ref组合式api声明状态
发布时间:2023年12月25日
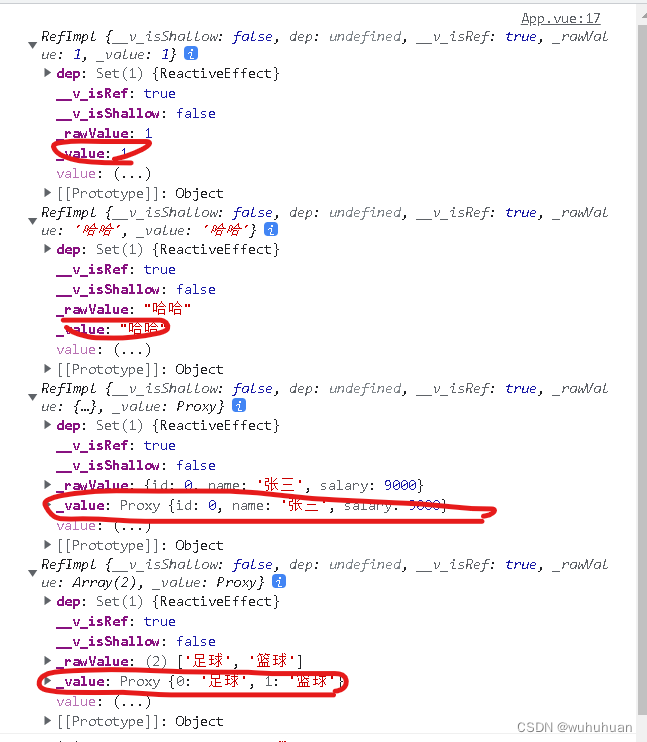
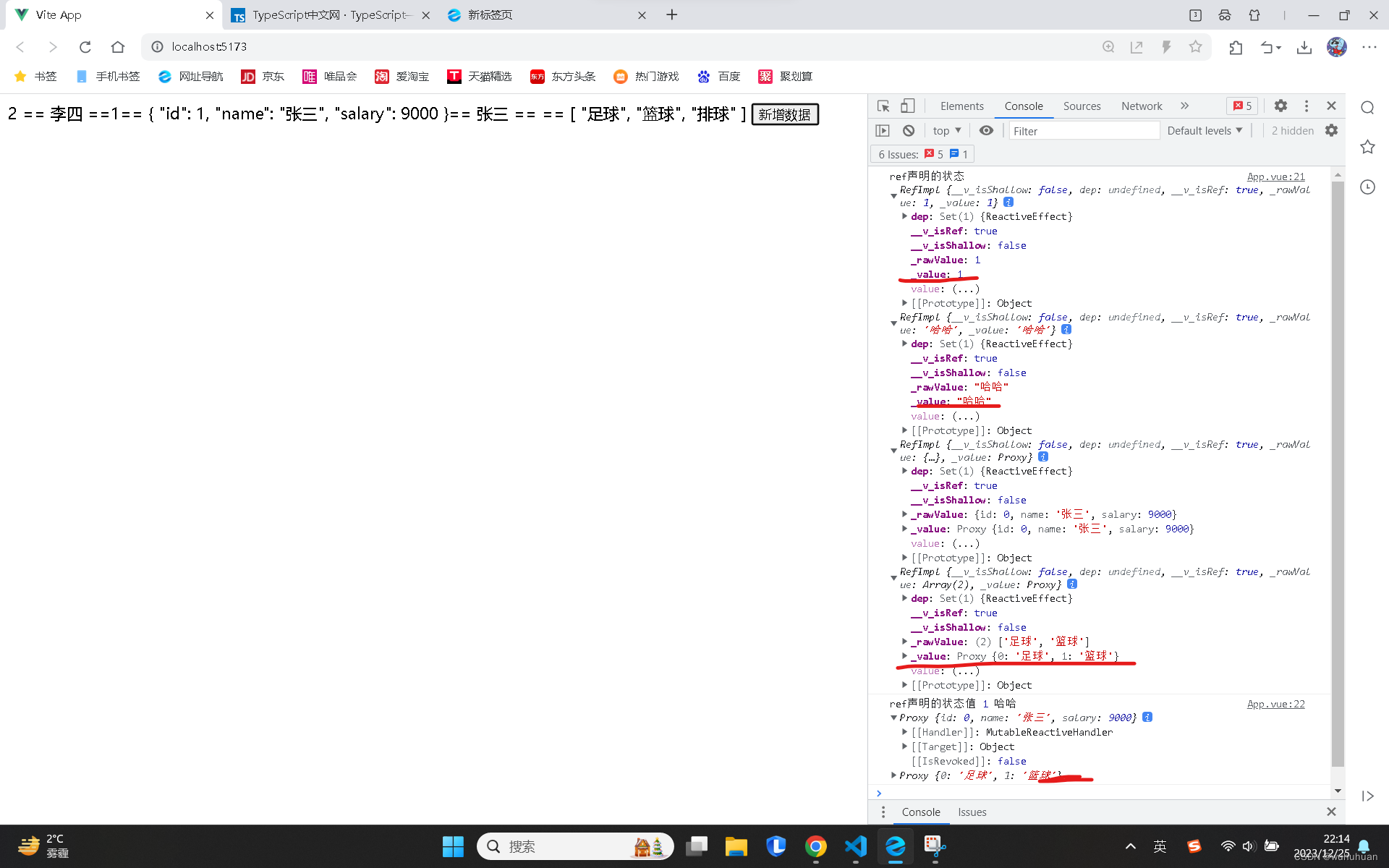
一、ref声明响应式状态(支持所有类型),因为内部维护一个refImpl对象{value:***},,如下图:
ref声明的数字、字符、布尔、对象、数组类型的值都存在refImpl 对象的value属性里面

所以,如果要改变ref 声明的变量的值,要加上.value 。
例如下面代码:
<script setup>
/**
* reactive 函数只支持声明对象类型
* ref函数声明状态:支持声明任意类型
* 内部维护一个对象{value:***}
*/
import {ref} from 'vue'
//ref声明响应式状态(支持所有类型)
const age =ref(1);
const name=ref('哈哈');
const ok =ref(false);
//对象类型
const user=ref({
id:0,
name: '张三',
salary:9000
});
//数组类型
const hobbies=ref(['足球','篮球']);
console.log('ref声明的状态',age,name,user,hobbies);
console.log('ref声明的状态值',age.value,name.value,user.value,hobbies.value);
function add(){
age.value++;
user.value.id++;
name.value='李四'
hobbies.value.push('排球')
}
</script>
<template>
<div>
