第6章 DOM(上)
学习目标
-
熟悉Web API的概念,能够说出Web API的作用
-
熟悉什么是DOM,能够说出DOM中文档、元素和节点的关系
-
掌握多种获取元素的方法,能够根据不同场景选择合适的方法获取元素
-
了解事件的概念,能够说出事件的3个要素
-
掌握事件的注册,能够为页面中的元素注册事件
-
掌握操作元素内容的方法,能够根据不同场景选择合适的方法操作元素内容
-
掌握操作元素样式的方法,能够根据不同场景选择合适的方法操作元素样式
-
掌握操作元素属性的方法,能够根据不同场景选择合适的方法操作元素属性
通过前面的学习,相信大家已经掌握了JavaScript的基础知识。但是,要想实现网页交互效果,仅仅掌握基础知识是不够的。例如,通过JavaScript改变元素的内容、样式和属性,为元素注册事件,要实现这些功能,都需要用到DOM的相关知识。本章将针对DOM的一些基本知识进行详细讲解。
6.1 Web API简介
应用程序编程接口(Application Programming Interface,API)是软件系统预先定义的接口,用于软件系统不同组成部分的衔接。每一种开发语言都有自己的API。
Web API是指在Web开发中用到的API。
在JavaScript语言中,Web API被封装成了对象,用来帮助开发者实现某种功能。开发人员无须访问对象源代码,也无须理解对象内部工作机制和细节,只需掌握对象的属性和方法具体如何使用即可。
例如,在前面的开发中,经常使用console.log()。这里的console就是一个Web API对象,用于操作控制台,它的log()方法用于在控制台输出信息。
6.2 DOM简介
文档对象模型(Document Object Model,DOM)是W3C组织制定的用于处理HTML文档和XML文档的编程接口。
利用DOM可完成元素获取以及元素内容、属性和样式的操作。
在实际开发中,许多带有交互效果的页面,如改变盒子的大小、Tab栏的切换、购物车功能等,都离不开DOM。

DOM将整个文档视为树形结构,这个结构被称为文档树。
文档(document):一个页面就是一个文档。
元素(element):页面中的所有标签都是元素。
节点(node):页面中所有的内容在文档树中都是节点(如元素节点、文本节点、注释节点等)。

6.3 获取元素
6.3.1 根据id属性获取元素
在页面中有一个ul无序列表,若要通过id属性从列表中获取其中一项,如何实现呢?
实现方法:可以为目标元素设置id属性作为唯一标识,然后结合document对象提供的getElementById()方法获取目标元素。
getElementById()方法在使用时只需将id属性值作为参数传入即可,调用后会返回一个元素对象,这个元素对象就是根据id属性获取的目标元素。
根据id属性获取元素的示例代码如下。
document.getElementById('id属性值');<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li id="flag">鱼香肉丝</li>
<li>宫保鸡丁</li>
<li>糖醋里脊</li>
<li>凉拌黄瓜</li>
</ul>
<script>
// 根据id属性获取元素
var Obox = document.getElementById('flag');
console.log(Obox);
</script>
</body>
</html>6.3.2 根据标签名获取元素
在页面中有一个ul无序列表,若要通过元素的标签名从列表中获取全部项,如何实现呢?
实现方法:可以通过getElementsByTagName()方法获取具有相同标签名的元素。
getElementsByTagName()方法在使用时只需将标签名作为参数传入即可。因为具有相同标签名的元素可能有多个,所以该方法返回的结果不是单个元素对象,而是一个集合。
根据标签名获取元素的示例代码如下。
document.getElementsByTagName('标签名');<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>鱼香肉丝</li>
<li>宫保鸡丁</li>
<li>糖醋里脊</li>
<li>凉拌黄瓜</li>
</ul>
<script>
// 根据标签名获取元素
var lis = document.getElementsByTagName('li');
console.log(lis);
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
console.log(Array.isArray(lis));
</script>
</body>
</html>6.3.3 根据name属性获取元素
开发者若要通过name属性获取表单元素,该如何实现呢?
