【css】css实现文字两端对齐效果:
发布时间:2023年12月20日
一、方法1:
给元素设置 text-align: justify;text-align-last: justify;并且加上text-justify: distribute-all-line; 目的是兼容ie浏览器
p{
width: 130px;
text-align: justify;
text-align-last: justify;
/*兼容ie*/
text-justify: distribute-all-lines;
}
二、方法2:
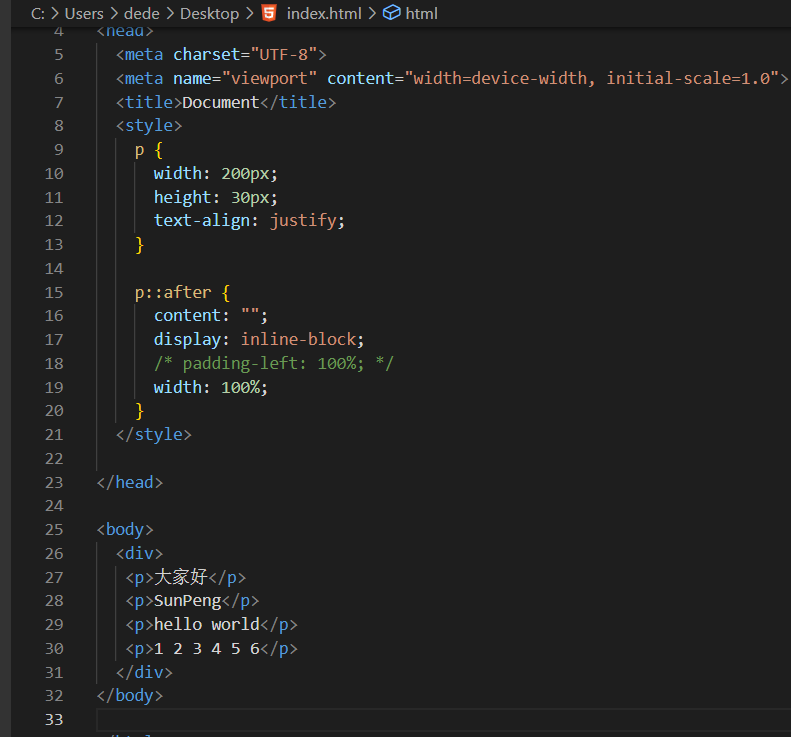
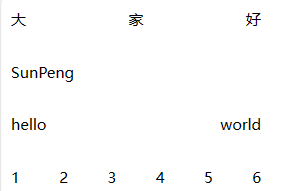
设置 text-align,并且设置伪元素 after或者 before的样式,伪元素中可以添加width:100%或padding-left:100%都可以实现我们所要的效果。
p {
width: 200px;
height: 30px;
text-align: justify;
}
p::after {
content: "";
display: inline-block;
/* padding-left: 100%; */
width: 100%;
}
三、注意:
text-align-last: justify;
只对中文文字起效果,而对于数字和英文字母则需要使用空格间隔开,再使用上述两种方法之一,就可以实现文字两端对齐了


文章来源:https://blog.csdn.net/weixin_53791978/article/details/134956349
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ES6学习(五):async和await的使用
- docker-compose的介绍与使用
- 【动态规划】【记忆化搜索】C++算法:546移除盒子
- 2024年成都市政策性农业保险专项资金申报对象条件、奖补
- 方案解决:5G基站节能及数字化管理
- Docker创建镜像的方式---Dockerfile
- 用通俗易懂的方式讲解:OpenAI 新版 API 使用介绍,帮助大家快速解锁这些新功能
- 【C++】POCO学习总结(十九):哈希、URL、UUID、配置文件、日志配置、动态库加载
- Java医院疫情隔离室管理系统(源码+开题)
- 如何实现远程公共网络下访问Windows Node.js服务端