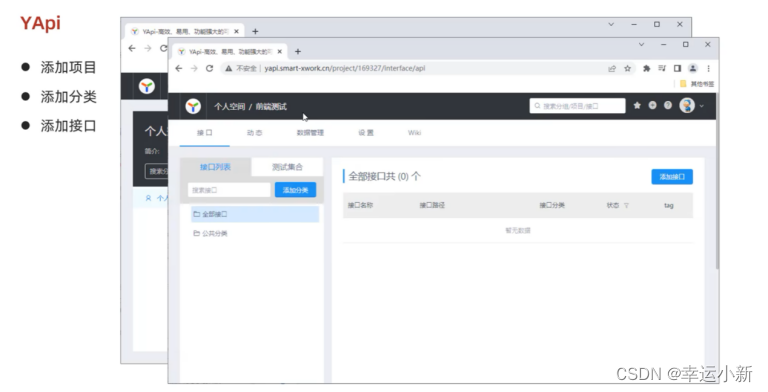
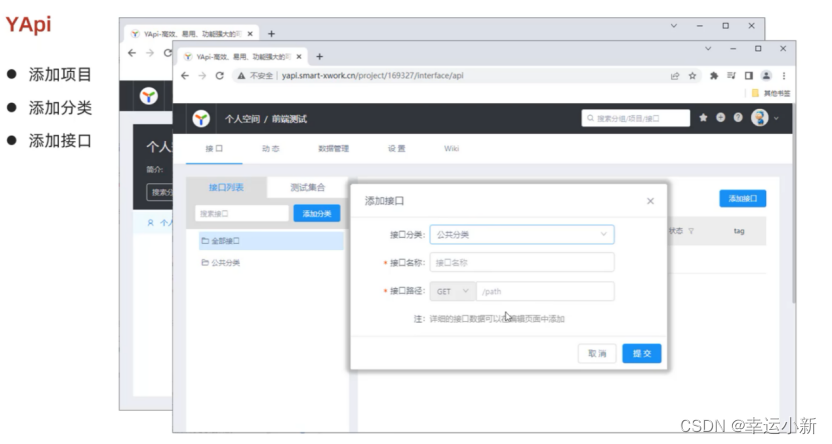
YAPI是用来管理接口文档的
添加项目

添加分类

添加接口

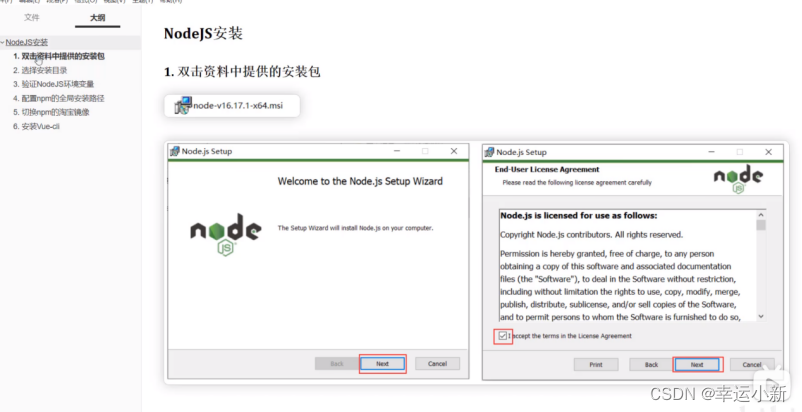
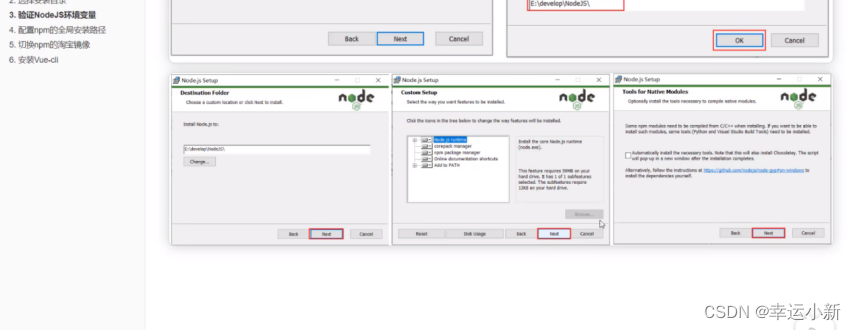
2.环境准备