实现方法:可以通过document对象提供的getElementsByName()方法获取表单元素。
getElementsByName()方法在使用时只需将name属性值作为参数传入即可。因为name属性的值不要求必须是唯一的,所以该方法返回的结果不是单个元素对象,而是一个集合。
根据name属性获取元素的示例代码如下。
document.getElementsByName('name属性值');<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>请选择你最喜欢的水果(多选)</p>
<input type="checkbox" name="fruit" value="苹果">苹果
<input type="checkbox" name="fruit" value="香蕉">香蕉
<input type="checkbox" name="fruit" value="西瓜">西瓜
<script>
var fruits = document.getElementsByName('fruit');
// 输出获取到的集合
console.log(fruits);
// 通过索引的方式访问集合中的第2个元素并输出
console.log(fruits[1]);
</script>
</body>
</html>6.3.4 根据类名获取元素
在页面中,我们为元素设置了类名,那么能不能通过类名去获取目标元素呢?
实现方法:可以使用document对象提供的getElementsByClassName()方法获取元素。
getElementsByClassName()方法在使用时只需将元素类名作为参数传入即可,该方法返回的结果是一个集合。
根据类名获取元素的示例代码如下。
document.getElementsByClassName('类名');<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li class="woman">小红</li>
<li class="man">小明</li>
<li class="man">小强</li>
<li class="woman">小兰</li>
</ul>
<script>
// 根据类名woman获取元素
var women = document.getElementsByClassName('woman');
// 根据类名man获取元素
var men = document.getElementsByClassName('man');
// 输出类名为womon的第1个元素
console.log(women[0]);
// 输出类名为man的第1个元素
console.log(men[0]);
</script>
</body>
</html>6.3.5 根据CSS选择器获取元素
在JavaScript中可以通过CSS选择器的语法获取元素吗?
实现方法:可以使用document对象新增的querySelector()和querySelectorAll()方法获取目标元素。
在使用querySelector()和querySelectorAll()方法时,只需将CSS选择器作为参数传入即可。前者返回指定选择器的第一个元素对象,后者返回指定选择器的所有元素对象集合。
根据选择器获取元素的示例代码如下。
document.querySelector('CSS选择器');
document.querySelectorAll('CSS选择器');querySelector()和querySelectorAll()方法在使用时需要注意IE浏览器的兼容问题,这两个方法从IE 9开始才被完整支持,IE 8对选择器的支持不完整。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="play">过山车</div>
<div class="play">旋转木马</div>
<div class="play">摩天轮</div>
<div class="play">观影院</div>
<script>
// 获取class为play的第1个div
var firstPro = document.querySelector('.play');
console.log(firstPro);
// 获取class为play的所有div
var allPro = document.querySelectorAll('.play');
console.log(allPro);
</script>
</body>
</html>6.3.6 获取基本结构元素
在实际开发中,若想获取HTML的基本结构元素,如html元素、body元素等,如何获取呢?
实现方法:我们可以使用document对象的相关属性来获取HTML的基本结构元素。
| 属性 | 说明 |
|---|---|
| document.documentElement | 获取文档的html元素 |
| document.body | 获取文档的body元素 |
| document.forms | 获取文档中包含所有form元素的集合 |
| document.images | 获取文档中包含所有image元素的集合 |
多学一招:获取或设置当前文档的标题
在开发中,若需要获取或设置当前文档的标题,可以使用document对象的title属性,该属性的返回结果是字符串,示例代码如下。
document.title验证title属性返回的结果,示例代码如下。
<head>
<title>Hello!</title>
</head>
<body>
<script>
console.log(document.title);
console.log(typeof document.title);
</script>
</body> 控制台输出结果为“Hello! ”,返回结果的类型是一个字符串。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 获取body元素
var bodyEle = document.body;
console.log(bodyEle);
// 获取html元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
</html>6.4 事件基础
6.4.1 事件概述
实现方法:交互效果通过事件来完成。事件对实现网页的交互效果起着重要的作用。
事件是指可以被JavaScript侦测到的行为,如鼠标单击页面、鼠标指针滑过某个区域等,不同行为对应不同事件,并且每个事件都对应着与其相关的事件驱动程序(回调函数)。事件驱动程序由开发人员编写,用来实现由该事件产生的网页交互效果。
事件是一种“触发-响应”机制,行为产生后,对应的事件就被触发了,事件相应的事件驱动程序就会被调用,从而使网页响应交互效果。
事件的3个要素及具体解释如下。
事件源:承受事件的元素对象。例如,在单击按钮的过程中,按钮就是事件源。
事件类型:使网页产生交互效果的行为动作对应的事件种类。例如,单击事件的事件类型为click。
