vite项目中动态引入src失败的问题解决:require is not defined
发布时间:2024年01月02日
问题复现
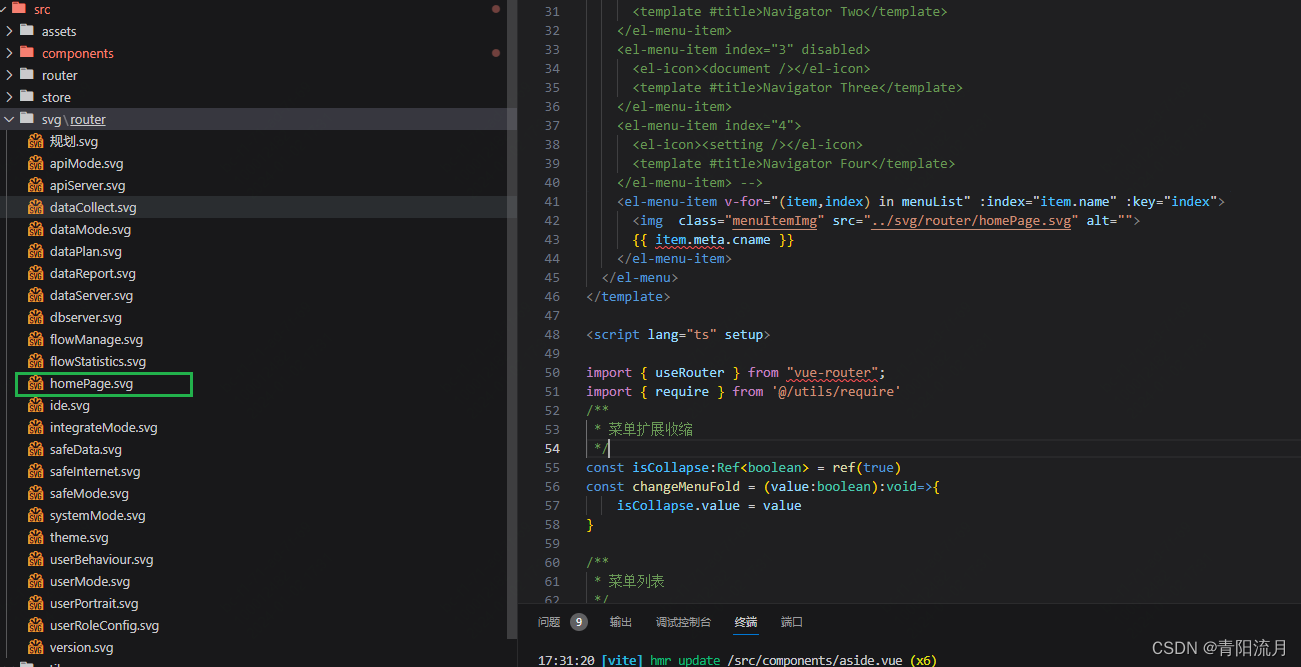
静态引入路径(无问题)
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" src="../svg/router/homePage.svg" alt="">
{{ item.meta.cname }}
</el-menu-item>
?
?这里没啥问题。
但是,如果使用动态的路径引入,就会出问题
动态引入(图片不展示)
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" :src="`../svg/router/homePage.svg`" alt="">
{{ item.meta.cname }}
</el-menu-item>
?在vue中,:src需要使用require(路径)的值,而并非原始的路径值
src="静态路径"
:src="require(动态路径)"
不过这里引用之后依然有问题
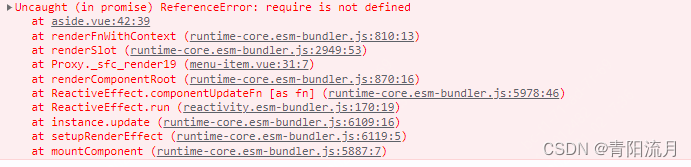
require出问题(报错)
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" :src="require(`../svg/router/homePage.svg`)" alt="">
{{ item.meta.cname }}
</el-menu-item>
?问题分析
require在vite和webpack中,是不一样的。
在webpack环境中,我们可以随时使用require,但是在vite中,require这种引入文件的方式是不存在的,所以会报这个错误
vite路径具体可以看vite官网关于静态资源处理的模块:静态资源处理 {#static-asset-handling} | Vite中文网
(动态引入图片路径,大多数的项目都会用到,但是如果这里你不知道问题原因,那真的让人挺痛苦的。)
问题解决
封装一个require方法
const require = (imgPath: string) => {
try {
const handlePath = imgPath.replace('@', '..')
return new URL(handlePath, import.meta.url).href
} catch (error) {
console.warn(error)
}
}
引用
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" :src="require(`../svg/router/${item.name}.svg`)" alt="">
{{ item.meta.cname }}
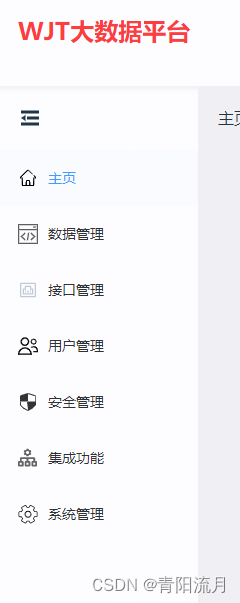
</el-menu-item>结果

文章来源:https://blog.csdn.net/m0_54741495/article/details/135346064
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 蝠鲼觅食优化算法(MRFO)在求解最优目标的问题上具有广泛的应用。本文将介绍如何使用Matlab编写基于MRFO算法的最优目标解决方案,并提供相应的源代码。
- 撒贝宁、任鲁豫、杨帆、陈伟鸿聚首,“年味浓起来”掀起春节营销热潮
- C语言中宏定义中#和##使用详解
- 32岁Android开发也来学HarmonyOS了,还涨薪了
- 「 典型安全漏洞系列 」02.SQL注入详解
- K8S学习指南(30)-k8s网络插件flannel
- python学习19
- Vue 自定义带数字的(1,2,3,4,...)分页组件
- Above:一款专为红队设计的隐蔽型网络协议嗅探工具
- printk的使用与理解