java中实现定时给微信群中发送每日天气情况
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。

实现效果
这个功能,适用于做私域的朋友,下面是效果,大家可以参考一下;
🔴🟠🟡 大家好!我是雄雄,让我们一起关注天气变化,关爱彼此,共度美好时光。祝愿大家拥有一个愉快的一天!
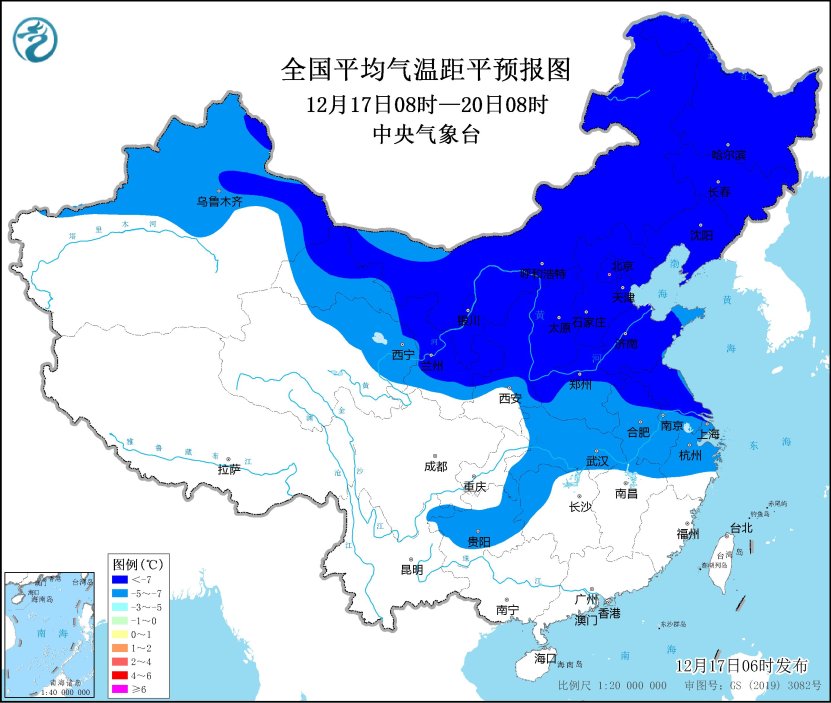
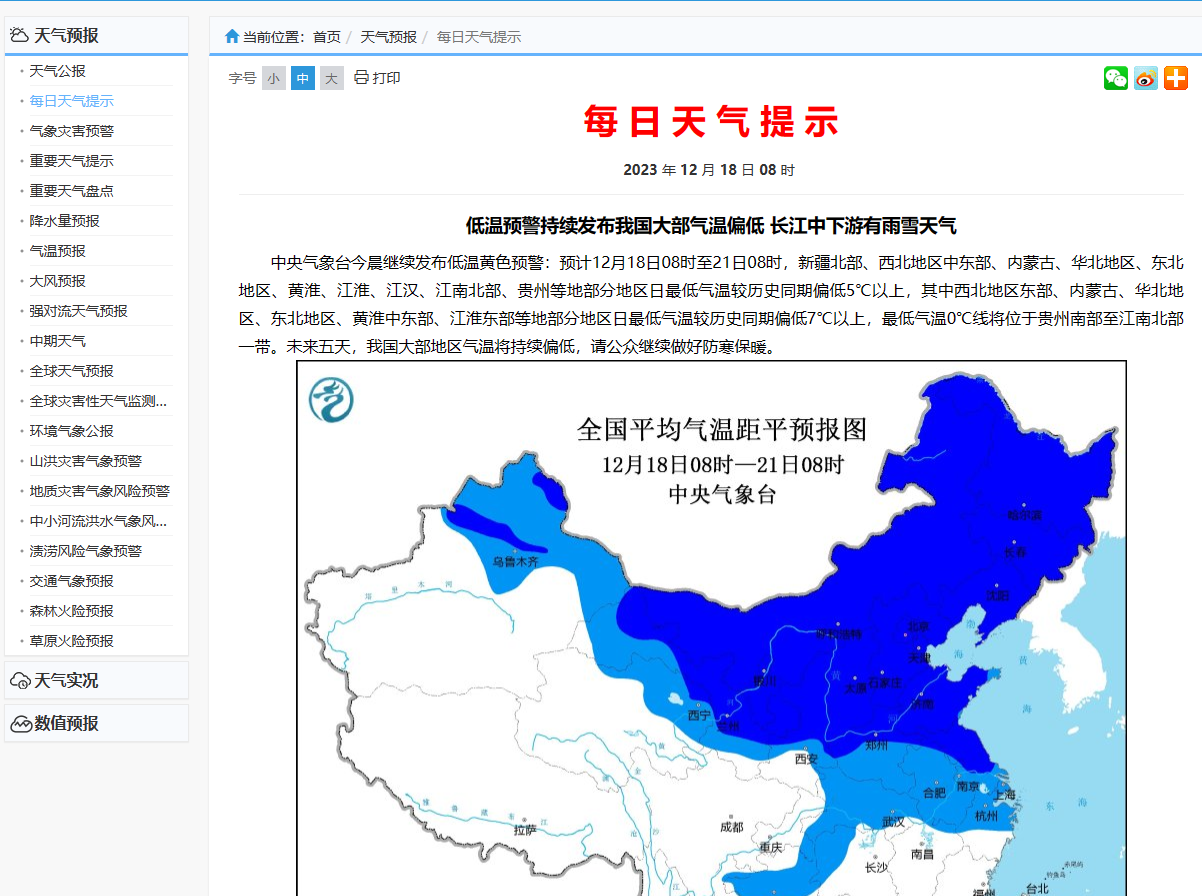
未来一周我国大部地区将持续低温 长江中下游等地有雨雪天气
🔴监测显示,今晨黑龙江中部、吉林东南部、辽宁东部、北京东部、天津、河北东北部和中南部、山西中东部及华南南部等地部分地区出现6~10℃降温,广西西南部、广东南部沿海局地降幅达12~16℃;今晨气温0℃线位于陕西南部、湖北中部、江西北部、浙江中部一带。受寒潮和后续冷空气影响,未来一周,我国大部地区气温将持续偏低,请公众持续做好防寒保暖。
🟠中央气象台今晨继续发布低温黄色预警:预计,12月17日08时至20日08时,新疆北部、西北地区中东部、内蒙古、华北地区、东北地区、黄淮、江淮、江汉、江南北部、贵州等地部分地区日最低气温较历史同期偏低5℃以上,其中西北地区东部、内蒙古、东北地区、华北地区、黄淮中东部、江淮东部等地部分地区日最低气温较历史同期偏低7℃以上,最低气温0℃线将位于贵州南部至江南北部一带。
🟡中央气象台今晨继续发布大风蓝色预警:预计,12月17日08时至18日08时,西藏中西部、甘肃河西、青海南部、内蒙古西部、吉林东部等地有56级、阵风78级的大风,其中,西藏中部和青海西南部的部分地区有78级、阵风910级的大风;东海南部海域、台湾海峡、台湾以东洋面、巴士海峡、南海北部和中部海域、北部湾将有78级、阵风910级的大风,其中台湾海峡、巴士海峡和南海东北部的部分海域风力可达9级、阵风10~11级。
🟢昨日,山东烟台、威海出现大到暴雪,局地大暴雪(10~25毫米);四川盆地西部、贵州西部和北部、湖南中部、江西中部、浙江中南部、安徽南部等地部分地区出现降雨、雪或雨夹雪;贵州西北部、湖南南部、福建中部局地出现冻雨。
数据来源于:中国中央气象台


大致就是这样的,每天给群里个温馨提示。
数据来源
数据来源于中国中央气象台的每日天气,链接地址:http://www.nmc.cn/publish/weatherperday/index.htm

代码实现
- 先将内容获取到
public JSONObject getZYWetherDay() {
