React Native android环境搭建,使用夜神模拟器进行开发(适用于0.73+版本)
前言
本文基于:“react-native” : “^0.73.0”
1.安装 Node
Node.js,下载时选择 >= 18 版本
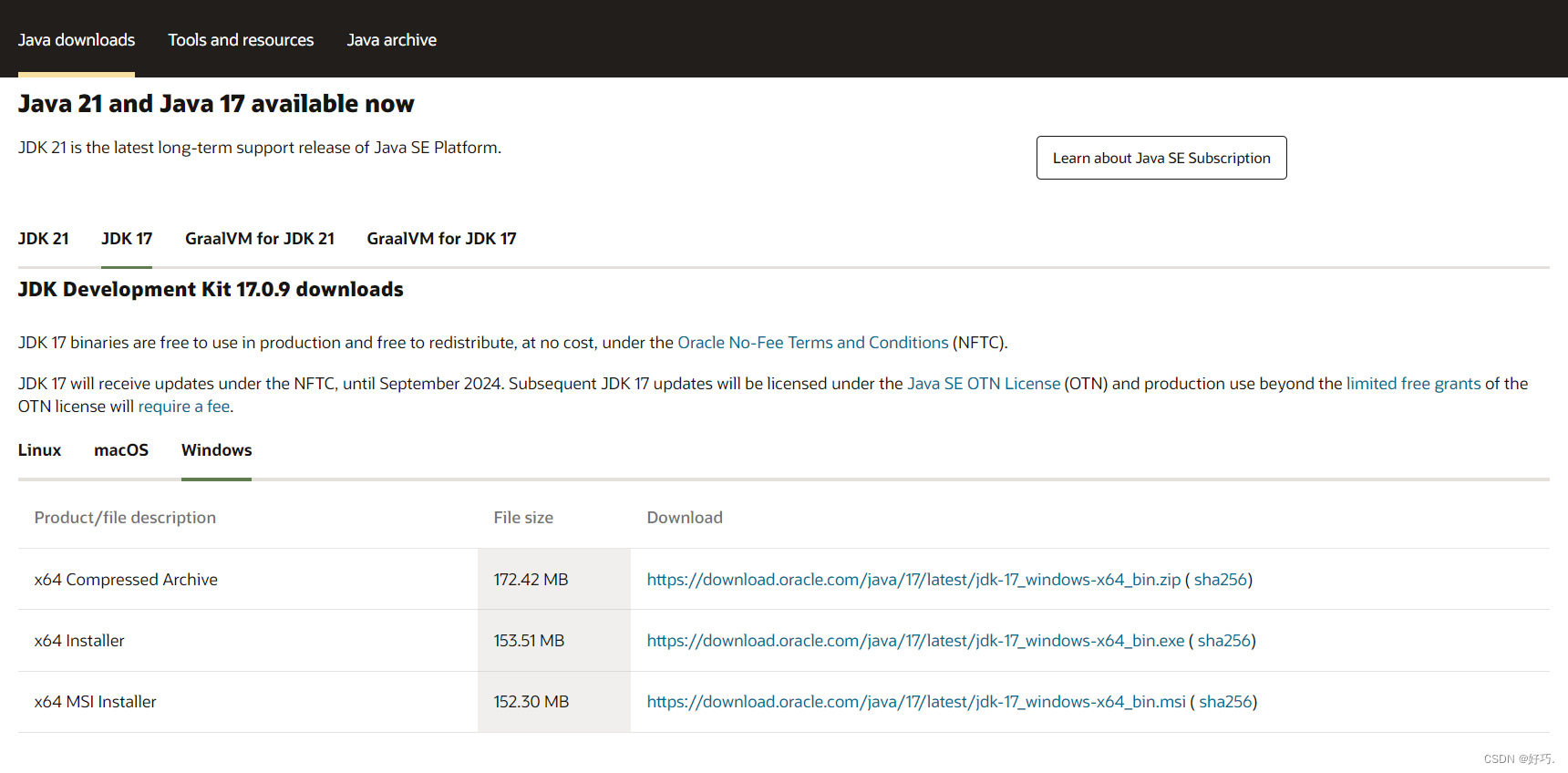
2.下载并安装 JDK
Java SE Development Kit (JDK),下载时选择 17 版本

安装


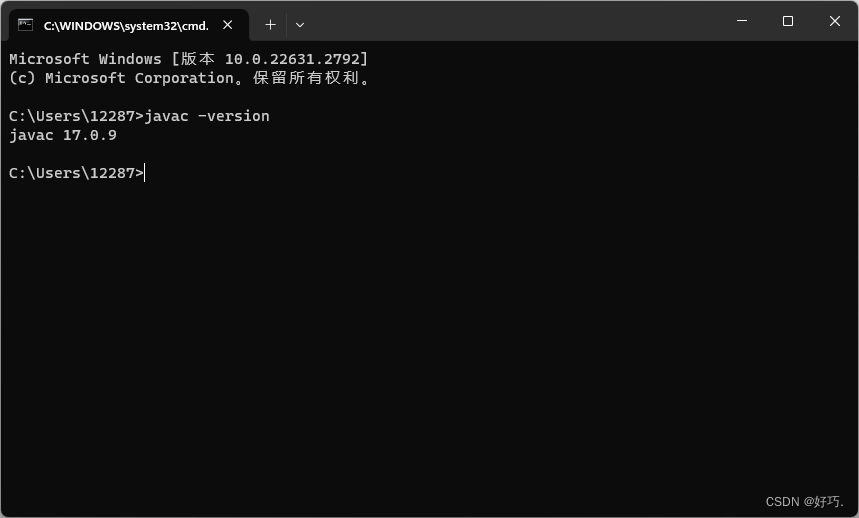
验证是否安装成功
打开命令提示符输入 javac -version 回车