事件驱动程序:事件触发后为了实现相应的网页交互效果而执行的代码。
首先需要确定事件源,事件源确定后就可以获取这个元素;
然后需要确定事件类型,为获取的元素注册该类型的事件;
最后分析事件触发后,实现相应网页交互效果的逻辑,编写实现该逻辑的事件驱动程序。
6.4.2 注册事件
注册事件又称为绑定事件,注册事件的两种方式如下。

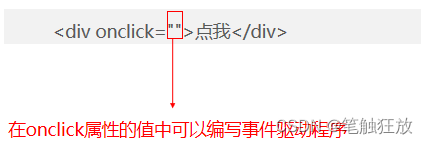
在标签中注册事件的示例代码如下。

在JavaScript中注册事件的示例代码如下。
// 元素对象.事件属性 = 事件处理函数;
element.onclick = function () { }; 首先通过onclick事件属性为元素对象element注册click事件(单击事件),然后在事件处理函数中编写事件驱动程序,并将事件处理函数赋值给onclick事件属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">单击</button>
<script>
// 获取事件源
var button = document.getElementById('btn');
// 为获取的元素注册鼠标单击事件
button.onclick = function () {
alert('hello!');
};
</script>
</body>
</html>6.5 元素内容操作
6.5.1 innerHTML
实现方法:可以使用DOM中的innerHTML属性设置或获取元素开始标签和结束标签之间的HTML内容,返回结果包含HTML标签,并保留空格和换行。
innerHTML属性的使用示例如下。
element.innerHTML = 'HTML内容'; // 设置内容
console.log(element.innerHTML); // 获取内容当获取元素得到的结果是集合时,需要先通过索引访问集合内部的元素对象,再通过元素对象访问innerHTML属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" cellspacing="0" align="center">
<caption>商品信息详情</caption>
<tr>
<th>商品种类</th>
<td>过季旧款</td>
<td>当前热销</td>
<td>秋季新品</td>
</tr>
<tr>
<th>商品状态</th>
<td id="down">已下架</td>
<td class="up"><span>热卖中</span></td>
<td class="up">等待上架</td>
</tr>
</table>
<script>
// 通过id获取元素
var downGoods = document.getElementById('down');
// 通过innerHTML属性获取元素内容
console.log(downGoods.innerHTML);
// 通过类名获取元素
var upGoods = document.getElementsByClassName('up');
// 通过innerHTML属性获取元素内容
console.log(upGoods[0].innerHTML);
// 通过赋值语句设置元素内容
upGoods[1].innerHTML = '已上架';
</script>
</body>
</html>6.5.2 innerText
使用DOM中的innerText属性可以设置或获取元素的文本内容,获取的时候会去除HTML标签和多余的空格、换行,在设置的时候会进行特殊字符转义。
innerText属性的示例代码如下。
element.innerText = '文本内容'; // 设置内容
console.log(element.innerText); // 获取内容innerText属性与innerHTML属性的相同点和不同点如下。
相同点:都可以设置或获取元素开始标签和结束标签之间的内容。
不同点:innerHTML属性获取的元素内容包含HTML标签,而innerText属性获取的元素内容不包含HTML标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ol>
<li id="first">张三</li>
<li id="second"><span>李四</span></li>
<li id="third">王五</li>
<li>小明</li>
<li>小红</li>
</ol>
<script>
var firstOne = document.getElementById('first');
// 通过innerText属性获取元素内容
console.log(firstOne.innerText);
var secondOne = document.getElementById('second');
// 通过innerText属性获取元素内容
console.log(secondOne.innerText);
var thirdOne = document.getElementById('third')
// 通过innerText属性设置元素内容
thirdOne.innerText = '小兰';
</script>
</body>
</html>6.5.3 textContent
使用DOM中的textContent属性可以设置或获取元素的文本内容,保留空格和换行。
textContent属性的示例代码如下。
element.textContent = '文本内容'; // 设置内容
console.log(element.textContent); // 获取内容textContent属性和innerText属性相同点和不同点如下。
相同点:都可以用来设置或获取元素的文本内容,并且返回的时候会去除HTML标签。
不同点:textContent属性还可以设置和获取占位隐藏元素的文本内容。通过给元素的visibility样式属性设置hidden值即可实现占位隐藏。需要说明的是,IE 8及更早版本的浏览器不支持textContent属性,所以在使用时需要注意浏览器兼容问题。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example10</title>
<style>
.nav {
background-color: antiquewhite;
width: 500px;
height: 30px;
margin: 20px auto;
}
.item {
width: 125px;
float: left;
line-height: 30px;
text-align: center;
}
#hide {
visibility: hidden;
}
</style>
</head>
<body>
<div class="nav">
<div class="item">首页</div>
<div class="item">个人主页</div>
