网页屏幕适配通透了
发布时间:2024年01月15日
一,如果设计尺寸固定
那就按照固定尺寸开发
一般都是1920*1080
二,需要适配多种像素屏幕(大屏可视化)
- 可使用媒体查询设置多套css样式
- 或者使用自适应单位,%,vw,vh
最好解决方案rem,可根据html根字号大小设置
在不同屏幕尺寸下,设置不同fontSize 大小,使元素长宽自适应
比如,19201080下fontSize 是16px
38401080下fontSize 一般就要设置成32px,但是这样可能会导致图片等拉伸过长,那就设置24px就差不多。
高度不变,就按照px来设置
缺点:文字字号设置rem时,高度上会变大,
需要设置不同屏幕下字体样式
clientWidth === 3840 ? 'fontSize : 56.2rem' : 'fontSize : 35rem'"
问题
不用管是否会出现滚动条
因为不同电脑尺寸不同
而且像素和缩放比也不同
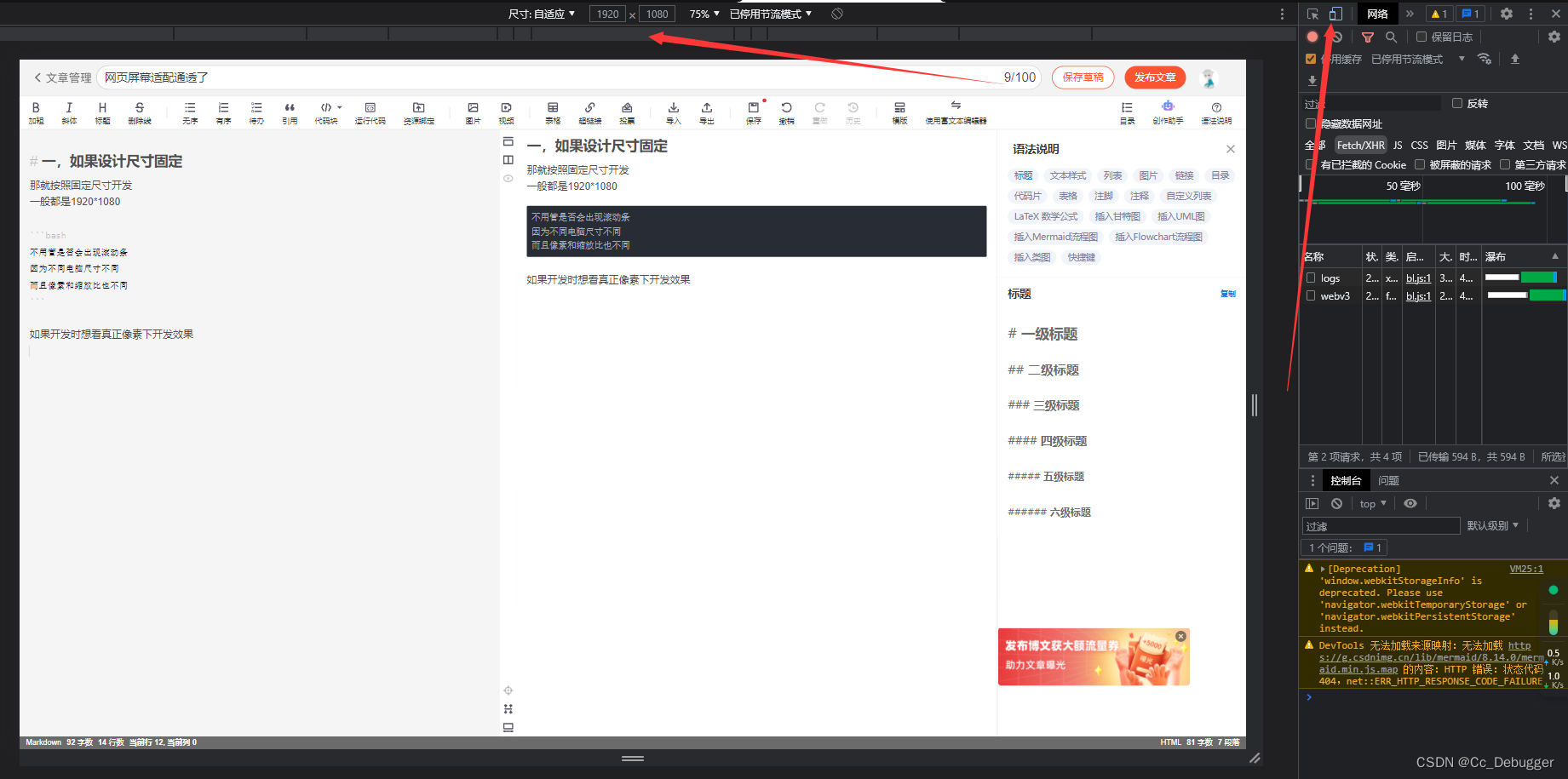
如果开发时想看真正像素下开发效果F12检查,设置尺寸

文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/135605439
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!