3.安装 Android Studio
下载并安装 Android Studio ,获取编译 Android 应用所需的工具和环境,如 Android SDK

4.检查 Android SDK
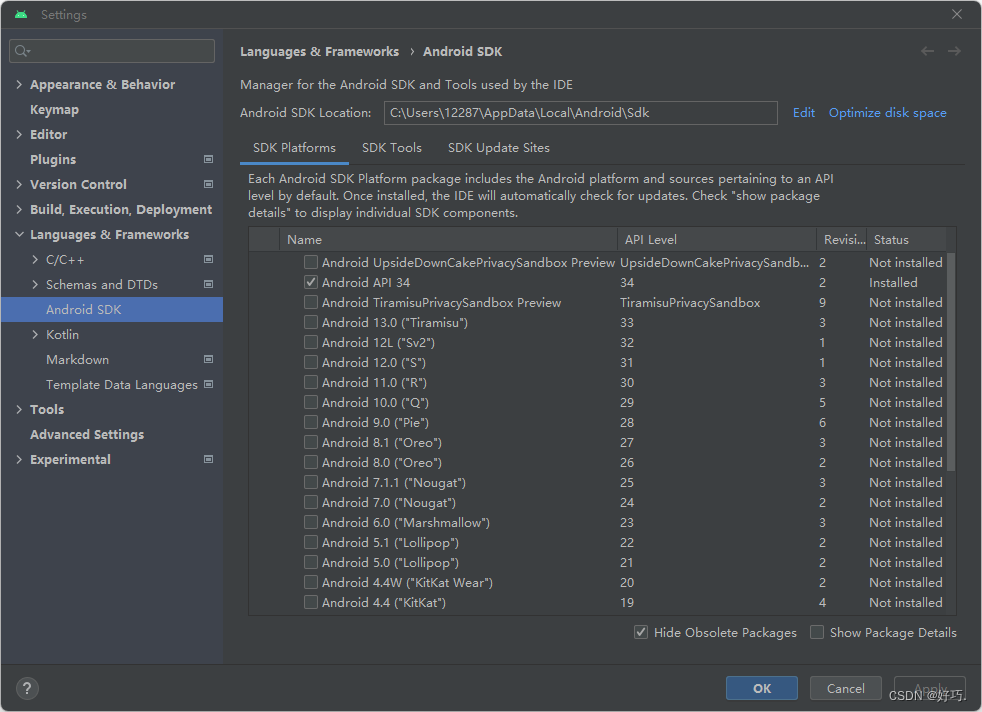
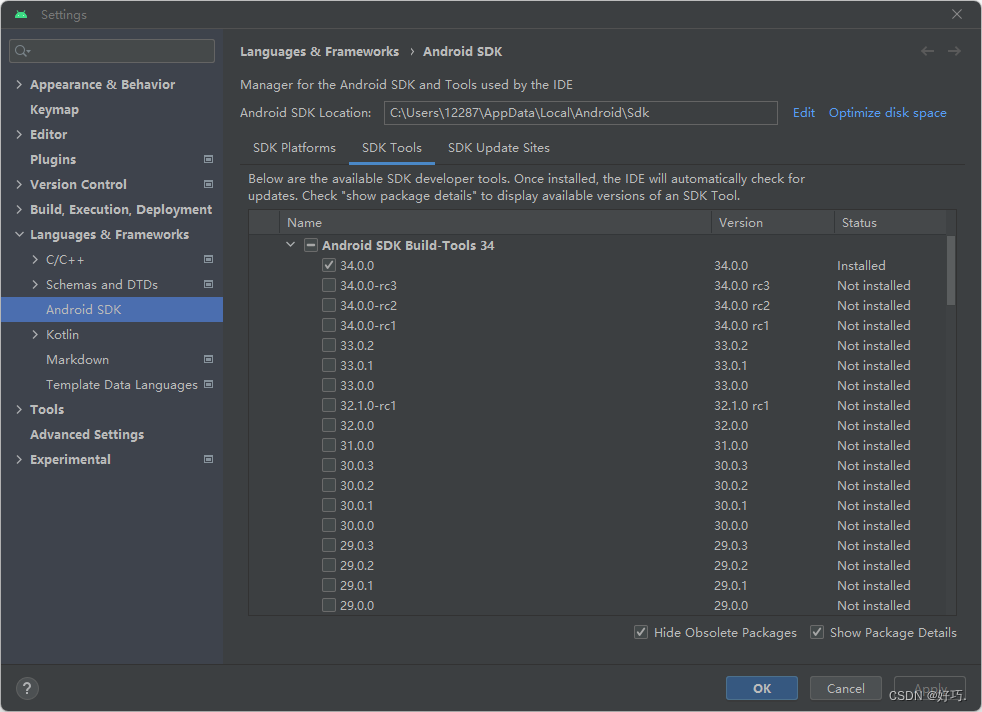
打开 File -> Settings -> Languages & Frameworks -> Android SDK
Android Studio 默认情况下会安装最新的 Android SDK


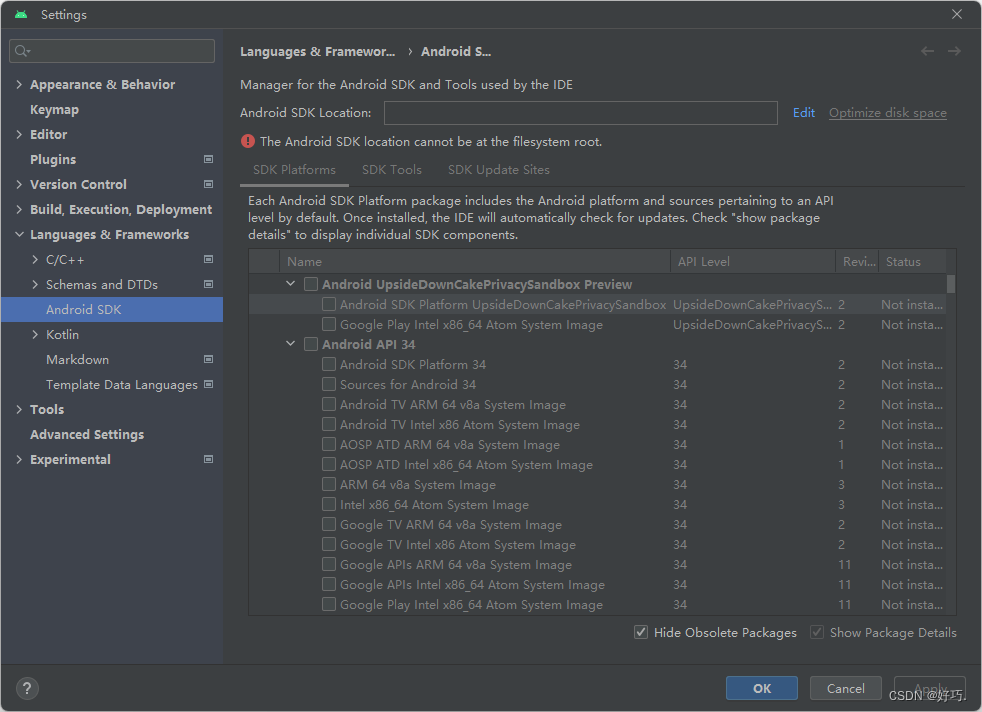