<div class="item">设置</div>
<div class="item" id="hide">隐藏内容</div>
</div>
<script>
var hideText = document.getElementById('hide');
// 通过textContent属性返回获取到的元素的内容
console.log(hideText.textContent);
// 通过innerText属性返回获取到的元素的内容
console.log(hideText.innerText);
// 通过textContent属性设置获取到的元素的内容
hideText.textContent = '特定时刻显示';
// 通过textContent属性返回元素修改过的内容
console.log(hideText.textContent);
</script>
</body>
</html>6.6 元素样式操作
6.6.1 通过style属性操作样式

操作style属性的示例代码如下。

style属性中常用的样式属性名如下。
| 名称 | 说明 |
|---|---|
| background | 设置或获取元素的背景属性 |
| backgroundColor | 设置或获取元素的背景色 |
| display | 设置或获取元素的显示类型 |
| fontSize | 设置或获取元素的字体大小 |
| height | 设置或获取元素的高度 |
| left | 设置或获取定位元素的左部位置 |
| listStyleType | 设置或获取列表项标记的类型 |
| overflow | 设置或获取如何处理呈现在元素框外面的内容 |
| textAlign | |
| 设置或获取文本的水平对齐方式 | |
| textDecoration | 设置或获取文本的修饰 |
| textIndent | 设置或获取文本第一行的缩进 |
| transform | 向元素应用2D或3D转换 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example11</title>
</head>
<body>
<button id="btn">点我一下</button>
<script>
// 获取按钮元素
var btn = document.getElementById('btn');
btn.onclick = function () {
// 将获取到的按钮元素中文本的字号设置为30px
btn.style.fontSize = '30px';
};
</script>
</body>
<html>6.6.2 【案例】单击按钮改变按钮颜色
首先需要为页面中所有的按钮元素注册鼠标单击事件,然后在事件处理函数中对按钮进行遍历,判断每个按钮是否为当前触发事件的按钮,如果是则改变按钮颜色,如果不是则恢复按钮默认颜色。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example12</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// 为所有按钮元素注册相同事件处理函数
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = changeColor;
}
function changeColor () {
for (var j = 0; j < btns.length; j++) {
if (btns[j] === this) {
// 设置当前按钮的背景颜色
this.style.backgroundColor = 'pink';
} else {
// 去掉其他按钮的背景颜色
btns[j].style.backgroundColor = '';
}
}
}
</script>
</body>
<html>6.6.3 通过className属性操作样式
当为元素对象设置多种样式时,如果使用style属性,就需要编写多行“element.style.样式属性名”形式的代码,比较烦琐。那么有没有简便的方式呢?
当为元素对象设置多种样式时,可以操作元素对象的className属性。先将元素对象的样式写在CSS中,利用CSS类选择器为元素设置样式,然后通过JavaScript操作className属性更改元素的类名,从而更改元素的样式。
操作className属性的示例代码如下。
element.className = '类名'; // 设置类名
console.log(element.className); // 获取类名<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example13</title>
<style>
.target {
width: 200px;
height: 200px;
border: 1px solid black;
font-size: 30px;
text-align: center;
line-height: 200px;
}
</style>
</head>
<body>
<div class="box">hello!</div>
<script>
// 获取div元素
var box = document.querySelector('.box');
// 为获取到的div元素设置className
box.className = 'target';
</script>
</body>
<html>6.6.4 通过classList属性操作样式
在开发过程中,对于元素中类的操作,我们可以使用元素对象的classList属性。classList属性的使用方式很灵活,可以对元素中的类名进行获取、添加、移除、判断等操作。
通过classList属性获取类名的示例代码如下。
element.classListclassList属性返回一个对象,称为classList对象。classList对象是一个伪数组,伪数组中的每一项对应一个类名,可通过数组索引访问类名。
classList属性在使用时需要注意IE浏览器的兼容问题,该属性从IE 10版本才开始才被支持,且IE 10版本中classList属性不能对SVG(可缩放矢量图形)元素进行操作。
classList对象常用的属性和方法如下。
| 名称 | 说明 |
|---|---|
| length | 获取类名的数量 |
| add(class1,class2,…) | 为元素添加一个或多个class类名 |
| remove(class1,class2,…) | 移除元素的一个或多个class类名 |
| toggle(class,true|false) | 为元素切换class类名,第2个参数是可选参数,设为true表示添加,设为false表示移除,不设置表示有则移除,没有则添加 |
| contains(class) | 判断元素中指定的类名是否存在,返回布尔值 |