<!--
模版中使用ref声明状态,注意不能加.value,加了.value 会报错,
因为 vue会自动将ref声明的状态解包,从而不需要加.value
-->
{{ age }} == {{ name }} =={{ user.id }}== {{ user }}== {{ user.name }} =={{ hobbies.salary }} == {{ hobbies }}
<button @click="add">新增数据</button>
</div>
</template>
<style scoped>
</style>
点击新增数据,会修改age ,user对象里面的id、name字符、hobbies数组里面的值
运行效果如下:

ps: ?如果是在模版中使用ref声明状态,注意不能加.value,加了.value 会报错,
? ? ? 因为 vue会自动将ref声明的状态解包,从而不需要加.value
文章来源:https://blog.csdn.net/QWERTY55555/article/details/135210181
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- celery是封装记录
- 博客系统数据库设计与实现第1关:博客系统数据库设计与实现之查询
- 【ElasticSearch-基础篇】Mapping结构
- 豆制品厂污水处理方法及排放标准
- Kafka 消息不能正常消费问题排查
- 车载工业路由器:连接智能化未来的关键
- 测试用例设计与编写
- 「Verilog学习笔记」时钟切换
- 2023年中国产业格局巨变:电子行业崛起、新能源汽车崭露头角,500强企业大揭秘!
- PowerTCP Server for ActiveX 3.2.5 Crack