验证有没有设置成功

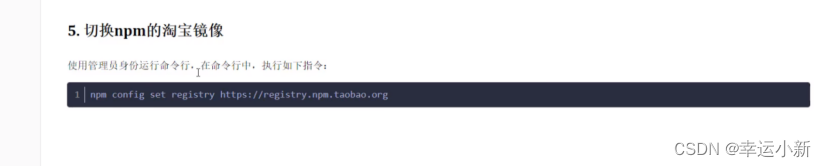
切换淘宝镜像是为了方便资源下载

上面我们的nodejs就准备好了
下面再安装vue_cli

执行下面的指令来确认是否执行成功

3.Vue项目


我们新建一个文件夹vue
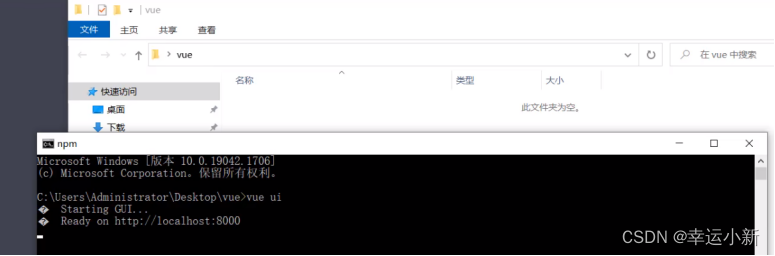
然后在这个文件夹进入cmd


回车后会自动的调出vue的图形化界面


项目文件夹中填写的是项目名称

下一步
这里选择预设的模版
我们选择手动

下一步
这里选择插件的功能
这里我们多选一个Router即可

下一步
选择使用的vue版本和语法选择规范


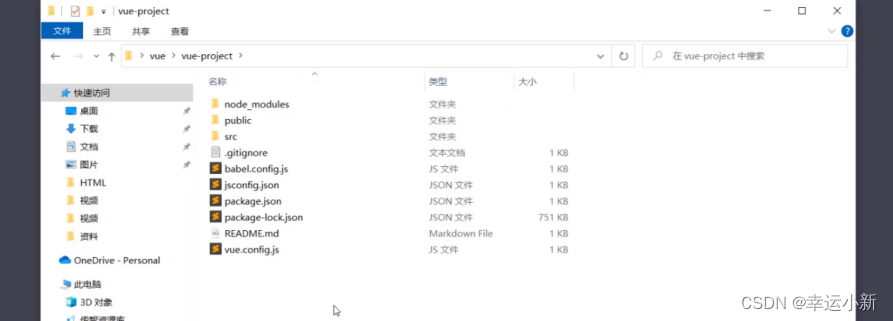
这时我们的磁盘中就会出现一个vue-project
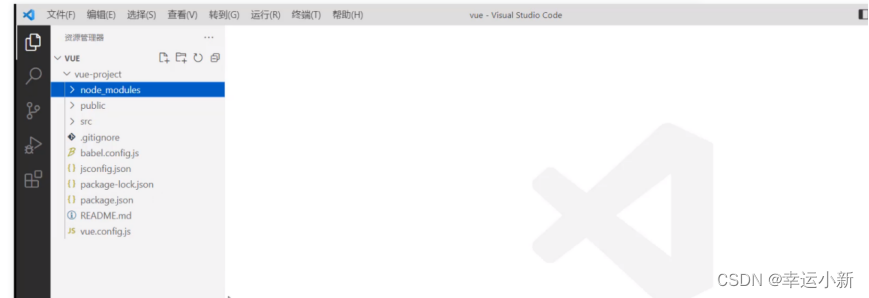
这个就是我们新创建的vue项目