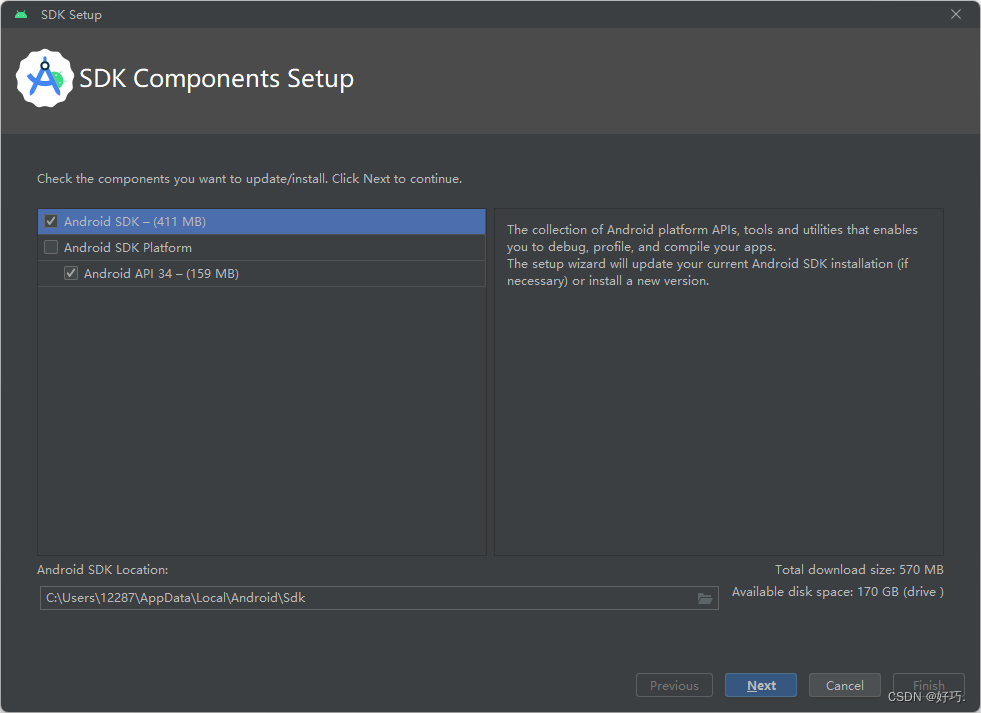
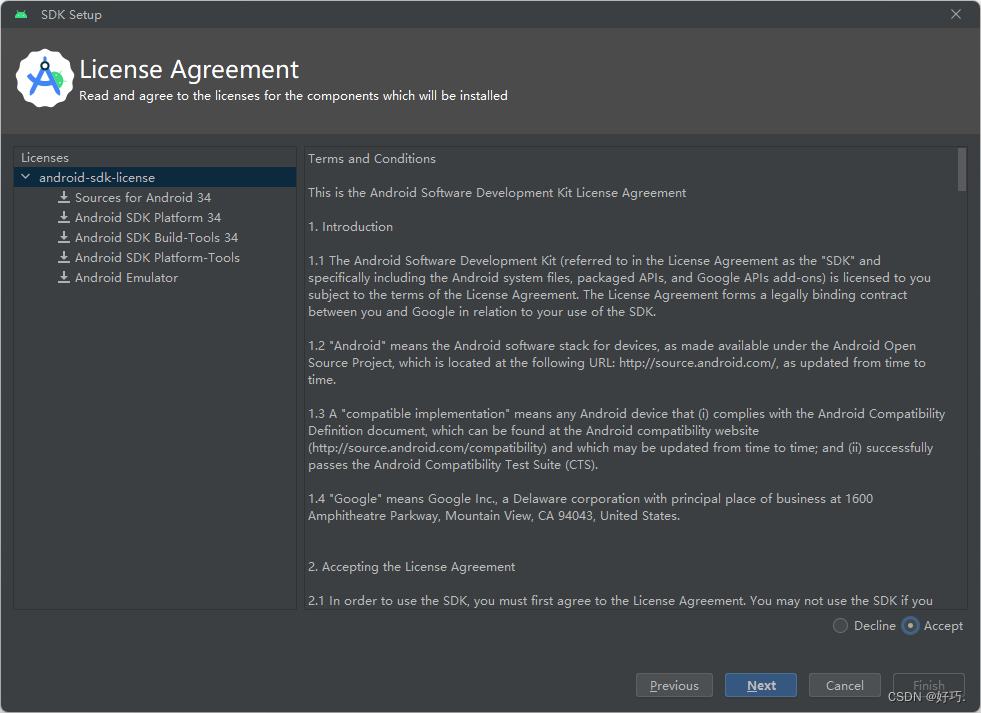
如果出现如下情况,说明未自动安装 Android SDK,单击 Edit 进入安装页面


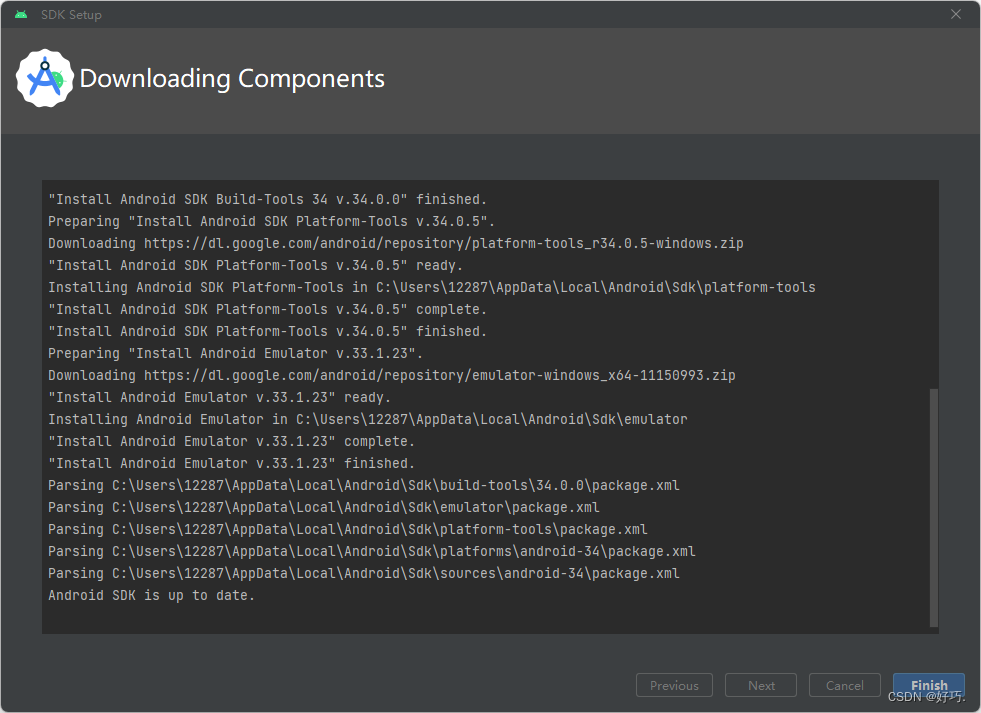
选择 Accept,并下一步


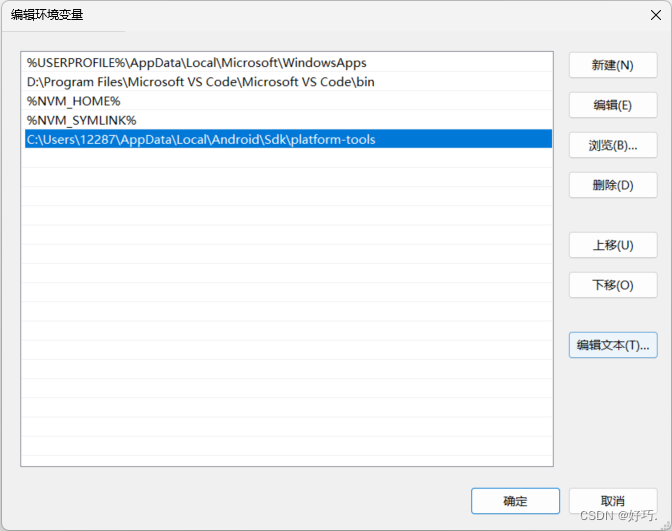
5.配置环境变量
打开 控制面板 -> 用户账户 -> 用户账户 -> 更改我的环境变量

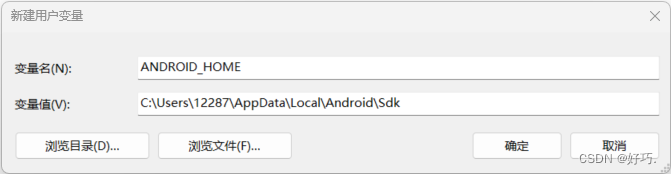
