个性化Python GUI计算器搭建
大家好,本文将介绍在Python中使用Tkinter几分钟内制作自己的全功能GUI计算器。
要完成所提到的功能,除了通常随Python标准库一起安装的Tkinter之外,不需要任何额外的库。
如果使用的是Linux系统,可能需要安装:
$?pip?install?python-tk1.eval()解决数学问题
eval()是Python中的一个内置函数,它会解析表达式参数并将其作为Python表达式进行求值,下面使用eval()的概念来解决数学表达式。
>>>?while?True:
...?????expression?=?input('Enter?equation:?')
...?????result?=?eval(expression)
...?????print(result)
...?
Enter?equation:?2?+?(9/9)?*3
5.0
Enter?equation:?12?/9?+?(18?-2)?%?5
2.333333333333333
使用这4行代码,已经在Python中制作了一个命令行计算器,现在使用相同的概念来制作一个带有图形界面的计算器。
这个GUI计算器有三个主要部分:
-
用于显示表达式的屏幕(框架)
-
保存表达式值的按钮
-
搭建计算器逻辑
2.为计算器制作框架
from?tkinter?import?Tk,?Entry,?Button,?StringVar
class?Calculator:
????def?__init__(self,?master):
????????master.title('Simple?Calculator')
????????master.geometry('360x260+0+0')
????????master.config(bg='#438')
????????master.resizable(False,?False)
root?=?Tk()
calculator?=?Calculator(root)
root.mainloop()
输出:

3.添加一个屏幕显示表达式
from?tkinter?import?Tk,?Entry,?Button,?StringVar
class?Calculator:
????def?__init__(self,?master):
????????master.title('Simple?Calculator')
????????master.geometry('360x260+0+0')
????????master.config(bg='#438')
????????master.resizable(False,?False)
???????????????
????????self.equation?=?StringVar()
????????self.entry_value?=?''
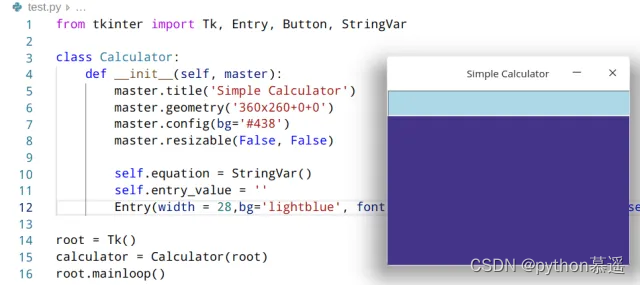
????????Entry(width?=?28,bg='lightblue',?font?=?('Times',?16),?textvariable?=?self.equation).place(x=0,y=0)
root?=?Tk()
calculator?=?Calculator(root)
root.mainloop()
输出:

如上所示,已经完成显示屏幕的构建,现在需要添加一个按钮用于形成数学表达式。
4.添加用于形成数学表达式的按钮
这些按钮的创建方式相同,只是它们所存储的值和它们的位置不同。用于形成数学表达式的按钮包括:
-
0到9的数字
-
数学运算符+、-、/、%
-
小数点
-
括号()
为每个按钮附加一个命令,以便当点击时,它就会显示在显示屏上。为此,编写一个简单的show()函数来实现这个功能。
from?tkinter?import?Tk,?Entry,?Button,?StringVar
class?Calculator:
????def?__init__(self,?master):
????????master.title('Simple?Calculator')
????????master.geometry('360x260+0+0')
????????master.config(bg='#438')
????????master.resizable(False,?False)
???????????????
????????self.equation?=?StringVar()
????????self.entry_value?=?''
????????Entry(width?=?28,bg='lightblue',?font?=?('Times',?16),?textvariable?=?self.equation).place(x=0,y=0)
????????
????????Button(width=8,?text?=?'(',?relief?='flat',?command=lambda:self.show('(')).place(x=0,y=50)
????????Button(width=8,?text?=?')',?relief?='flat',?command=lambda:self.show(')')).place(x=90,?y=50)
????????Button(width=8,?text?=?'%',?relief?='flat',?command=lambda:self.show('%')).place(x=180,?y=50)
????????Button(width=8,?text?=?'1',?relief?='flat',?command=lambda:self.show(1)).place(x=0,y=90)
????????Button(width=8,?text?=?'2',?relief?='flat',?command=lambda:self.show(2)).place(x=90,y=90)
????????Button(width=8,?text?=?'3',?relief?='flat',?command=lambda:self.show(3)).place(x=180,y=90)
????????Button(width=8,?text?=?'4',?relief?='flat',?command=lambda:self.show(4)).place(x=0,y=130)
????????Button(width=8,?text?=?'5',?relief?='flat',?command=lambda:self.show(5)).place(x=90,y=130)
????????Button(width=8,?text?=?'6',?relief?='flat',?command=lambda:self.show(6)).place(x=180,y=130)
????????Button(width=8,?text?=?'7',?relief?='flat',?command=lambda:self.show(7)).place(x=0,y=170)
????????Button(width=8,?text?=?'8',?relief?='flat',?command=lambda:self.show(8)).place(x=180,y=170)
????????Button(width=8,?text?=?'9',?relief?='flat',?command=lambda:self.show(9)).place(x=90,y=170)
????????Button(width=8,?text?=?'0',?relief?='flat',?command=lambda:self.show(0)).place(x=0,y=210)
????????Button(width=8,?text?=?'.',?relief?='flat',?command=lambda:self.show('.')).place(x=90,y=210)
????????Button(width=8,?text?=?'+',?relief?='flat',?command=lambda:self.show('+')).place(x=270,y=90)
????????Button(width=8,?text?=?'-',?relief?='flat',?command=lambda:self.show('-')).place(x=270,y=130)
????????Button(width=8,?text?=?'/',?relief?='flat',?command=lambda:self.show('/')).place(x=270,y=170)
????????Button(width=8,?text?=?'x',?relief?='flat',?command=lambda:self.show('*')).place(x=270,y=210)
def?show(self,?value):
????????self.entry_value?+=str(value)
????????self.equation.set(self.entry_value)
????
root?=?Tk()
calculator?=?Calculator(root)
root.mainloop()
输出:

输出是一个带有按钮的计算器,当点击其中任意一个按钮时,它的值就会显示在显示屏上。
现在计算器只剩下两个按钮就能完整,一个是重置按钮用于清除屏幕,另一个是等号(=)按钮,用于计算表达式并将结果显示在屏幕上。
5.为计算器添加重置和等号按钮
from?tkinter?import?Tk,?Entry,?Button,?StringVar
class?Calculator:
????def?__init__(self,?master):
????????master.title('Simple?Calculator')
????????master.geometry('360x260+0+0')
????????master.config(bg='#438')
????????master.resizable(False,?False)
???????????????
????????self.equation?=?StringVar()
????????self.entry_value?=?''
????????Entry(width?=?28,bg='lightblue',?font?=?('Times',?16),?textvariable?=?self.equation).place(x=0,y=0)
Button(width=8,?text?=?'(',?relief?='flat',?command=lambda:self.show('(')).place(x=0,y=50)
????????Button(width=8,?text?=?')',?relief?='flat',?command=lambda:self.show(')')).place(x=90,?y=50)
????????Button(width=8,?text?=?'%',?relief?='flat',?command=lambda:self.show('%')).place(x=180,?y=50)
????????Button(width=8,?text?=?'1',?relief?='flat',?command=lambda:self.show(1)).place(x=0,y=90)
????????Button(width=8,?text?=?'2',?relief?='flat',?command=lambda:self.show(2)).place(x=90,y=90)
????????Button(width=8,?text?=?'3',?relief?='flat',?command=lambda:self.show(3)).place(x=180,y=90)
????????Button(width=8,?text?=?'4',?relief?='flat',?command=lambda:self.show(4)).place(x=0,y=130)
????????Button(width=8,?text?=?'5',?relief?='flat',?command=lambda:self.show(5)).place(x=90,y=130)
????????Button(width=8,?text?=?'6',?relief?='flat',?command=lambda:self.show(6)).place(x=180,y=130)
????????Button(width=8,?text?=?'7',?relief?='flat',?command=lambda:self.show(7)).place(x=0,y=170)
????????Button(width=8,?text?=?'8',?relief?='flat',?command=lambda:self.show(8)).place(x=180,y=170)
????????Button(width=8,?text?=?'9',?relief?='flat',?command=lambda:self.show(9)).place(x=90,y=170)
????????Button(width=8,?text?=?'0',?relief?='flat',?command=lambda:self.show(0)).place(x=0,y=210)
????????Button(width=8,?text?=?'.',?relief?='flat',?command=lambda:self.show('.')).place(x=90,y=210)
????????Button(width=8,?text?=?'+',?relief?='flat',?command=lambda:self.show('+')).place(x=270,y=90)
????????Button(width=8,?text?=?'-',?relief?='flat',?command=lambda:self.show('-')).place(x=270,y=130)
????????Button(width=8,?text?=?'/',?relief?='flat',?command=lambda:self.show('/')).place(x=270,y=170)
????????Button(width=8,?text?=?'x',?relief?='flat',?command=lambda:self.show('*')).place(x=270,y=210)
????????Button(width=8,?text?=?'=',?bg='green',?relief?='flat',?command=self.solve).place(x=180,?y=210)
????????Button(width=8,?text?=?'AC',?relief?='flat',?command=self.clear).place(x=270,y=50)
def?show(self,?value):
????????self.entry_value?+=str(value)
????????self.equation.set(self.entry_value)
??????
????def?clear(self):
????????self.entry_value?=?''
????????self.equation.set(self.entry_value)
????
????def?solve(self):
????????result?=?eval(self.entry_value)
????????self.equation.set(result)
????
root?=?Tk()
calculator?=?Calculator(root)
root.mainloop()
最终输出类似下图的计算器:

在短短的五分钟内就可以成功使用Tkinter库搭建了一个Python GUI计算器,这个计算器可以进行基本的数学运算,并为用户提供了友好的交互体验。
搭建一个GUI计算器不仅仅是一个有趣的项目,它还展示了Python的强大和灵活性。希望本文对大家有所帮助,并激励进一步探索和开发更多有趣的GUI应用程序。
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 负载均衡策略
- 常用排序算法总结(直接插入排序、选择排序、冒泡排序、堆排序、快速排序、希尔排序、归并排序)
- 基于SSM+Jsp的在线商城系统(有文档演示视频,java毕业设计)
- 邦芒攻略:跳槽之前你必须要做的三件事
- [UI5] ODATA V4中的CRUD
- 探索物业管理的未来:Java+Spring Boot+Vue全栈应用
- 网络安全事件分级指南
- 金山有类似Access的软件么?还真有?1000万用户正在转移
- Maven多模块项目打包:Unable to find main class
- Js使用ffmpeg在视频中合成音频背景音乐