手绘草图直接生成HTML!这两个开源项目碉爆了!
博客首发自公众号:程序员Sunday
Hello,大家好,我是 Sunday。
利用低代码平台生成直接可访问的 HTML 好像已经不是什么新鲜事了,但是直接通过 手绘草图生成 HTML 应该还是比较少见的吧。
所以咱们今天就来看看这种功能如何实现!

想要实现这种功能需要依赖两个框架:
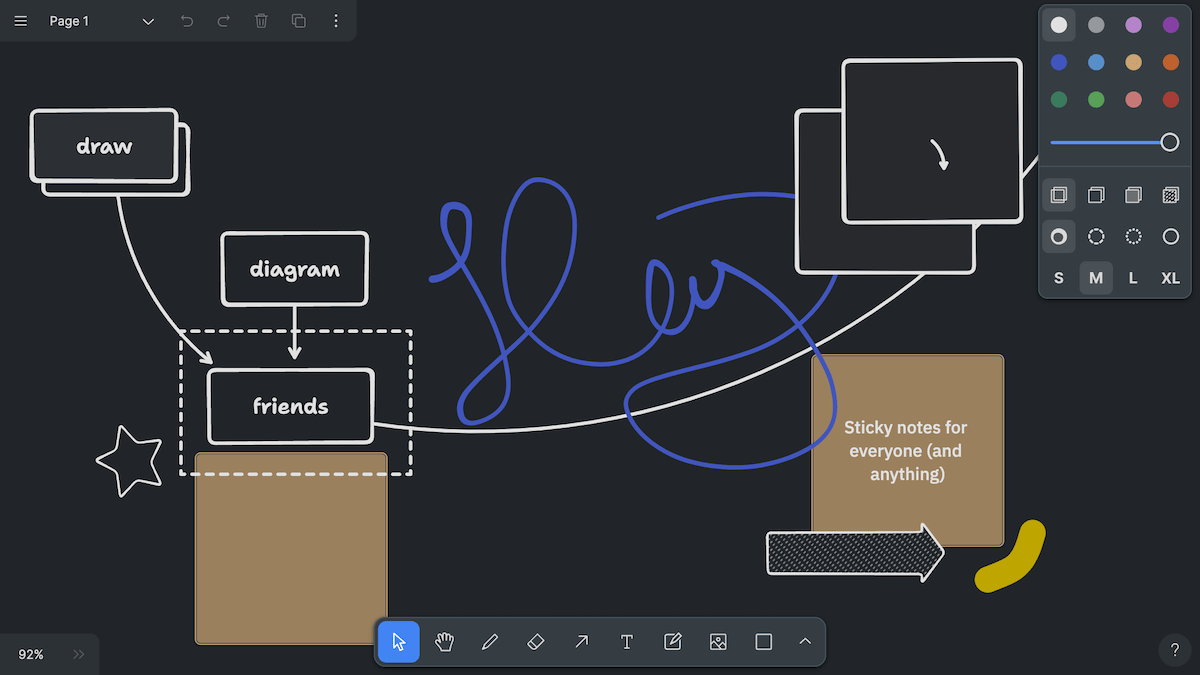
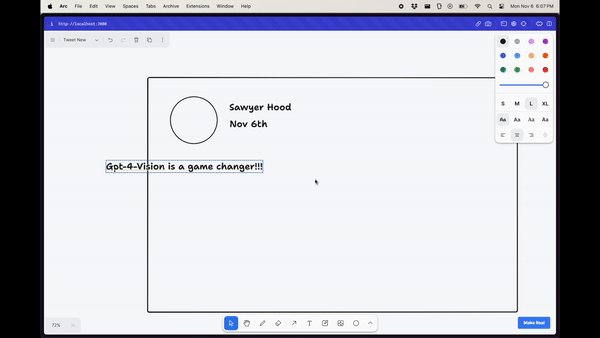
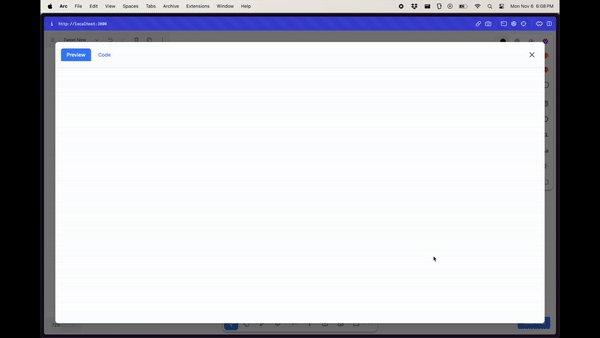
我们可以通过以下 GIF 来查看它们的工作方式:

那么下面咱们就看看这两个框架如何进行使用。
tldraw
tldraw 是一个可协作的数字白板工具,通过 tldraw.com 可以体验其功能。
这个工具提供了 开源 的编辑器、用户界面和其他底层库,开发者可以在相关的存储库中获取这些资源,同时也可以通过 npm 获取 tldraw。它为开发者提供了创建嵌入式白板或者构建自己无限画布应用程序的基础。这个工具的灵活性让开发者可以根据自己的需求定制应用,为产品增加协作绘图的功能。
我们也可以通过以下方式直接使用它:
import { Tldraw } from '@tldraw/tldraw'
import '@tldraw/tldraw/tldraw.css'
// 引入相应的库
export default function () {
return (
<div style={{ position: 'fixed', inset: 0 }}>
<Tldraw />
</div>
)
}
draw-a-ui
draw-a-ui 是一个应用程序,利用 tldraw 和 GPT-4 Vision API,能够根据绘制的线框生成 HTML 和 CSS。
相较于传统人工智能模型,GPT-4 Vision 结合了视觉数据理解自然语言的能力,这让它在识别图像内的空间位置上更具优势。这个项目通过 GPT-4 Vision API 实现了对视觉数据的更深入探索,用户可以借助这个技术来更全面地理解世界。这种整合视觉和语言能力的方式使得 draw-a-ui 在根据用户绘制的线框生成 HTML 和 CSS 方面更为智能和准确。
我们可以直接通过这个链接来访问它在 twitter 上的宣传视频
链接:https://twitter.com/sawyerhood/status/1721717738941698389?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1721717738941698389%7Ctwgr%5E%7Ctwcon%5Es1_&ref_url=https%3A%2F%2Fwww.draw-a-ui.com%2Fwaitlist
draw-a-ui 的工作原理相当巧妙:
- 它首先获取当前画布的 SVG 表示,然后将其转换为 PNG 格式。
- 接着,它会发送这个 PNG 图像到 gpt-4-vision 模型,附带相应的指令,以请求返回一个包含 Tailwind CSS 的单个 HTML 文件。
这种方法结合了 SVG、PNG 转换和 GPT-4 Vision 的能力,使得用户能够利用绘制的线框生成具有高度定制风格的 HTML 和 CSS 文件。
弄清楚产品的状态和局限性对使用者至关重要。draw-a-ui 项目的当前状态是不够成熟,并且并未设计用于生产环境,也没有身份验证功能。有兴趣的用户可以在 http://www.draw-a-ui.com 平台上进行试用体验。

如何使用 draw-a-ui?
目前,draw-a-ui 是一个基于 Next.js 的应用程序。要开始使用,请在项目的根目录中运行以下命令。同时你需要 有一个可以访问 GPT-4 Vision API 权限的 OpenAI API 密钥。
确保你的 Node 版本高于 v18.17,并安装了 Next.js 14。
// 需要有自己的openai的key、没有可以申请
echo "OPENAI_API_KEY=sk-your-key" > .env.local
// 安装依赖
npm install
// 启动开发服务器
npm run dev
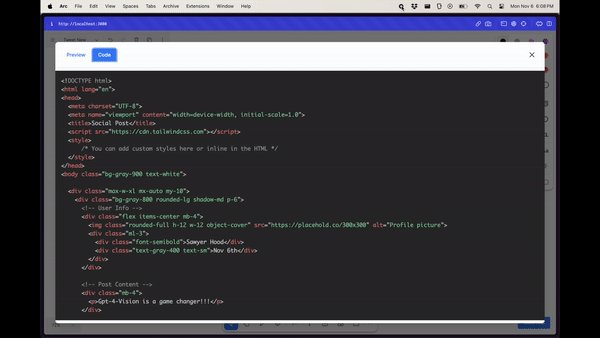
用浏览器打开 http://localhost:3000 查看真实运行效果页面。
前端训练营:1v1私教,终身辅导计划,帮你拿到满意的 offer。 已帮助数百位同学拿到了中大厂 offer。欢迎来撩~~~~~~~~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HTTP 414错误:请求URI过长,如何避免
- java的面向对象编程(oop)——继承概述及使用
- org.springframework.util.Base64Utils
- YOLOv5改进 | 主干篇 | RevColV1可逆列网络(特征解耦助力小目标检测)
- CenOS系统软件依赖包安装常见命令
- 简单整理FFmpeg相关命令集
- ITK + ANT,无法显示三维
- 迅为龙芯2K1000开发板虚拟机 ubuntu 更换下载源
- Doris为什么国内大厂都会使用它
- MnasNet: Platform-Aware Neural Architecture Search for Mobile(2019)