客户端读取并显示XLXS文件
发布时间:2024年01月22日
我们可以借助第三方类库进行功能的实现:比如
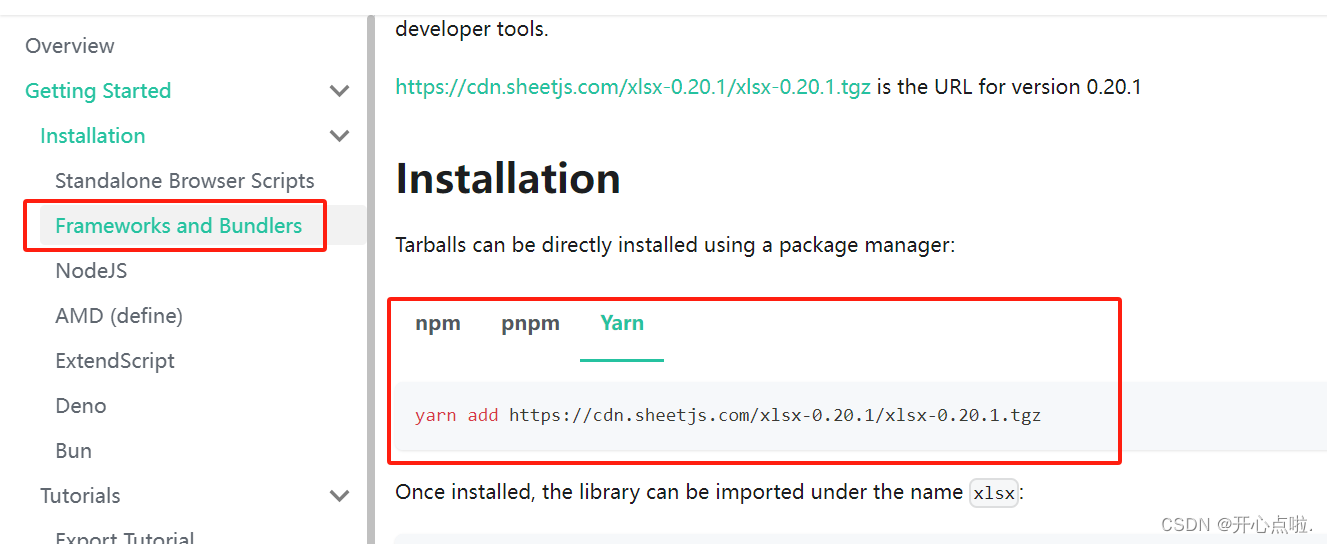
Frameworks and Bundlers | SheetJS Community Edition
第一步:安装

第二步:内容的引入
import * as XLSX from 'xlsx'
import { useState } from "react";
export default function App() {
const [data,setData] = useState([]);
const handeFileUpload = (e) => {
const reader = new FileReader(); //创建文件读取器
reader.readAsBinaryString(e.target.file[0]); //读取文件内容
reader.onload = (e) => {
const data = e.target.result; //获取读取结果
console.log(data) //打印的是二进制的数据信息,所以我们可以使用XLSX进行数据的一个读取
const workbook = XLSX.read(data,{type:"binary"}); //以二进流方式读取得到
const sheetName = workbook.SheetNames[0]; //获取表名
const sheet = workbook.Sheets[sheetName]; //根据表面获取表
const parseData = XLSX.utils.sheet_to_json(sheet); //解析表数据
console.log(parseData); //此时打印的则是excel中的表格内容
setData(parseData)
}
};
return (
<div>
<h1>客户端读取并显示XLXS文件</h1>
<input type="file" accept='.xlsx,.xls' onChange={handeFileUpload} />
{/* 写一个判断 */}
{data.length > 0 && (
<table>
{/* 表头 */}
<thead>
<tr>
{Object.keys(data[0]).map((key,index) => (
<th key={index}>{key}</th>
))}
</tr>
</thead>
<tbody>
{data.map((item,index) => {
return <tr key={index}>
{Object.keys(item).map((key,index) => {
return <td key={index}>{item[key]}</td>
})}
</tr>
})}
</tbody>
</table>
)}
</div>
)
}
以下就是实现的效果

希望以上内容对您有所帮助
文章来源:https://blog.csdn.net/zxcvb0825/article/details/135746514
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PyTorch基础操作
- 手机APP测试——如何进行安装、卸载、运行?
- BMS管理电池的充电方式
- springboot(ssm美食网站 网上点餐系统 外卖点餐Java系统
- 菜刀,蚁剑,冰蝎,哥斯拉流量特征
- MyBatisX快速开发插件 [MyBatis-Plus系列]
- 小迪安全第二天
- 环境变量配置,以及多个JDK共存及切换方法
- Anaconda安装(最新图文版)
- 解决报错:ModuleNotFoundError: No module named ‘timm.optim.novograd‘ 的办法,亲测有效