使用西瓜视频官网来创造一个上一集,下一集的按钮,进行视频的切换操作
发布时间:2024年01月05日
需求:
仿照西瓜视频写一个视频播放和上一集下一集的按钮功能
回答:
先访问官网:
这是西瓜视频的官网,
点击官网的示例按钮,可以看到相关的视频示例以及相关的代码,

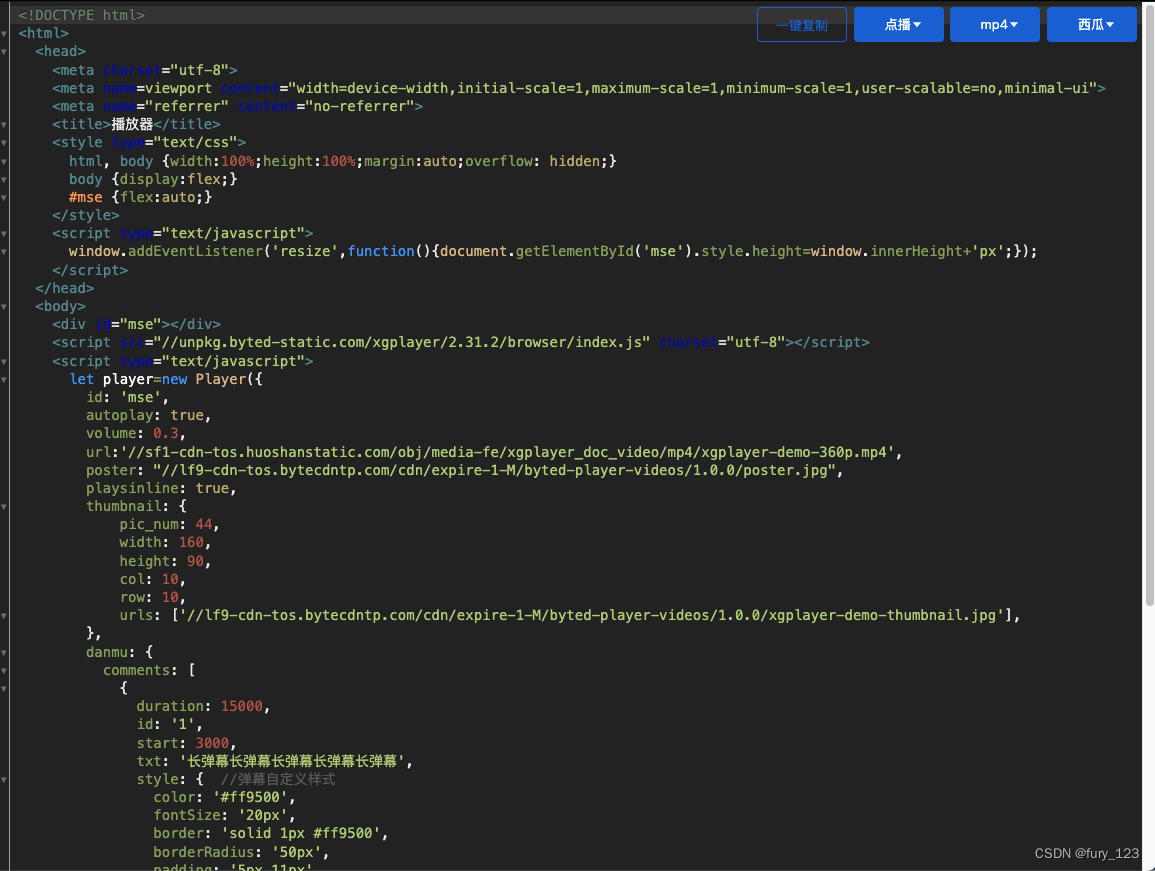
我们复制下来代码,然后添加按钮和切换视频的方法,
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui"
/>
<meta name="referrer" content="no-referrer" />
<title>播放器</title>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
margin: auto;
overflow: hidden;
}
body {
/* display: flex; */
}
#mse {
flex: auto;
width: 889px !important;
height: 500px !important;
margin-bottom: 20px !important;
}
</style>
<script type="text/javascript">
window.addEventListener("resize", function () {
document.getElementById("mse").style.height = window.innerHeight + "px";
});
</script>
</head>
<body>
<div id="mse"></div>
<button onclick="playBack()">上一集</button>
<button onclick="playNext()">下一集</button>
<script
src="https://unpkg.byted-static.com/xgplayer/2.31.2/browser/index.js"
charset="utf-8"
></script>
<script type="text/javascript">
// 设置视频数组
let videoArr = [
"https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-360p.mp4",
"https://player.caixin.com/video/2021/2/7/2021271612673141018_116_4222.mp4",
"https://vd2.bdstatic.com/mda-pkveyt87ccdibcj6/sc/cae_h264/1701483084537162496/mda-pkveyt87ccdibcj6.mp4?v_from_s=hkapp-haokan-hbf&auth_key=1704261123-0-0-6e2f86b0c57691e183c7501e2cf89640&bcevod_channel=searchbox_feed&cr=2&cd=0&pd=1&pt=3&logid=3123035774&vid=10328216808716942050&klogid=3123035774&abtest=",
"https://vd4.bdstatic.com/mda-qa1mniexb3f7r1dj/720p/h264/1704208673349687591/mda-qa1mniexb3f7r1dj.mp4?v_from_s=hkapp-haokan-hbf&auth_key=1704261202-0-0-1df311398200508f9b181ab9b343b5dd&bcevod_channel=searchbox_feed&pd=1&cr=2&cd=0&pt=3&logid=3202891224&vid=1343133119504452132&klogid=3202891224&abtest=",
];
let player = new Player({
id: "mse",
autoplay: true,
volume: 0.3,
url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-360p.mp4",
poster:
"https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/poster.jpg",
playsinline: true,
thumbnail: {
pic_num: 44,