| item(index) | 获取元素中索引对应的类名,索引从0开始 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: cadetblue;
margin-bottom: 10px;
}
button {
margin-left: 10px;
}
.change-border {
border-radius: 50%;
}
</style>
</head>
<body>
<div class="change"></div>
<button class="btn">变成圆形</button>
<button class="btn">变回方形</button>
<script>
var box = document.getElementsByClassName('change');
var btns = document.getElementsByClassName('btn');
btns[0].onclick = function () {
box[0].classList.add('change-border')
};
btns[1].onclick = function () {
box[0].classList.remove('change-border')
};
</script>
</body>
<html>6.7 元素属性操作
在一个功能完善的页面中,交互效果往往多种多样,仅通过操作元素的内容和样式并不能满足开发条件,我们还需要学习如何操作元素属性。在DOM中,我们可以操作property属性、attribute属性和data-*属性。
6.7.1 操作property属性
property不是一个属性名,而是一个统称,它是指元素在DOM中作为对象拥有的属性,即内置属性。通常情况下,每个元素都具有内置属性。
例如,img元素、input元素常用的property属性如下。
img元素:src、title属性。
input元素:disabled、checked 和 selected属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { text-align: center; }
img { width: 205px; height: 200px; margin-bottom: 2px; }
button { display: block; margin: 0 auto; }
</style>
</head>
<body>
<div>
<img src="images/1.jpg" title="火锅">
<button>选择</button>
</div>
<script>
var btn = document.querySelector('button'); // 获取button元素
var img = document.querySelector('img'); // 获取img元素
btn.onclick = function () {
img.src = 'images/selected.jpg';
};
</script>
</body>
<html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button>搜索</button>
<input type="text" value="输入内容">
<script>
// 获取元素
var input = document.querySelector('input');
var btn = document.querySelector('button');
// 注册事件
btn.onclick = function () {
input.value = '被单击了!'; // 通过value来修改表单里面的值
this.disabled = true; // 将被单击的按钮禁用
};
</script>
</body>
<html>6.7.2 操作attribute属性
attribute属性也是一个统称,它是指HTML标签的属性,在程序中对attribute属性的操作会直接反映到HTML标签中。attribute属性不仅可以操作元素的内置属性,还可以操作元素的自定义属性。
操作attribute属性的方式如下。
设置属性:通过元素对象的setAttribute()方法可以设置属性。
element.setAttribute('属性', '值');获取属性值:通过元素对象的getAttribute()方法可以获取属性值。
element.getAttribute('属性');移除属性:通过元素对象的removeAttribute()方法可以移除属性。
element.removeAttribute('属性');<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.setAttribute('flag', 2);
div.setAttribute('id', 'a');
</script>
</body>
<html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="demo" index="1"></div>
<script>
var div = document.querySelector('div');
console.log(div.index); // 无法通过这种方式获取自定义属性
console.log(div.getAttribute('index'));
console.log(div.getAttribute('id'));
</script>
</body>
<html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="test" index="2"></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('id');
div.removeAttribute('index');
</script>
</body>
<html>6.7.3 【案例】Tab栏切换
Tab栏在网站中的使用非常普遍,它的优势在于可以在有限的空间内展示多块的内容,用户可以通过单击标签项在多个内容块之间进行切换。
实现【案例】Tab栏切换的大致流程如下。
编写HTML页面,完成Tab栏的标签结构和内容区布局。
通过JavaScript实现Tab栏的切换效果。
通过JavaScript实现内容区的展示效果。
Tab栏由上、下两部分结构组成,上半部分是Tab栏的标签结构,用于展示标签项;下半部分是Tab栏的内容区,用于展示内容项。每个标签项都有相对应的内容项,通过鼠标单击Tab栏的标签项可以实现对应内容项的切换。

* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 20px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="tab.css">
