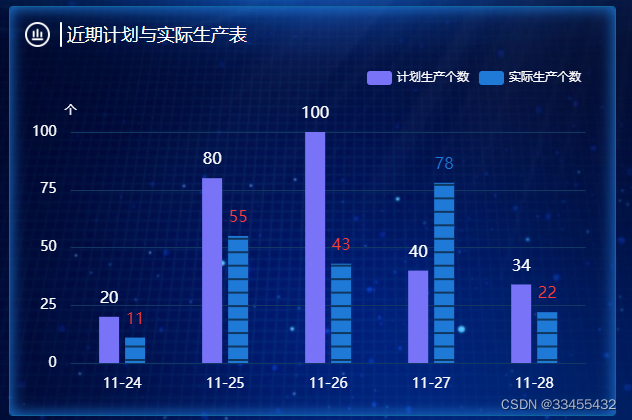
双柱状图上面文字根据数据变化颜色
发布时间:2023年12月28日

// 近期计划与实际生产表
drawproducebare(){
this.producebar = echarts.init(document.getElementById('producebar'));
this.producebar.setOption({
legend: {
selectedMode: false,
textStyle: { //图例文字的样式
color: '#fff', //图例文字颜色
fontSize: 12 //图例文字大小
},
right: 30,
},
tooltip: {},
// backgroundColor: '#0f375f',
// animation: false,
grid: {
top: "20%",
right:"5%",
bottom: "10%" //也可设置left和right设置距离来控制图表的大小
},
xAxis: {
data: ['11-24', '11-25', '11-26', '11-27', '11-28'],
axisLine: {
show: false, //隐藏X轴轴线
},
axisTick: {
show: false //隐藏X轴刻度
},
axisLabel: {
show: true,
margin: 14,
fontSize: 14,
textStyle: {
color: "#fff" //X轴文字颜色
}
},
},
yAxis: [{
type: "value",
name : '个',
nameTextStyle: {
color: "#fff",
nameLocation: "start",
},
gridIndex: 0,
min: 0,
max: 100,
interval: 25,
// splitNumber: 4,
splitLine: {
show: true,
lineStyle: {
color: '#113763',
width: 1
},
},
axisTick: {
show: false
},
axisLine: {
show: false,
},
axisLabel: {
show: true,
margin: 14,
fontSize: 14,
textStyle: {
color: "#fff" //X轴文字颜色
}
},
}, ],
series: [{
name: "计划生产个数",
type: "bar",
barWidth: 20,
itemStyle: {
normal: {
color: '#7974F7'
}
},
// data: [20, 80, 100, 40, 34],
data: [
{ value: 20, label: { textStyle: { color: '#fff' } } },
{ value: 80, label: { textStyle: { color: '#fff' } } },
{ value: 100, label: { textStyle: { color: '#fff' } } },
{ value: 40, label: { textStyle: { color: '#fff' } } },
{ value: 34, label: { textStyle: { color: '#fff' } } },
],
z: 10,
zlevel: 0,
"label": {
"show": true,
"position": "top",
"distance": 10,
fontSize: 16,
"color": "#fff"
}
},
{
name: "实际生产个数",
type: "bar",
formatter: '{b}' ,
barWidth: 20,
itemStyle: {
normal: {
color: '#1F79D7'
}
},
// data: [11, 55, 43, 78, 22],
data: [
{ value: 11, label: { textStyle: { color: '#FF3B3B' } } },
{ value: 55, label: { textStyle: { color: '#FF3B3B' } } },
{ value: 43, label: { textStyle: { color: '#FF3B3B' } } },
{ value: 78, label: { textStyle: { color: '#1F79D7' } } },
{ value: 22, label: { textStyle: { color: '#FF3B3B' } } },
],
z: 10,
zlevel: 0,
"label": {
"show": true,
"position": "top",
"distance": 10,
fontSize: 16,
"color": "#1F79D7"
}
},
{
// 分隔
type: "pictorialBar",
itemStyle: {
normal:{
color:"#0F375F"
}
},
symbolRepeat: "fixed",
symbolMargin: 6,
symbol: "rect",
symbolClip: true,
symbolSize: [20, 2],
symbolPosition: "start",
symbolOffset: [13, -2],
// symbolBoundingData: this.total,
data: [11, 55, 43, 78, 22],
width: 25,
z: 0,
zlevel: 1,
},
]
},true)
},
文章来源:https://blog.csdn.net/weixin_38999134/article/details/135251775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RTrPPG
- 第二章 HTTP请求方法、状态码详解与缓存机制解析
- 【 YOLOv5】目标检测 YOLOv5 开源代码项目调试与讲解实战(2)-训练yolov5模型(本地)
- 计算机毕业设计----SSM在线蛋糕商城销售网站项目
- FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势
- 【干货】单片机STM32F103物联网项目开发代码200例
- 供应链安全项目in-toto开源框架详解
- 网络知识梳理:网闸、单向网闸、双向网闸
- 【Java面试题】JDK 8 及以后版本的新特性
- ssm超级记事本app(开题+源码)