打卡学习第三天!!
发布时间:2024年01月09日
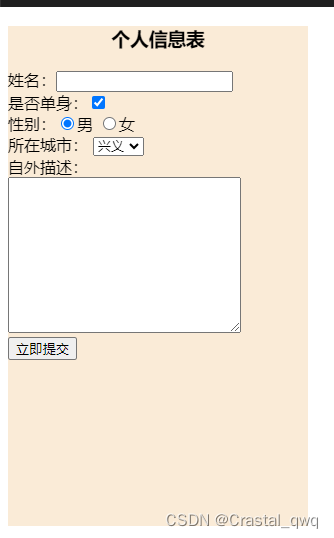
v-model设置表单:
注意事项:
? ? ? ? 1.单选框:
<!--
? ? ? ? ? ? 前置理解:
? ? ? ? ? ? ? ? 1.name:给单选框加上name属性,可以分组->同一组会互相互斥
? ? ? ? ? ? ? ? 2.value:给单选框加上value属性,用于提交给后台数据
? ? ? ? -->
? ? ? ? 2.下拉菜单:
<!--
? ? ? ? ? ? 前置理解:
? ? ? ? ? ? ? ? 1.option需要设置value值,提交给后台;
? ? ? ? ? ? ? ? 2.select的value值,关联了选中的option的value值
? ? ? ? -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人信息表</title>
<style>
div{
width: 300px;
height: 500px;
background-color: antiquewhite;
}
h3{
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<h3>个人信息表</h3>
姓名:<input type="text" v-model="username"><br>
是否单身:<input type="checkbox" v-model="issingle"><br>
<!--
前置理解:
1.name:给单选框加上name属性,可以分组->同一组会互相互斥
2.value:给单选框加上value属性,用于提交给后台数据
-->
性别:<input v-model="gender" type="radio" value="1" name="gender">男
<input v-model="gender" type="radio" value="2" name="gender">女<br>
<!--
前置理解:
1.option需要设置value值,提交给后台;
2.select的value值,关联了选中的option的value值
-->
所在城市:
<select v-model="cityId">
<option value="101">昆明</option>
<option value="102">成都</option>
<option value="103">兴义</option>
<option value="104">北京</option>
<option value="105">上海</option>
</select><br>
自外描述:<br>
<textarea cols="30" rows="10" v-model="desc"></textarea><br>
<button>立即提交</button>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
issingle: true,
gender: '1',
cityId: '103',
desc: ''
}
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/m0_64498202/article/details/135463388
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 从零实现一套低代码(保姆级教程) --- 【1】初始化项目,实现左侧组件列表
- Java常用类---Object类-->Clone方法
- C++学习笔记——继承和动态内存分配
- 【k8s源码分析-Apiserver-2】kube-apiserver 结构概览以及主体部分源码分析
- vue3 实现图片和文件(docx、excel、pdf)预览和下载的方法
- redis实现任务队列(三)
- 《微信小程序开发从入门到实战》学习六十四
- 带你手把手解读rejail沙盒源码(0.9.72版本) (七) fnetfilter
- 算法(1)——双指针
- R语言中的函数28:Reduce(), Filter(), Find(), Map(), Negate(), Position()