String urls = "http://www.nmc.cn/publish/weatherperday/index.htm";
JSONObject jsonObject = new JSONObject();
// 连接到网址并获取网页内容
Document doc = null;
try {
doc = Jsoup.connect(urls).get().body().ownerDocument();
// 获取所有class为theiaStickySidebar的元素
Elements theiaStickySidebar = doc.getElementsByClass("writing");
//获取所有的li标签
Elements ps = theiaStickySidebar.select("p");
JSONArray contentArray = new JSONArray();
JSONArray imgArray = new JSONArray();
for (Element p : ps) {
Elements wza = p.getElementsByClass("wza");
//将文字放在集合中
String content = wza.text().trim();
if(Strings.isNotBlank(content)&&content.length()>2&&!content.contains("转载请注明来源中央气象台")){
contentArray.add(content);
}
//获取p标签下得所有的img标签
Elements imgs = p.select("img");
String imgSrc = imgs.attr("src");
if(!imgSrc.isEmpty()){
imgArray.add(imgSrc);
}
}
jsonObject.put("contentArray", contentArray);
jsonObject.put("imgArray", imgArray);
} catch (IOException e) {
e.printStackTrace();
}
return jsonObject;
}
- 给指定微信群中发送天气信息和图片情况
/**
* (微信机器人)定时发送每日天气文字到微信群中
*/
@GetMapping("/sendWetherInfoByDaysText")
@Scheduled(cron = " 0 0 8 * * ?")