新建一个 ANDROID_HOME 用户变量,变量值为 Android SDK 安装路径

选择 Path 变量,单击编辑,变量值为 Android SDK 安装路径下的 platform-tools 文件夹

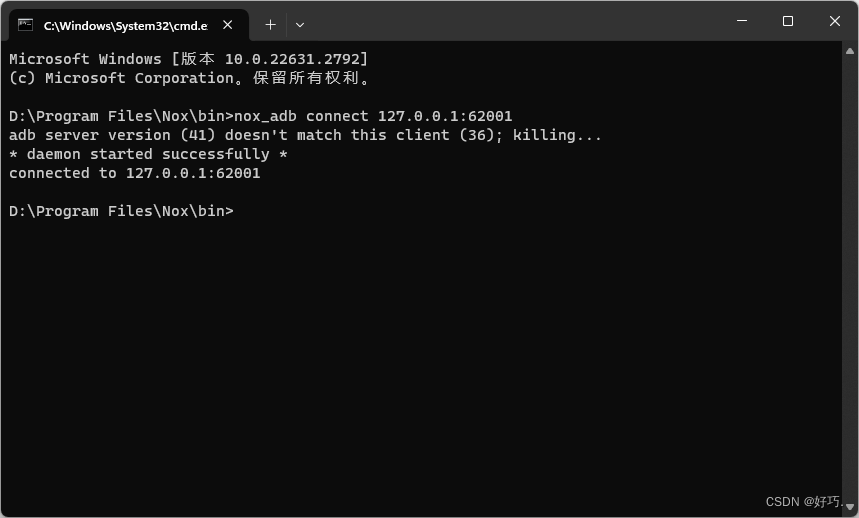
6.安装并配置夜神模拟器
启动后, 进入夜神模拟器安装目录的 bin 文件夹,打开命令符执行下面的命令(只需执行一次)
nox_adb connect 127.0.0.1:62001

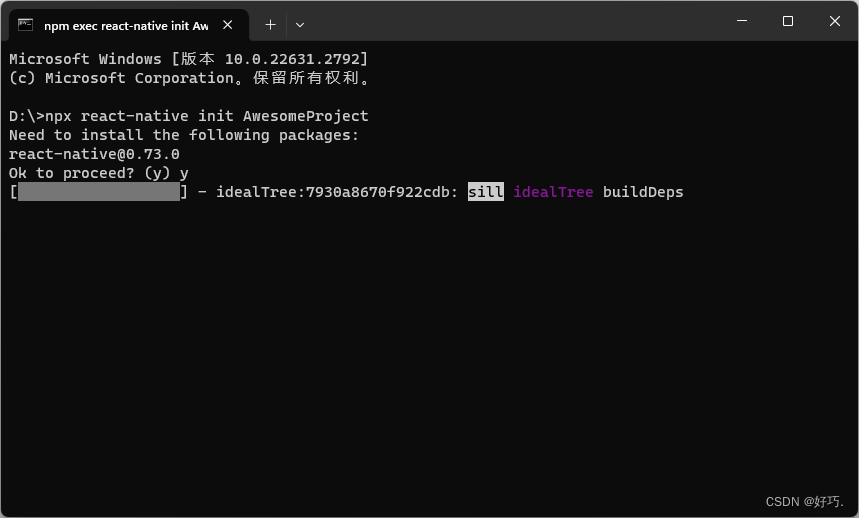
7.初始化项目