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">商品介绍模块内容</div>
<div class="item" style="display: none;">规格与包装模块内容</div>
<div class="item" style="display: none;">售后保障模块内容</div>
<div class="item" style="display: none;">商品评价模块内容</div>
<div class="item" style="display: none;">手机社区模块内容</div>
</div>
</div>
<script>
// 获取标签结构中的li元素
var lis = document.querySelectorAll('.tab_list li');
// 获取内容部分的div元素
var items = document.querySelectorAll('.item');
// for循环注册单击事件
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i);
lis[i].onclick = changeTab;
}
function changeTab() {
for (var j = 0; j < lis.length; j++) {
if (lis[j] !== this) {
lis[j].className = '';
} else {
this.className = 'current';
}
}
var index = this.getAttribute('index');
for (var i = 0; i < items.length; i++) {
if (items[i] !== items[index]) {
items[i].style.display = 'none';
} else {
items[index].style.display = 'block';
}
}
}
</script>
</body>
<html>6.7.4 操作data-*属性
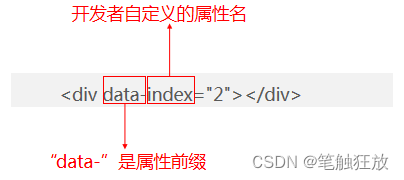
HTML5提供了一种新的自定义属性的方式:通过data-设置自定义属性。这种方式是通过“data-”前缀来设置开发所需要的自定义属性,“”可以自行命名。
data-*属性的操作方式如下。
设置data-*属性
获取data-*属性值
在HTML中,可以直接在标签中为元素设置data-*属性,示例代码如下。

在JavaScript中,设置data-*属性的两种方式如下。
第1种方式是通过“element.dataset.属性名 = '属性值'”设置;
第2种方式是通过setAttribute()方法设置。
第1种方式存在IE浏览器的兼容问题,这种方式从IE 11版本才开始才被支持。

在浏览器中查看div元素对应的标签,结果如下。
<div data-index="2" data-name="andy"></div>通过结果可以看出,示例代码中的两种方式都完成了data-*属性的设置。
获取data-*属性值的两种方式如下。
第1种方式是通过“element.dataset.属性名”获取,也可以写成“element.dataset['属性名']”,如果属性名包含连字符“-”时,需要采用驼峰命名法。
第2种方式是通过getAttribute()方法获取。
下面演示获取“data-*”属性值的两种方式,示例代码如下。
<body>
??<div?getTime="20"?data-index="2"?data-list-name="andy"></div>
??<script>
????var?div?=?document.querySelector('div');
// 通过第1种方式获取
????console.log(div.dataset.index); // 结果为:2
????console.log(div.dataset['index']); // 结果为:2
????console.log(div.dataset.listName); // 结果为:andy
????console.log(div.dataset['listName']); // 结果为:andy
// 通过第2种方式获取
????console.log(div.getAttribute('data-index')); // 结果为:2
????console.log(div.getAttribute('data-list-name')); // 结果为:andy
??</script>
</body>动手实践:显示和隐藏密码
案例需求:使用两张不同状态的“眼睛”图片充当按钮功能。图片中“眼睛”睁开时密码显示,闭合时密码隐藏。 默认情况下,输入的密码是隐藏的,对应闭合状态的“眼睛”。

首先通过img和input等元素搭建密码结构,然后通过JavaScript操作元素的属性,通过更改input元素的type属性完成密码框和文本框的切换,并切换对应的“眼睛”图片。
img {
width: 20px;
height: 20px;
margin-right: 10px;
margin-top: 5px;
}
input {
float: left;
border-style: none;
background: none;
outline: none;
border: none;
margin-top: 5px;
}
div {
float: left;
border-style: solid;
border-width: 1px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="eye.css">
</head>
<body>
<div class="box">
<label>
<img src="images/close.png" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
// 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 注册事件
eye.onclick = function () {
if (pwd.type == 'password') {
pwd.type = 'text';
eye.src = 'images/open.png';
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
}
};
</script>
</body>
<html>本章小结
本章首先介绍了Web API和DOM的相关概念,然后讲解了获取元素的方式、事件基础,以及元素内容、样式和属性的操作。通过本章的学习,读者应能够熟悉DOM相关概念,能够利用DOM编程完成一些基本的页面交互效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!