public void sendWetherInfoByDaysText() {
StringBuilder sb = new StringBuilder();
sb.append("\\uD83D\\uDD34\\uD83D\\uDFE0\\uD83D\\uDFE1 大家好!我是雄雄,让我们一起关注天气变化,关爱彼此,共度美好时光。祝愿大家拥有一个愉快的一天!");
sb.append("/cbr");
sb.append("/cbr");
//获取中央气象台每日天气信息
JSONObject objectZhongYang = collectWebDataUtils.getZYWetherDay();
//文本信息
JSONArray contentList = objectZhongYang.getJSONArray("contentArray");
//图片信息
JSONArray imgList = objectZhongYang.getJSONArray("imgArray");
int i = 1;
for (Object o : contentList) {
if (i == 1) {
sb.append("[发抖]")
.append(o)
.append("/cbr");
} else if (i == 2) {
sb.append("\\uD83D\\uDD34")
.append(o)
.append("/cbr");
} else if (i == 3) {
sb.append("\\uD83D\\uDFE0")
.append(o)
.append("/cbr");
} else if (i == 4) {
sb.append("\\uD83D\\uDFE1")
.append(o)
.append("/cbr");
} else if (i == 5) {
sb.append("\\uD83D\\uDFE2")
.append(o)
.append("/cbr");
}
sb.append("/cbr");
i++;
}
sb.append("/cbr");
sb.append("数据来源于:中国中央气象台");
//处理url中的特殊字符
try {
String encodedUrl = URLEncoder.encode(sb.toString(), StandardCharsets.UTF_8.name());
//调用发送的方法
String result = sendMsgToWechat(xunXiWxid, XIAOTANGYUAN_REBOT_TEXT, XIAOTANGYUAN_REBOT_APPKEY, encodedUrl);
log.info("发送天气信息结果:" + result);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* (微信机器人)定时发送每日天气图片到微信群中
*/
@GetMapping("/sendWetherInfoByDaysImg")
@Scheduled(cron = " 0 30 8 * * ?")
public void sendWetherInfoByDaysImg() {
//获取中央气象台每日天气信息
JSONObject objectZhongYang = collectWebDataUtils.getZYWetherDay();
//图片信息
JSONArray imgList = objectZhongYang.getJSONArray("imgArray");
for (int i = 0; i < imgList.size() - 1; i++) {
// 生成一个 1-5 秒之间的随机延迟
Random random = new Random();
int delay = random.nextInt(5) + 1; // 生成一个 1-10 的随机整数
try {
// 等待随机延迟时间,如果需要换成分钟,则乘以60
Thread.sleep(delay * 1000);
String imgPath = imgList.get(i).toString();
//处理url中的特殊字符
String encodedUrl = URLEncoder.encode(imgPath, StandardCharsets.UTF_8.name());
String result = sendMsgToWechat(xunXiWxid, XIAOTANGYUAN_REBOT_IMG, XIAOTANGYUAN_REBOT_APPKEY, encodedUrl);
log.info("发送天气图片信息结果:" + result);
} catch (Exception e) {
e.printStackTrace();
}
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 铭文 LaunchPad 平台 Solmash 推出早鸟激励计划
- 【C语言】指针详解(四)
- PTA 6-11 先序输出叶结点
- Python自测+回答汇合传送门以及语法思维图
- 2024年阿里云优惠活动清单_优惠代金券领取大全
- 目标检测 - FPN结构
- 使用OpenCV和PIL库读取图片的区别
- 阿里云服务器2核4G多少钱?阿里云服务器2核4G配置活动价格详解
- 【Java基础】01- 基础概念
- 欧姆龙 NJ/NX PLC如何连接博达透传网关实现远程维护上下载