CSS响应式布局
目录
rem单位
1.设置文字大小的单位
-
px:设置为固定的css像素
-
em:相对于父元素字体的大小
-
%:相对于父元素字体的大小
-
rem:相对于根元素(html)的字体大小
2.设置宽度的单位
-
px:设置为固定的css像素
-
em:
-
如果自身有font-size,em相对于自己的font-size
-
如果自身没有font-size,em相对于父元素的font-size
-
-
%:相对于父元素的宽度大小
-
rem:相对于根元素(html)的字体大小
3.总结:**rem单位永远相相对于根元素(html)的字体大小
?html {
? font-size: 12px;
?}
??
?div {
? ? ?font-size: 2rem; /* 24px */
? ? ?width: 5rem; ?/* 60px */
? ? ?background-color: skyblue;
?}媒体查询
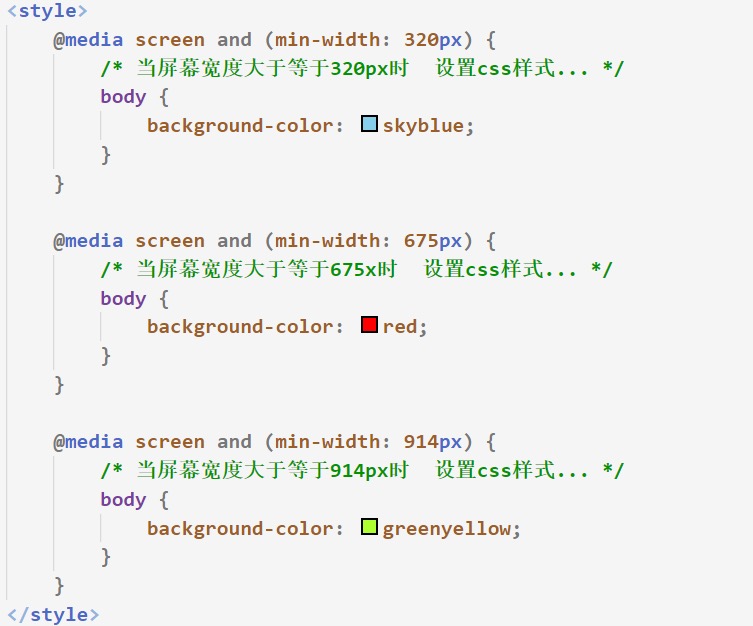
-
媒体查询(Media Query)是CSS3新语法。
-
使用 @media 查询,可以针对不同的媒体类型定义不同的样式
-
@media 可以针对不同的屏幕尺寸设置不同的样式
-
使用@media才能够实现页面响应式布局
-
-
媒体查询语法规范:
-
?@media mediatype and|not|only (media feature) { ? ? ?CSS-Code; ?} -
媒体类型:all(所有设备)、screen(用于电脑屏幕,平板电脑,智能手机等。)
-
media feature:
-
width(浏览器的窗口尺寸,可加min/max)
-
device-width(设备的参数尺寸,可加min/max)
-
-
min-width和max-width
-
min-width:最小宽度,在媒体查询中,宽度大于或者等于最小宽度时,就触发其CSS样式
-
-
max-width:最大宽度,在媒体查询中,宽度小于或者等于最大宽度时,就触发其CSS样式

媒体查询一般写四套设备方案,在编写媒体查询时注意顺序(从小到大),后者符合条件的媒体查询会覆盖前者
rem + 媒体查询
-
媒体查询 + rem实现元素动态大小变化
-
rem单位是相对于html元素的字体大小的,我们可以将元素所有的css单位都设置为rem单位
-
通过媒体查询,可以根据不同的屏幕宽度设置不同的HTML元素的字体大小,以此达到页面元素大小的动态变化
-
-
引入媒体查询的css文件资源
-
针对于不同的屏幕尺寸 调用不同的css文件
?<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">rem适配方案(了解)
-
核心:使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位
当html字体大小变化。元素尺寸也会发生变化,从而达到等比缩放的适配
-
rem适配方案流程:
-
按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
-
CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值
-
-
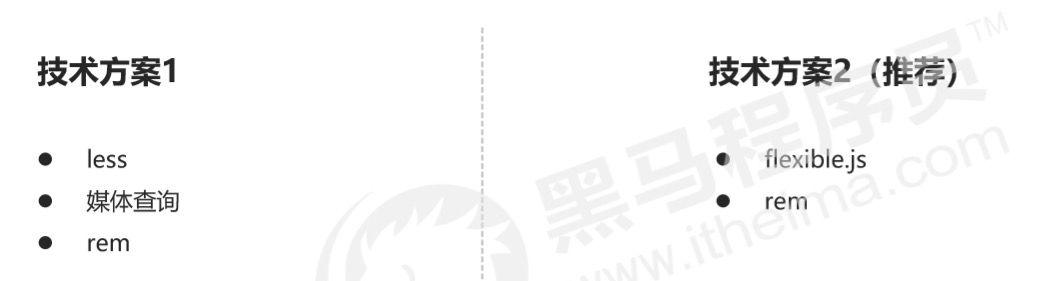
rem适配方案的技术选择

-
核心:rem + 媒体查询 + less 技术
-
动态设置 html 标签 font-size 大小
① 假设设备宽度是750px
② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③ 每一份作为html字体大小,这里就是50px
④ 那么在320px设备的时候,html元素的字体大小为320/15 就是 21.33px
⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
⑥ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
-
元素中的rem单位取值
-
公式: 页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
-
响应式布局总结
实现思路:
-
一般都是先实现PC端页面,然后再去做其他设备的兼容
-
设置宽度时,最好不要写死(px),而是用%单位参照父元素的大小
-
设置最外层容器时,用vw, vh作单位
-
不同设备需要换行显示时,使用flex-direction:columns;
-
导航条一定条件下,显示隐藏
-
内边距和外边距还有高度可以适当的用px单位
-
媒体查询时,主要的改变有:换行显示、隐藏,其余都是小改动,比如font-size, margin等等
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vue3:vue-cli项目创建
- JavaScript解构赋值完全手册
- openssl3.2 - 官方demo学习 - mac - cmac-aes256.c
- 【网络协议】网络文件共享协议SMB(Server Message Block)
- 【Python数据采集系列】利用协程并发采集豆瓣TOP250电影信息(源码解析)
- RHCE8 资料整理(十一)
- Collectors方法常见的异常
- 【思扬赠书 | 第1期】教你如何一站式解决OpenCV工程化开发痛点
- C++入门(1)
- 【jmeter】将上一个请求的结果作为下一个请求的参数