npx react-native init AwesomeProject

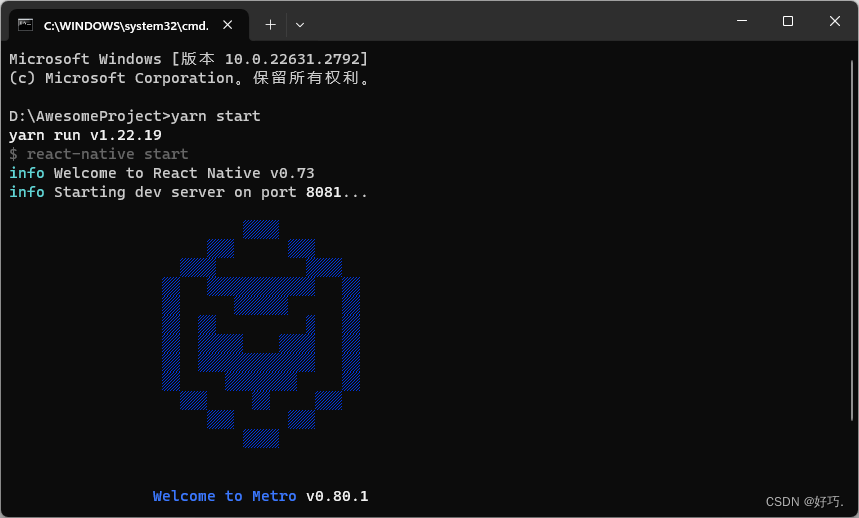
8.启动项目
yarn start

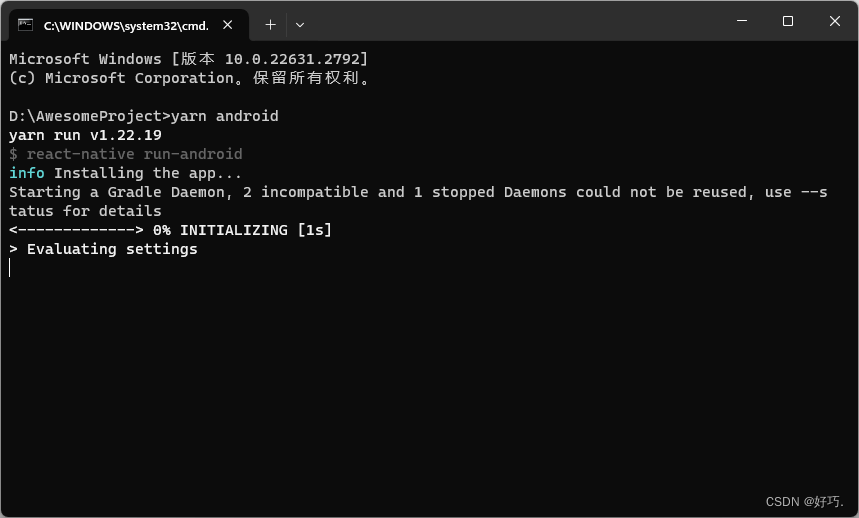
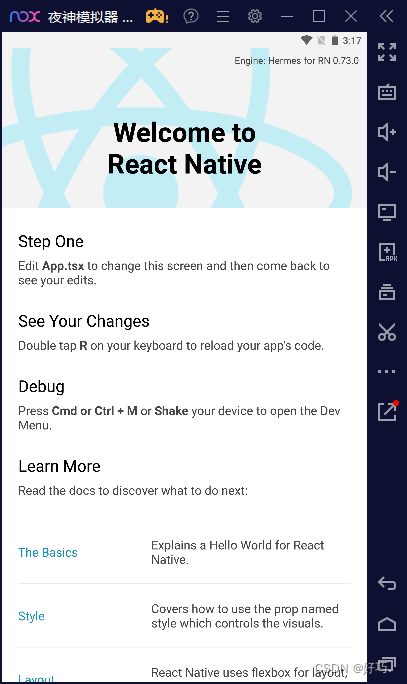
yarn android
启动前,必须先打开夜神模拟器,否则会报一个找不到模拟器的错误


9.遇到问题
adb.exe: error: device '127.0.0.1:62001' not found
