前端常见安全问题总结
随着前端技术的快速发展,各种前端框架、前端配置不断更新,前端的安全问题也逐渐显现出来。为了应对这些问题,也诞生了诸如 CORS、CSP、SOP 等一些应对策略。
同源策略SOP
SOP,同源策略 (Same Origin Policy),该策略是浏览器的一个安全基石,如果没有同源策略,那么,你打开了一个合法网站,又打开了一个恶意网站。恶意网站的脚本能够随意的操作合法网站的任何可操作资源,没有任何限制。
浏览器的同源策略规定:不同域的客户端脚本在没有明确授权的情况下,不能读写对方的资源。那么何为同源呢,即两个站点需要满足同协议,同域名,同端口这三个条件。
SOP是一个很好的策略,但是随着Web应用的发展,网站由于自身业务的需求,需要实现一些跨域的功能,能够让不同域的页面之间能够相互访问各自页面的内容。那什么是跨域了,跨域是指跨域名的访问,以下情况都属于跨域:
| 跨域原因说明 | 示例 |
|---|---|
| 域名不同 | http://www.jd.com 与 http://www.taobao.com |
| 域名相同,端口不同 | http://www.jd.com:8080 与 http://www.jd.com:8081 |
| 二级域名不同 | http://item.jd.com 与 http://miaosha.jd.com |
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
跨域资源共享CORS(Cross-Origin Resource Sharing)
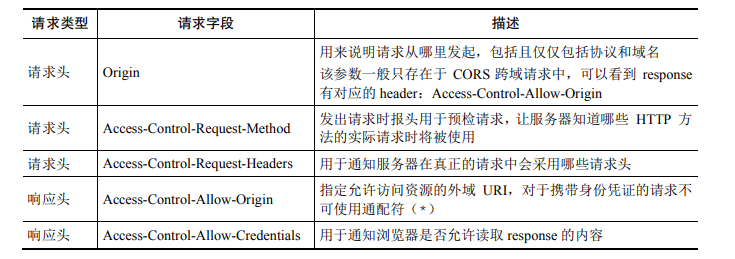
CORS是一种放宽浏览器的同源策略,利用这种策略可以通过浏览器使不同的网站和不同的服务器之间实现通信。 具体来说,这种策略通过设置 HTTP 头部字段,使客户端有资格跨域访问资源。通过服务器的验证和授权后,浏览器有责任支持这些 HTTP 头部字段并且确保能够正确地施加限制

错误配置场景、关键字:
response.setHeader("Access-Control-Allow-Origin", " null");
CORS 配置错误还有很多种,如子域名通配符(Subdomain Wildcard)、域名前通配符(Pre Domain Wildcard)、域名后通配符(Post Domain Wildcard)等都有可能存在漏洞并被攻击者利用。
对于审计者来说, 可以采用黑盒的方式来抓改包去判断和思考是否有利用的可能性
CORS的详细内容可以参考:https://mp.weixin.qq.com/s/PSU8T-IO3mAz4MEVvAeUug
内容安全策略CSP(Content-Security-Policy)
CSP(Content-Security-Policy,内容安全策略)是一个附加的安全层,有助于检测并缓解某些类型的攻击,包括跨站脚本(XSS)和数据注入攻击。简单来说,CSP 的目的是减少 XSS、CSRF 等攻击,它以白名单机制对网站加载或执行的资源进行限制,通过控制可信来源的方式去保护站点安全。在网页中,CSP 策略一般通过 HTTP 头信息或者 meta 元素进行定义。
虽然 CSP 提供了强大的安全保护,但同时也造成了如下问题。
● Eval 及相关函数被禁用。
● 内嵌的 JavaScript 代码将不会执行。
● 只能通过白名单来加载远程脚本。
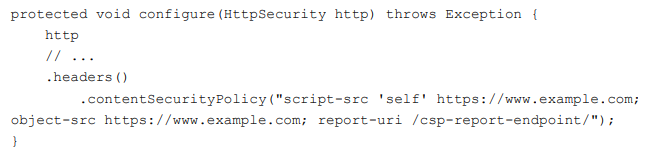
这些问题阻碍了 CSP 的普及,如果要使用 CSP 技术保护网站,开发者就不得不 花费大量时间分离内嵌的 JavaScript 代码并进行相应调整。下述代码是一个简单的 CSP 设置

CSP 配置项有很多,一般常用的配置项有:script-src(js 策略)、object-src(object 策略)、style-src(css 策略)、child-src(iframe 策略)、img-src(img 引用策略)等。 不同的配置项组合达到的效果也是各有差异,当开发人员设置 CSP 出错时,可能被 绕过或者使原本的问题更加严重
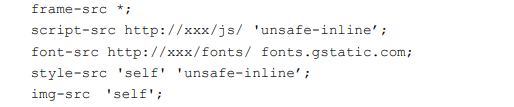
一个例子:

当我们引用其他域名下的 JS 文件时,浏览器会拒绝加载该资源,但也正是这样的设置导致无法抵御 XSS 漏洞

这是因为开启了类似 script-src unsafe-inline 选项,给攻击者可乘之机
CSP对前端攻击的防御主要有两个:
1、限制js的执行。
2、限制对不可信域的请求。
多种Bypass手段也是围绕这两种的。比如:
1
header("Content-Security-Policy: default-src 'self '; script-src * ");
天才才能写出来的CSP规则,可以加载任何域的js
<script src="http://lorexxar.cn/evil.js"></script>
随意开火
2
header("Content-Security-Policy: default-src 'self'; script-src 'self' ");
最普通最常见的CSP规则,只允许加载当前域的js。
站内总会有上传图片的地方,如果我们上传一个内容为js的图片,图片就在网站的当前域下了。
alert(1);//
直接加载图片就可以了
<script src='upload/test.js'></script>
CSP的详细内容可以参考:
https://zhuanlan.zhihu.com/p/68131225
https://www.jianshu.com/p/eb597b7a0413
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 汉字的音韵之美:中文拼音的魅力之旅
- 用户态与内核态切换
- 爬虫工作量由小到大的思维转变---<第三十七章 Scrapy redis里面的key >
- 使用turf.polygon判断点是否在面内部
- Computers
- Valentina Studio Pro for Mac:高效数据库管理工具
- 谨慎!MDPI旗下毕业神刊被暂停收录检索!
- Android单元测试(五):网络接口测试
- C++系列第八篇 数据类型下篇 - 复合类型(指针及动态内存申请)
- 贪心算法part05 435无重叠区间