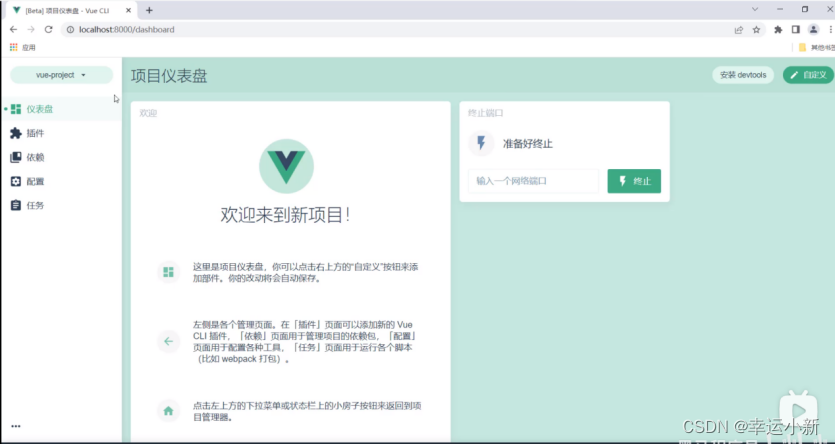
此时我们图形化界面中也展示出了这个项目的基本信息


下面我们通过vscode来打开这个新创建的项目





这里的vue项目使用的端口是8080
8080也是是Tomcat的
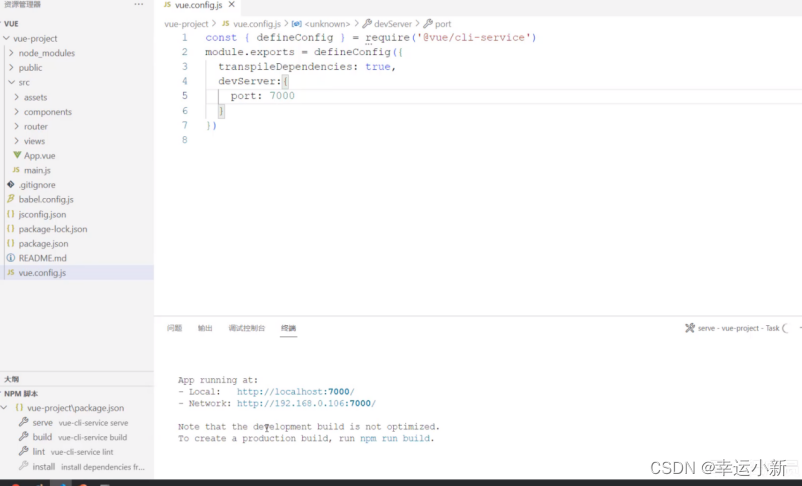
下面我们学习一下如何改变前端vue项目的端口


这里我们修改了端口,使用ctrl+s保存
我们要将以前的服务清掉,再重新启动
我们点击ctrl+c,再输入y


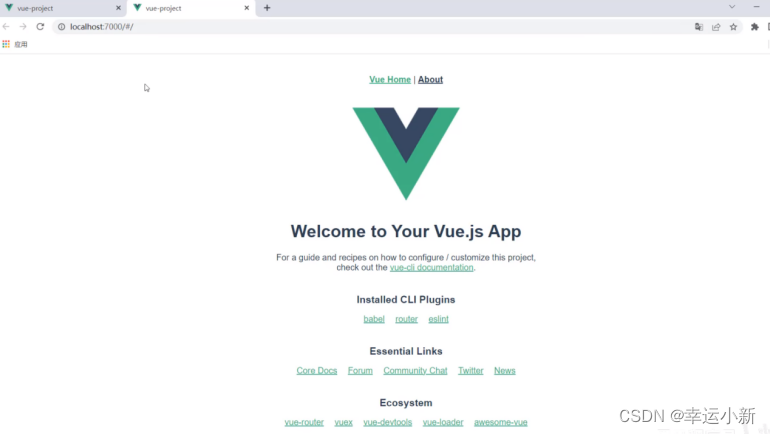
我们点击跟踪链接,再浏览器中打开页面

这个界面是public下vue自带的页面

4.vue项目开发流程


下面我们改变他默认的页面
Template是用来定义html代码的
Script是用来定义js代码的,其中主要定义了vue中的数据模型和方法
Style中定义的是css中的样式


文章来源:https://blog.csdn.net/m0_72232218/article/details/135686178
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!