warn Failed to connect to development server using "adb reverse": Command failed: C:\Users\12287\AppData\Local\Android\Sdk\platform-tools\adb -s 127.0.0.1:62001 reverse tcp:8081 tcp:8081
info Starting the app on "127.0.0.1:62001"...
adb.exe: device '127.0.0.1:62001' not found
error Failed to start the app.
Error: Command failed with exit code 1: C:\Users\12287\AppData\Local\Android\Sdk\platform-tools\adb -s 127.0.0.1:62001 shell am start -n com.awesomeproject/.MainActivity -a android.intent.action.MAIN -c android.intent.category.LAUNCHER
请参考:react native 无法连接夜神模拟器,可以连接android studio编辑器模拟器
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- WhatsApp能营销吗?什么是WhatsApp营销?WhatsApp营销靠谱吗?
- 面试2024.1.20
- NAT实现内外网的交互
- linux中如何统计一个工程中的所有源代码和头文件代码行数
- Spring Boot编写自定义校验注解
- C#(Unity)循环遍历Dictionary,并修改内容或删除内容
- Docker命令---查看运行中的容器
- 2024年3月电子学会青少年编程等级考试时间安排
- java+springboot+mysql老年康复中心27406-计算机毕业设计项目选题推荐(免费领源码)
- OR-3H7(车规级),对标ACPL-217等