width: 160,
height: 90,
col: 10,
row: 10,
urls: [
"https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/xgplayer-demo-thumbnail.jpg",
],
},
danmu: {
comments: [
{
duration: 15000,
id: "1",
start: 3000,
txt: "长弹幕长弹幕长弹幕长弹幕长弹幕",
style: {
//弹幕自定义样式
color: "#ff9500",
fontSize: "20px",
border: "solid 1px #ff9500",
borderRadius: "50px",
padding: "5px 11px",
backgroundColor: "rgba(255, 255, 255, 0.1)",
},
},
],
area: {
start: 0,
end: 1,
},
},
height: window.innerHeight,
width: window.innerWidth,
whitelist: [""],
});
player.emit("resourceReady", [
{
name: "超清",
url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-720p.mp4",
},
{
name: "高清",
url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-480p.mp4",
},
{
name: "标清",
url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-360p.mp4",
},
]);
let currentIndex = 0;
function playNext() {
currentIndex++;
if (currentIndex >= videoArr.length) {
currentIndex = 0; // 如果已经是最后一个视频,则切换到第一个视频
}
let nextVideoUrl = videoArr[currentIndex];
player.src = nextVideoUrl;
// player.src = "https://player.caixin.com/video/2021/2/7/2021271612673141018_116_4222.mp4";
player.play();
}
function playBack() {
currentIndex--;
if (currentIndex < 0) {
currentIndex = videoArr.length - 1; // 如果已经是第一个视频,切换到最后一个视频
}
let backVideoUrl = videoArr[currentIndex];
player.src = backVideoUrl;
// player.src = "https://player.caixin.com/video/2021/2/7/2021271612673141018_116_4222.mp4";
player.play();
}
player.on("ended", function () {
playNext();
});
</script>
</body>
</html>
这样就实现了一个简单的视频切换功能
文章来源:https://blog.csdn.net/kuang_nu/article/details/135409658
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- shell学习1——创建10个用户,并给他们设置随机密码,密码记录到一个文件里,文件名为userinfo.txt,用户从user_00 到 user_09
- Docker安装Centos8 yum异常问题
- Golang条件编译 | 获取系统的磁盘空间内存占用demo | gopsutil/disk库(跨平台方案)
- 六大排序算法
- Windows Server 2003 (NT 5.2.3790.0) 构建指南
- 世界经济论坛发布《2024年全球风险报告》和《2024年全球网络安全展望》:网络攻击是2024世界5大风险之一,网络安全经济增速是全球经济的四倍
- 基于4G数采终端的供热管网在线监测方案
- 电容选型实例,电容手册参数解读,电容分类
- SpringBoot常用注解
- 喜讯 | 聚铭网络斩获“ISC 2023数字安全创新能力百强”两项殊荣